How Braze Embraced Teamwork to Build Our Beacon Design System
Published on April 08, 2022/Last edited on April 08, 2022/8 min read


Jucelle Lim
Staff Product Designer, BrazeAt Braze, so much of what our platform does is make it possible for brands to more easily provide engaging, meaningful experiences to their users. But our work doesn’t end there. To serve our customers effectively, we have to make sure that the experiences we’re providing to the marketers, growth teams, and others who use the Braze platform are as seamless and well-designed as possible. In order to achieve that goal, we’ve worked collaboratively over the past few years to create our design system, Beacon. This system sets down centralized design guidance that employees within our organization can learn from and leverage as they work to build out new aspects of our platform and optimize existing ones.
Implementing Beacon has had a significant positive impact on the Braze user interface (UI) and made it possible for us to improve and scale our product design processes. But while the User Experience team has been instrumental in making that happen, we couldn’t—and didn’t—do it on our own. So let’s take a look at what Beacon is, how it supports a better end user experience, and how we collaborated successfully with Product Management, Engineering, and other stakeholders to make our design system a reality.
What Is a Design System?
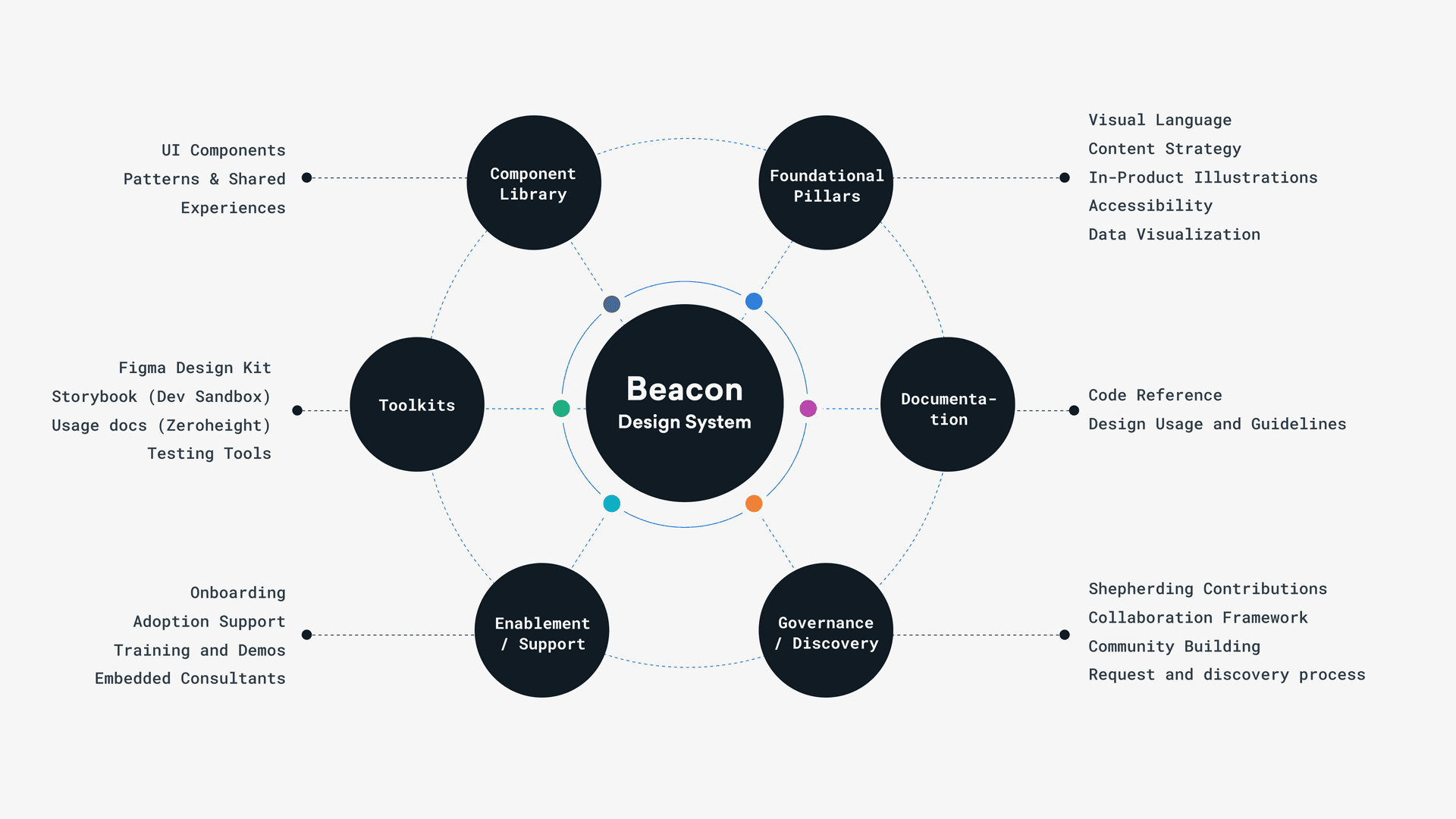
Think of a design system both as a vision for how a technology should appear to and interact with the customers who use it and as a roadmap for achieving that vision. While a design system will usually include a set of design guidelines and a collection of component (interface) patterns designed to optimize a given technology’s workflows, its scope exceeds those elements, covering everything from system governance to customer support and documentation.
Successfully implementing and maintaining a design system is a major undertaking, one that requires commitment from a core team and contributions from feature-focused Product teams. At Braze, we found that all the moving parts and the range of use cases associated with each component made developing Beacon like creating a shared language—different stakeholders may contribute in different ways, but it’s not something that any one person or group can do on their own.

