What’s the Difference Between Web Push and In-Browser Messages?
Published on March 30, 2016/Last edited on March 30, 2016/7 min read


Todd Grennan
Content Production Principal, Content Marketing at BrazeDear reader: This blog post is vintage Appboy. We invite you to enjoy the wisdom of our former selves—and then for more information, check out our new Cross-Channel Engagement Difference Report.
Web messaging is just starting to happen. Over the last couple years, it’s grown from an intriguing concept into a living, breathing reality with potential to fundamentally change how customers and brands engage with each other on the web. That evolution is exciting, but it’s also one more messaging tool that marketers need to understand and learn how to use effectively.
For brands with an established mobile messaging strategy, web messaging should seem familiar; this new tool takes the messaging channels you currently use to engage and communicate with app users and makes it possible to do the same with web visitors. But for those that haven’t yet dipped their toes into mobile, the possibilities that web messaging presents may be a little harder to see.
To help you get a handle on this multifaceted new tool, let’s dig a little deeper:
What is web messaging?
At its core, web messaging is a method of communicating directly with the people who visit a particular website. While the web has been big for decades, for too long brands haven’t had any easy method for communicating with the people who visit their websites. Web messaging changes that. Now, you can directly engage web visitors as they browse your site, and even after they’ve left your web presence, depending on what type of web messaging you use.
Wait, there are multiple kinds of web messaging?
Yes, two distinct web messaging channels have emerged so far: in-browser messages and web push notifications. And while both allow you to reach web visitors, each channel has its own unique strengths.

What’s the difference between web push notifications and in-browser messages?

The biggest difference between in-browser messages and web push is who they reach. Like mobile in-app messages, in-browser messages can come in a number of sizes and forms, but they’re only viewable by people who are actively engaging with your brand’s website on mobile or on desktop.

Web push, on the other hand, is the web version of mobile push notifications and can reach customers as long as they have a browser open, even if they’re not on your site. However, while in-browser messages can reach any and all active web visitors, web push can only be sent to users who have agreed to enable them.
When should brands use in-browser messages and when should they use web push?
In general, you should use in-browser messages when you’re looking to reach loyal web visitors and people who are currently active on your web presence, and web push notifications when you’re looking to communicate with people who aren’t currently visiting your site.
That being said, there are a number of situations where one or the other of these web messaging channels is a particularly good fit:

