機能の採用
このテンプレートは、新しい機能、既存の製品、追加のサービス、または顧客が体験できるようにしたいその他の領域の使用を促進するように設計されています。パーソナライズされたコミュニケーションと構造化された一連のメッセージを活用することで、ユーザーに新しい機能をシームレスに導入し、ユーザーから貴重なフィードバックを得ることができます。
この記事では、Feature Adoptionテンプレートのユースケースについて説明します。これは、ユーザーライフサイクルの保持とロイヤルティステージを対象としています。この記事の後、ユーザーに新しい機能の使用を促し、ユーザーセンチメントを収集するユーザージャーニーをカスタマイズします。
前提条件
このテンプレートを正常に使用するには、ユーザーがこの機能を使用したときに参照するカスタムイベントが必要です。
テンプレートをニーズに合わせる
食品配送アプリのカロリー・ロケットで働いているとしよう。カロリー・ロケットは、最近クルーズ・コントロールをローンチした。クルーズ・コントロールは食料配送を繰り返しスケジュールする機能で、より多くのユーザーにこの新機能を採用するよう促したいと思っている。この例では、カスタムイベント scheduled_delivery を使用して、ユーザーがクルーズコントロール機能を試した時点を追跡します。
再入荷テンプレートにアクセスするには、新しいキャンバスを作成するときに [キャンバステンプレートを使用] > [Braze テンプレート] を選択します。次に、Feature Adoptionの横にあるApply Templateを選択します。あとは、テンプレートを見ながら、自分たちのニーズに合わせていくだけだ。
ステップ1:詳細を設定する
キャンバスの詳細を調整して、目標を反映しましょう。
- テンプレート名の横にある編集を選択します。

2.キャンバス名を更新し、このキャンバスがユーザフィードバック収集対象のユーザーをターゲット設定するためのものであることを示すようにします。 3.説明を更新し、このキャンバスの目的はユーザーにフィードバックの送信を促し、新しいクルーズコントロール機能に対するユーザセンチメントを追跡することであることを明記します。
- タグFeature approduction を追加して、キャンバスのホームページでフィルターできるようにします。

ステップ 2:コンバージョンイベントの割り当て
次に、機能の導入を通知するためにキャンバスのコンバージョンイベントを追加します。これにより、後でユーザージャーニーで実験パスを調整できます。
- [コンバージョンイベントを割り当てる] で [コンバージョンイベントを追加] を選択します。
- [1次コンバージョンイベント - A] で [コンバージョンイベントタイプ] として [カスタムイベントの実行] を選択します。
- カスタムイベント
scheduled_deliveryを選択します。 - コンバージョン期限は3日間のままにします。

ステップ 3:エントリスケジュールを調整する
ここでの目標は、ユーザーにクルーズコントロールを導入するように促すことですが、メッセージをあまり頻繁に送信することは望ましくありません。そのため、このキャンバスをスケジュールされた配信として保存し、Time-Based Options セクションに対して次の調整を行います。
- 入力頻度をWeeklyに更新します。
- 繰り返しはそのままにしておきます。
- Monを選択すると、週の初めにユーザーをターゲットにします。
- キャンバスの開始時刻を選択します。
- 終了パラメータを更新して、1年の最後の日にキャンバスを終了します。
ユーザーがローカルタイムゾーンでキャンバスにエントリできるようにするオプションを選択したままにします。
ステップ4:ターゲットオーディエンスを選択する
次に、テンプレートで以下の詳細を更新して、ターゲットオーディエンスを設定します。
- All Usersセグメントを選択します。
- テンプレートの追加フィルタを削除します。
- カスタムイベント
Has scheduled_delivery for exactly 0 timesを使用してこのフィルターを作成します。これにより、この機能をすでに使用しているユーザーをキャンバスに入ることができなくなります。

- Calorie Rocket では、数人のユーザーが新しい機能の Cruise Control をベータテストできるようになっています。ここでは、これらのユーザーがキャンバスに入らないように出口条件を更新します。
ステップ 5: 送信設定を選択する
デフォルトのサブスクリプション設定を維持します。これにより、サブスクリプション登録したユーザーおよびメッセージまたは通知の受信を選択したユーザーのみに送信されるようになります。その他の設定 (フリークエンシーキャップ、サイレント時間、シードグループ) は省略します。
ステップ 6:キャンバスをカスタマイズする
アクションパスの構築
次に、最初のアクションパスステップを作成してみましょう。これは、ユーザーが新しい機能に関心を持っているかどうかを示すためのものです。テンプレートに以下の調整を行います。
- クルーズコントロール機能は、注文がカートに追加された後でのみ利用可能になるため、最初のアクショングループには「Added to cart」という名前を付け、カスタムイベントとして
added_to_cartを選択します。

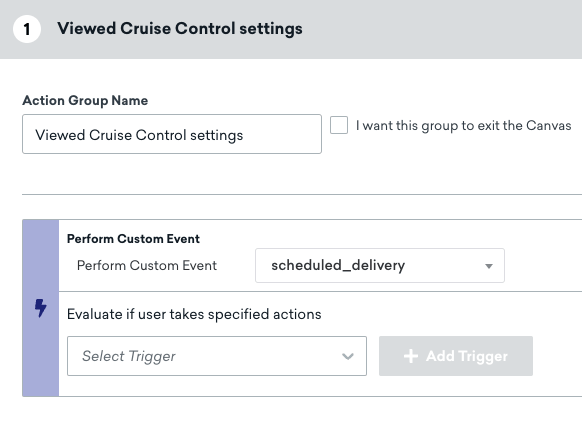
2.2番目のアクショングループTaken Tour はそのままにしておきます。ユーザーがアプリをツアーしたかどうかを評価し、アプリがあれば2番目のパスに進みます。 3.後続のアクションパス「使用状況の確認」については、「使用されている機能 >3x」を「Viewed Cruise Control settings」に置き換えます。
- [カスタムイベントを実行] ドロップダウンを選択し、カスタムイベントとして
scheduled_deliveryを選択します。
。 - 調査オプションに合わせて属性値を更新します。これにより、ユーザーの回答を追跡できます。
ステップ 7:キャンバスをテストして開始する
キャンバスをテストし、期待通りに動作することを確認したら、[キャンバスを開始] を選択してキャンバスを開始します。これで、パーソナライズされたユーザージャーニーでユーザをターゲットに設定して、新機能であるクルーズコントロールの導入を促すことができます。
キャンバスの起動前後に考慮すべき点については、起動前と起動後のチェックリストをご確認ください。
 GitHub でこのページを編集
GitHub でこのページを編集