One key benefit of Beacon is the way that it ensures that the pain points that we’re solving through the components we deliver always match up concretely with a real product or user problem. Accordingly, as our Product Management and Engineering teams work to improve the robustness of the feature set included in the Braze platform, we need to ensure that the components we’ve created evolve with them. Beacon makes that possible, but because its coverage is so wide in scope and so integrated into the user and product context, we’ve always needed resources outside of the Beacon core team to help shape our product’s digital experience.

Building Our Beacon Design System
There had been talk in the past about potentially creating a design system in connection with Braze, but the lack of any dedicated resourcing to focus on the effort kept the idea on the backburner. That changed when the Braze User Experience team got the go-ahead to hire a product designer—that is, me—focused on kick-starting this initiative. Before I joined Braze, I had done a lot of branding and visual design work, and that experience meshed well with my mandate, since a key part of establishing a design system is standardizing how you build your technology, including the visuals, interactions, and functions associated with each product or feature.
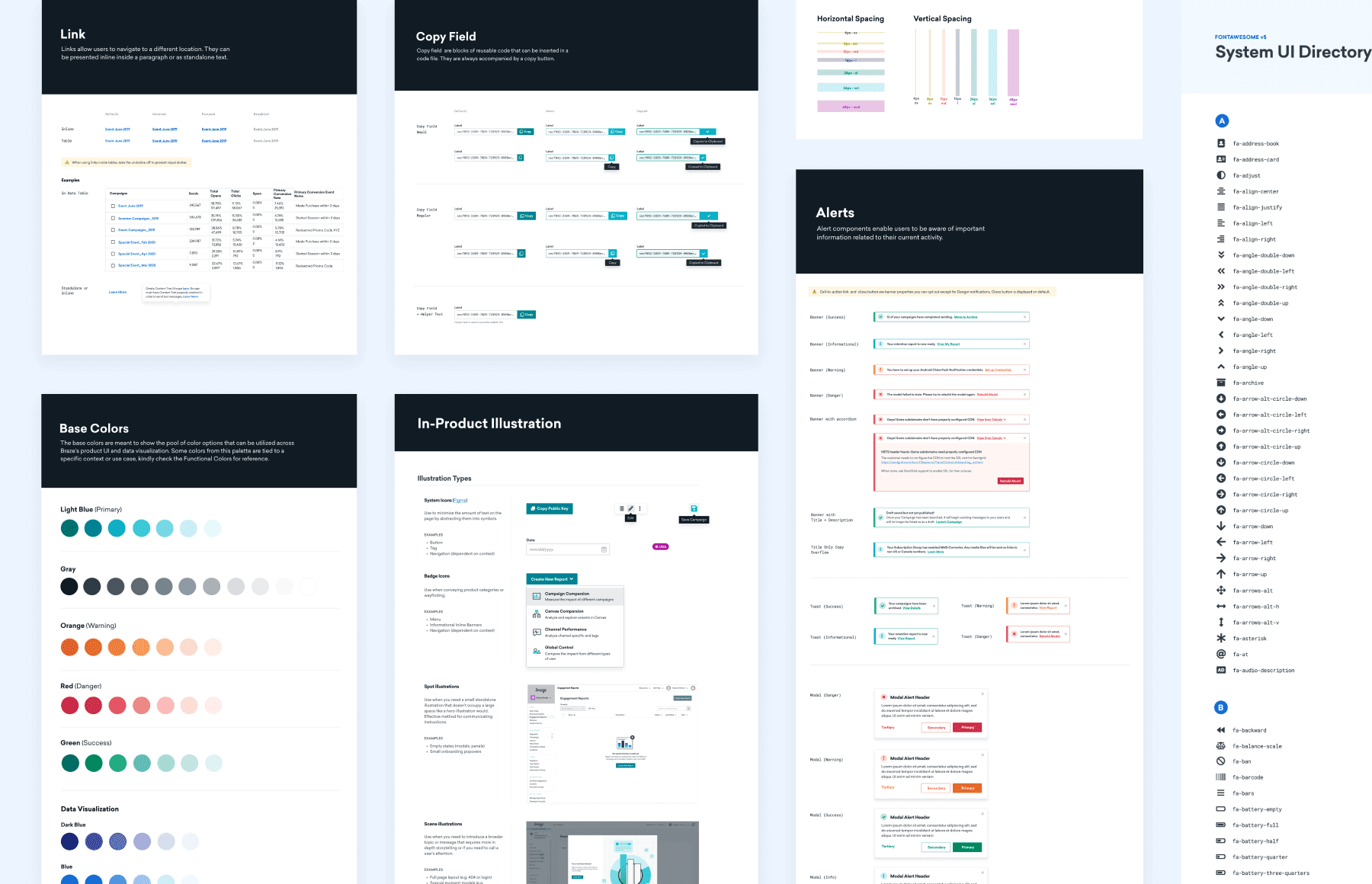
When I started working on this process, I was a team of one, so my core goal was figuring out what would be needed to build out a design system for Braze from the ground up. And just like you would with any sort of product or rebrand, I started out by tapping into external design system resources and communities, doing internal audits of the interface, then used my findings to help inform what would need to be built to get a design system going at Braze.