Encouraging customers to visit your website
Imagine that your brand has put together something really appealing on your website—a spiffy new redesign, or a web-only sale. Customers who regularly visit your site will notice, but you won’t get the full benefit unless you have an effective way to let less-regular visitors know. That’s where web push comes in. One of this channel’s biggest strengths is its ability to reach web visitors who have opted into the channel, even if they’re currently browsing a different site. That makes it possible to engage those customers and potentially convince them to return to your website, driving up traffic and creating more opportunities for conversions.
Reaching customers with urgent outreach
If you have time-sensitive information that you need to get to one of your web visitors—the pizza they ordered is en route, or they’ve just hit their credit limit on one of their cards—web push is a particularly effective way to reach them. Not only can web push notifications reach customers when they’re visiting other websites, the fact that they pop into view over whatever page is currently open in a recipient’s browser makes them hard to ignore, increasing the chances that a customer sees your outreach and engages. And because web push is a new channel, it’s going to stand out to customers even more than mobile push does on smartphones and tablets.
Driving transactional and activity messaging
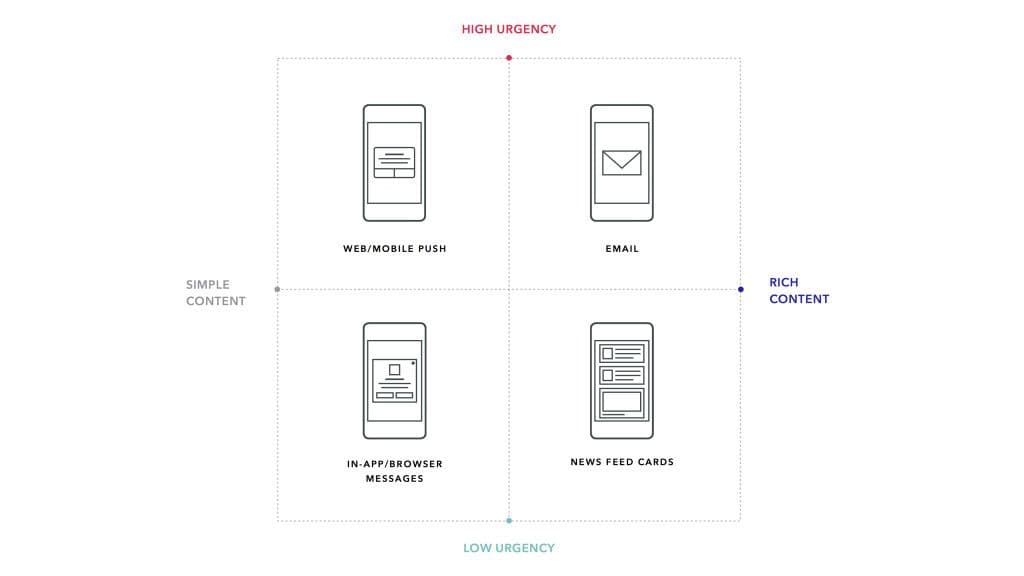
Commercial messages—such as notifications letting your audience know about discounts or encouraging them to make a purchase—are important, but they’re not the only kind of outreach that brands send. Both transactional messages (such as a notification that an item you ordered has been shipped) and activity messages (including outreach about actions taken by a user’s online friends or connections) can be delivered successfully via web messaging. But which of the two web messaging channels you should use will depend on the situation. For high-importance or time-sensitive notifications, as well as messages requiring customers to take action, web push works best, since it can reach customers even if they’re not on your website. However, brands have found that sending too many mobile push can lead customers to disengage, making a less-intrusive medium like in-browser messages a better fit if you’re looking to communicate lower-importance transactional or activity messages. (If, on the other hand, you’re sending a receipt or other message that customers are likely to want to keep a copy of, good old email may be your best option.)
Onboarding new visitors
When a user opens a mobile app for the first time, it’s not unusual for them to be greeted with an onboarding messaging campaign that covers the benefits of the app and how to make use of it effectively. It’s less common for websites, but the benefits are just as applicable: when a customer leaves your site after their first visit, they’re more likely to return if they’re clear on what value your brand can provide and how they can take advantage of it. In-browser messages are a great way to communicate this kind of information, whether you’re using this channel to greet customers on their first visit with useful guidance, or deploying messages to let them know about new features as they appear. That’s because in-browser messages support both simple and rich content and can be customized to feel like an organic extension of the site, making them less intrusive than web push.
Influencing how customers navigate your website
For brands with a complex web presence, in-browser messages make it possible for marketers to have an impact how customers browse from section to section. For instance, imagine that your brand’s ecommerce site has a regular visitor who focuses exclusively on your blog. To boost the odds that they make a purchase, you could have a simple in-browser message highlighting a discount or other buying incentive appear on the page they’re viewing. If they’re interested, they’ll click and be directed to the sale page; if they’re not, they can close the message and keep browsing the blog. That makes it possible to drives purchases and other conversions in an organic way.
Cross-promoting your other websites
Alternately, if you have a loyal customer who regularly visits on of your brand’s websites, in-browser messages can be a good way to encourage them to check out other sites you operate that match their interests. Imagine that your brand has a customer who logs regular visits to your main site’s entertainment section—you could use an in-browser message to let them know about your dedicated entertainment site and send them there directly if they’re interested in checking it out.
Anything else?
Web messaging is a powerful tool for reaching, engaging, retaining, and building strong relationships with your web audience. But it’s not the only way to communicate with your customers.
Email remains a powerful, effective form of outreach and brands with mobile apps should think seriously about taking advantage of mobile push notifications, in-app messaging, and News Feed Cards in their outreach. So make sure you’re using web messaging as part of a coordinated, multichannel strategy when possible—you’ll see higher retention and stronger relationships with your audience.

Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
View the Blog
The new inbox reality: How iOS changes are reshaping email marketing

Aparna Prasad

Experience optimization: Turning data insights into better journeys

Team Braze

December 2025 Bonfire Marketer of the Month: Jagex’s Emma Oliver
