How Braze Helps You Fit Into (Or Stand Out In) a Customized World
Published on March 02, 2022/Last edited on March 02, 2022/10 min read

Published on March 02, 2022/Last edited on March 02, 2022/10 min read


“It’s going to require some developer work.”
That’s a phrase I’ve said a time or two on customer calls when discussing prospective use cases. The ambition and creativity our customers show in terms of creating tailored experiences for their users never ceases to amaze me. Sometimes, as part of that process, they find that achieving what they’ve set out to do may involve developer work. One phrase however, that you’ll rarely hear me say is: “No, that’s not possible.”
Braze provides out-of-the-box functionality for our mobile messaging channels (i.e. Content Cards, in-app messages, push notifications) with minimal code changes. For those with large appetites, our SDKs are flexible enough to hand over UI and delivery controls to developers, allowing for full customization that can help you to achieve your use case(s).
So let’s take a look at the why/when/how/what of these customizations for each one of our mobile channels.
Think of an in-app message as a nudge, a tip, a quick question—a message designed to be relevant in situations where a given user is in your app. In-app messages can be displayed from any screen at any time to communicate well-timed information, making them a powerful tool for communication and engagement.
Why Should I Use Braze In-App Messages?What makes in-app messages so powerful is the way they’re presented. The presentation and dismissal of in-app messages are handled automatically by the Braze SDK, so once you have the necessary event triggers logged, there’s no need to add any other code. Our in-app messages also come with impression and body click analytics, providing insight into the ways that recipients are engaging with them.
What Are Custom In-App Messages?
We consider in-app messages custom when any programmatic changes are made to the display of the message. HTML in-app messages are not custom, but the code you write to create the message is custom in nature.
When Should I Go Custom?Custom in-app messages are great for when you want to graduate from our out-of-the-box offerings and tweak the UI to closer align with your own. By default, our in-app messages provide space for text, two buttons, and an image; however, if you want to take it a step further, you can insert your own custom views into your in-app messages. Braze provides two ways to achieve this: Native subclasses and/or custom HTML.
How Do I Create Custom In-App Messages?In-app messages are view controllers displayed on screen that follow a class hierarchy up to NSObject. You can subclass these view controllers to provide your own “rules,” such as what the font should be and other UI customizations in your subclass.
You can also potentially go the non-native HTML route. Some prefer this method because an HTML in-app message is a supported type in the Braze dashboard and all HTML code is configured in the Braze dashboard. This also means that the HTML you write once can apply to all valid platforms (i.e. iOS, Android, web).
Each customization method has its pros and cons. For HTML in-app messages, there’s no code changes to the mobile app and the message created in the dashboard can be deployed across all platforms. As long as you are comfortable writing code in HTML/CSS/Javascript. Native customizations, on the other hand, require app updates every time a change is made. And changes are made on a per OS basis, meaning you’d have to budget time for iOS and Android if you have codebases for each. But customizations in the native layer (the layer that in-app messages are built in) provide a robust set of frameworks to modify fully supported views.
To sum it up, the UI for these messages is powered by your custom views, while the UX is powered by Braze.
What Does This Look Like in Practice?

Custom in-app messages can take a lot of forms. In the example above, a (fictional) streaming service, Movie Canon, uses the capabilities made possible by custom in-app messages to allow message recipients to sign up for targeted message alerts based on their favorite movie genres.
In real life, we saw Braze customer and French-language news source La Presse use custom in-browser messages (that is, web in-app messages) to create “reader walls”—article pages that allow full access to content while providing a persistent countdown-enabled reminder to create an account. That approach allowed the company to boost revenue, adding 139,000 subscribers in the first month. (Read the full case study here.)

Content Cards are a flexible channel that makes it possible for brands to add dynamic, persistent content right to your app or website. Think of this distinguished channel as a payload of data that can be used for unlimited possibilities.
Why Should I Use Braze Content Cards?
A common question I get asked, “If we’re going to build out these views for Content Cards ourselves, why should we include Braze and not just keep everything in-house?”
The short answer to that question: Analytics. The long answer? Having a main source of truth for user activity in your application is priceless. The analytics layer of your code is just as—if not more—important than your UI layer. Content Cards provide insights to your users’ interactions in the form of impressions, clicks, and dismissals. Did I mention this also happens in real time? That creates an interactive feedback loop between your brand and your users.
What are Custom Content Cards?
We consider Content Cards custom when a brand forgoes the Braze vertical scrolling table view (see below) to place Content Cards elsewhere.