The next question was: “Who can we tap internally to help implement this?” Because we didn’t have a team focused on our design system project at that time, there weren’t any dedicated engineering resources for it. Thankfully, my colleague Sean Laude on our Messaging & Automation team was willing to volunteer his time to help me start implementing some of the fundamental components needed to support the creation of Beacon.
Over time, we adopted a blended model for building out and maintaining the design system that combined a centralized approach (i.e. where a single team oversees things) with a federated one (i.e. where different independent teams own different elements). Under this structure, our core Beacon team serves as project owners, establishing the process for others to contribute, providing guidance on what does or doesn’t make its way into the system, and sharing relevant feedback.
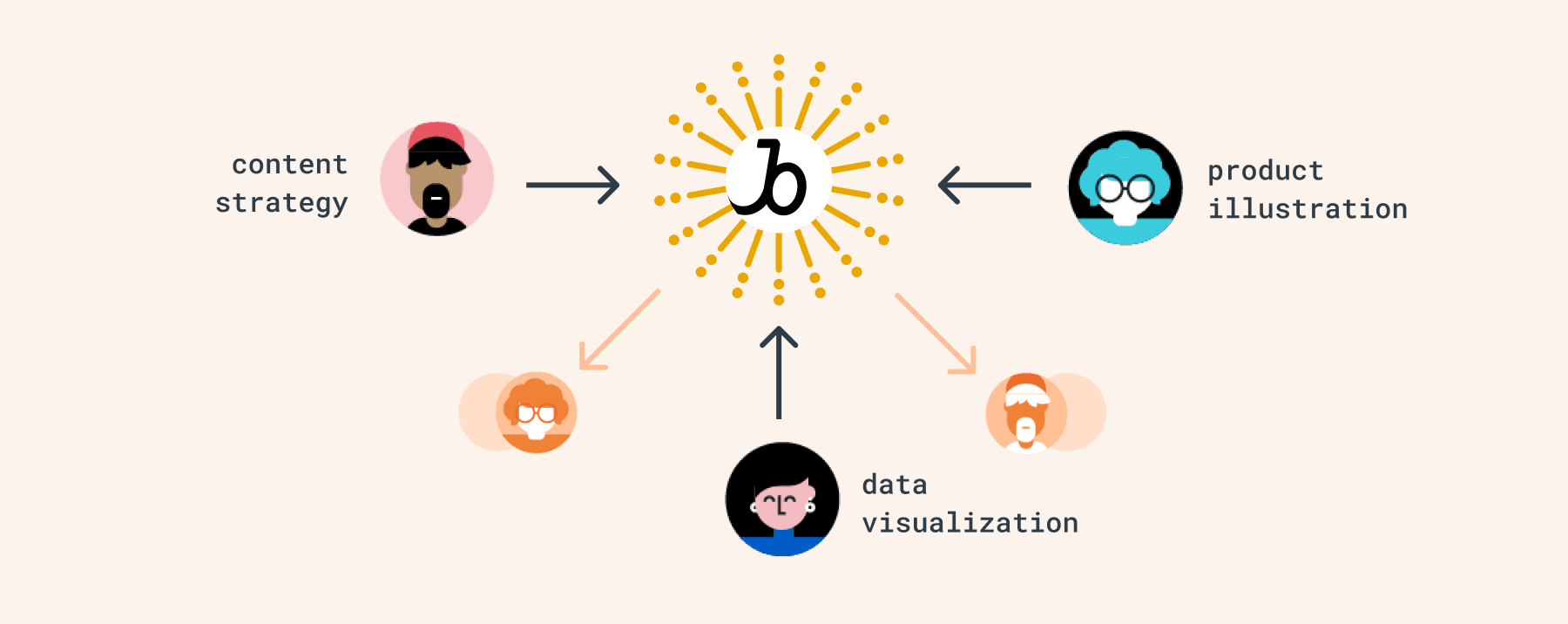
But while our team provides strategic oversight, there are certain parts of the design system that require expert guidance from other individuals or teams within Braze. For example, when it comes to product illustration, content strategy, and data visualization within Beacon, most decisions in those areas are owned by stakeholders outside of the core group with specific expertise that they can bring to bear to support better outcomes.

