Tales From Hack Day: Braze Lead Product Designer Sarah Wilson and Senior Software Engineer Camden Reslink on Testing a Drag-and-Drop In-App Message Editor
Published on December 06, 2022/Last edited on December 06, 2022/5 min read

Camden Reslink and Sarah Wilson
Three times a year, Braze employees take two days to participate in Hack Days. These events—a long-running Braze practice that reflects how the company creates space for dreaming up and implementing new ideas—provide a chance to encourage innovative thinking, highlight pet interests, and even optimize the Braze platform in ways big and small.
To recognize the work that goes into each Hack Day, Building Braze will be profiling participants with particularly memorable projects or experiences. This week, we’re talking to Sarah Wilson, Lead Product Designer, and Camden Reslink, Senior Software Engineer.
The Fun of Tackling “What If?” Projects for Hack Day
The only thing better than taking part in a Hack Day is taking part in a Hack Day with one of your very smart coworkers. That’s why we were excited to team up on what Camden calls a “What if?” project—that is, something that would theoretically solve a challenge for our customers, while tapping into our skills as product designers and software engineers, respectively. Some of the most successful Hack Day projects we’ve worked on have involved a team that starts with a “What if?” vision, creates some specs, and builds a preliminary version in just a few days.
Finding Inspiration in the Gaps
Hack Day can be a great opportunity to think more freely about the Braze platform than we usually do during our normal work projects. Sometimes people do projects that don’t involve Braze at all, but more often it’s an opportunity to play with a part of the product that we might not normally touch or to work on something that seems like it would make users’ lives better, but that isn't in active research and development.
If you identify a project that can be carried out in just a few days, it can be an exciting opportunity to have a real positive impact on the product—especially with the right combination of people on board. For instance, during the most recent Hack Day, Sarah was able to come up with some awesome designs in Figma, the collaborative design tool we use, and Camden was able to build a functional proof of concept (POC) in less than two days. Keeping the scope focused and leaning into cross-functional collaboration can really help to make your projects more impactful.
Sarah and Camden’s Hack Day Project: A WYSIWYG Editor for In-App Messages
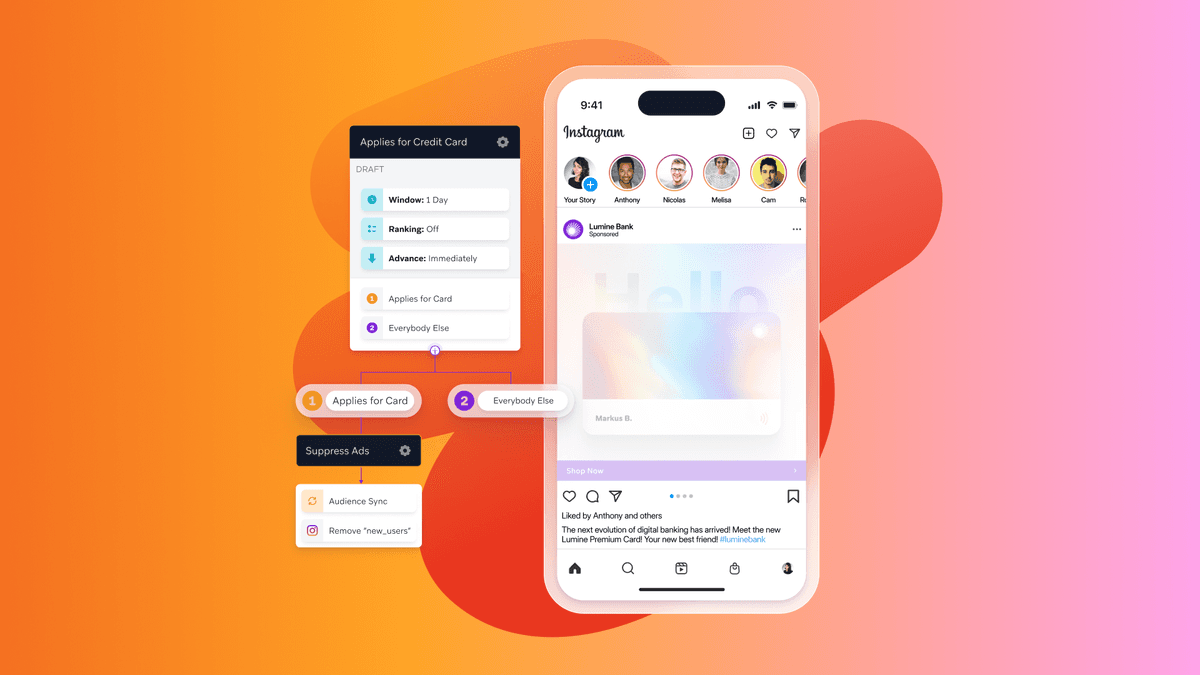
This time around, our “What If?” project focused on giving Braze users more flexibility when they’re creating in-app messages (IAMs). IAMs are a powerful channel for reaching users where they're most engaged and ready to take action, in the product itself.
Right now, we offer some simple out-of-the-box in-app message templates that allow limited design customization. But the technical organization here at Braze had been looking at potentially building support for a more adjustable approach. One option being considered was a WYSIWYG (What You See Is What You Get) drag-and-drop editor, which is a visual editor with drag-and-drop components for non-technical users to more easily compose and customize their own messages. And Camden suggested using Hack Day as an opportunity for us to dig in and explore the technical feasibility of this idea.
Once Camden pitched the idea, Sarah quickly mocked up a new experience for creating IAMs. In the days leading up to Hack Day, Sarah and Camden had a couple of quick collaboration sessions to establish a slim project scope and put together a lightweight prototype. That way, at the beginning of the two-day Hack Day period, he was able to jump right in and start building it.
Customization without Code
You might wonder how, exactly, two people were able to design and build this entire experience in just two days. The answer? A big part of our success comes from the fact that we took advantage of our Beacon Product System, which is the internal UI toolkit and component library that’s used to build the Braze platform. With Beacon, Sarah was able to easily drop in components from our Figma library, quickly build interactive prototypes, and guide Camden through a simple, low-code method of building a UI. (Plus, because we reused existing UX flows and design patterns, a significant portion of the code from Hack Day can be leveraged in any future product updates related to this project, which is exciting.) Then, during Hack Day presentations to the entire company, Sarah and Camden showed both a design prototype and a fully-functional live demo, which included creating, saving, and sending a real in-app message that was built entirely with a drag-and-drop IAM editor.
Final Thoughts
We thought it was pretty cool that we were able to show an end-to-end demo where Camden not only created an IAM in the drag-and-drop editor, but also launched the campaign and showed the message in his test site. This proved that the WYSIWYG editor actually worked in the context of our platform. Seeing this kind of proof of concept in action really motivated the team and helped set the stage for the successful introduction of a drag-and-drop IAM editor within the Braze platform.
Interested in getting involved in our hack days? Braze is hiring for a variety of roles across our Engineering, Product Management, and User Experience teams. Check out our careers page to learn more about our open roles and our culture.
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
View the Blog
What is triggered communication? How to automate smarter, timely campaigns

Team Braze

One year of the Braze Data Platform: Elevating user experiences and cross-team collaboration

Sahiz Kaur

Global and regional AI adoption: What it means for customer engagement