3 Key Learnings from Building and Maintaining Our Beacon Design System
A design system like Beacon has to cover a wide range of potential topics and guidelines, reflecting the complexity and nuance of the Braze platform itself. To ensure that the product digital experience we’re serving up to Braze customers is cohesive, intuitive, and successful in supporting their customer engagement efforts, we’ve always welcomed external resources outside of the core team as we worked to launch and refine Beacon.
But knowing that you need to lean on other stakeholders and teams isn’t the same as knowing HOW to benefit from their knowledge. To that end, we’ve identified three central learnings that we picked up while working on Beacon that could potentially help other organizations as they develop and optimize design systems of their own.
1. Take advantage of feature teams’ expertise to gain contextual knowledge of the product
No one is an expert in all areas. While my team is ultimately responsible for Beacon, insisting on overseeing every element of the system isn’t just a recipe for exhaustion, it also raises the risk that we’re making design decisions that don’t serve the product or our end users.
Because feature teams are intrinsically closer to the Braze product than the design system team, they’re better positioned to understand the needs of the product and our customers in nuanced ways—and to flag when changes in the product might require changes in Beacon. By giving these stakeholders the authority to oversee elements of the design system that touch their areas of focus and working closely with them to ensure alignment with the rest of Beacon, we’ve been able to improve the system over time, supporting a better product experience.
2. Diversify collaboration by bringing in external expertise and skill sets
While involving feature teams is a necessary step to improve your design system, that shouldn’t be the end of the road when it comes to pulling in other stakeholders. Each team in your product, design, and engineering organization brings with it a unique combination of skills and insights.
We found during the process of creating Beacon that if you bring in different individuals or teams into the process, you have an opportunity to benefit from their perspectives and abilities. That makes it possible to enhance collaboration and extend the design standards being set down by your design system, allowing it to evolve beyond a component library into a comprehensive, holistic vision for your product experience.
3. Leverage internal champions to promote advocacy
While your core team probably has a lot on its plate when it comes to creating and improving your design system, you'll never achieve its full potential if you stop there. We found that it’s essential for our team to dedicate the time and energy to advocate for the long-term benefits of Beacon and its usage within the product in order to motivate other people within Braze to lean into the system and use it consistently.
We’ve been very fortunate that a number of designers and engineers within our organization have made a point of seeking out opportunities to champion Beacon across the company—for instance, during hack days or when demoing their feature work. I’d highly recommend looking for ways to formalize this kind of work as part of your overall efforts.
Final Thoughts
A design system, at its core, is a collection of foundational elements that includes component groupings, documentation guidelines, and tooling that makes it possible for your product development teams to operate efficiently while ensuring a cohesive experience within the product. That value can be immense, but it requires careful planning and effective collaboration across teams and specialities to make it all possible.
Want to learn more about how Braze approaches the user experience? Check out our piece, “How Braze Tests Out Product Design at Scale with Maze.”
Interested in working at Braze? Check out our current job openings!
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
View the Blog
The new inbox reality: How iOS changes are reshaping email marketing

Aparna Prasad

Experience optimization: Turning data insights into better journeys

Team Braze

December 2025 Bonfire Marketer of the Month: Jagex’s Emma Oliver