A definitive “wow” moment for customizations is when a user has no idea that they are interacting with a digital experience that’s powered by Braze Content Card. The examples listed below should help frame what you think can be considered a Content Card.
When Should I Go Custom?
Customized Content Cards are perfect for when you are looking to integrate hyper-personalized content into your views. Our out-of-the-box offering is a vertically scrolling table view, but with a custom approach you can surface Content Cards in other configurations or even as stand alone visuals. One approach I’m often asked about is a horizontal scroll view in the form of a carousel, which is a great example of a scenario where going custom makes sense.
How do I Create Custom Content Cards?
The Braze SDK allows you to access all Content Cards a user is eligible for in the form of an array of data representing each card. Given that, you can use this array to display the data in any of your views just as you normally would populate a view from any of your other data sources, providing additional flexibility in terms of how the Content Cards appear to users.
What Does This Look Like in Practice?

As with custom in-app messages, there are a lot of different ways to leverage custom Content Cards to provide appealing brand experiences. In the example above, Movie Canon uses the capabilities made possible by custom Content Cards to build a carousel-style Content Card flow like the one discussed above.

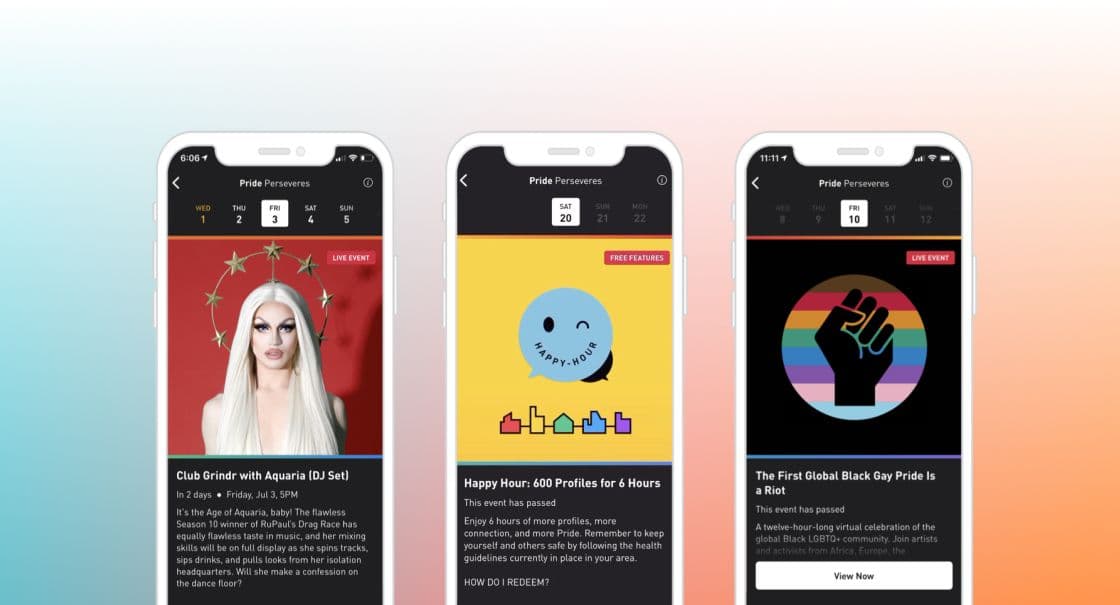
In real life, LGBTQ+ social network Grindr used custom Content Cards to quickly spin up a rich, varied campaign highlighting a full calendar of digital events after traditional in-person Pride gatherings were disrupted by the COVID-19 pandemic.
By using Content Cards to dynamically target and deliver events to users, Grindr was able to essentially power what looked like an innovative new UI, but without the back-end lift it would have taken to deploy client updates. What’s more, Content Cards’ flexibility allowed this calendar to accommodate everything from live performances to merchandise sales, tackling a variety of customer and brand needs within the same platform. (Read the full case study here.)
Push notifications are a great tool for keeping users informed with timely and relevant content. Notifications are versatile, too; they’re capable of displaying a message, playing a distinctive sound, or updating a badge on your app icon. And they can support custom approaches: Notification Content Extensions were introduced in iOS 10 as a way to add user interfaces to push notifications.
Why Should I Use Braze Push Notifications?
The personalization prowess of Braze is a key reason to use Braze to power customized views in push notifications. While the Braze SDK is not needed to create the view, the content that is populated in that view can be holistically more targeted on a user-by-user basis. For example, if a user completes a course, you can send them a push notification rewarding them on their progress or use the Braze platform’s user attributes to show how far along a user is in a given experience to create a unique experience for each recipient.
What is Considered Custom?
Notification Content Extensions are a supported feature in iOS, so think of the word “custom” here as more of a formality. In reality, it simply reflects that this is a way for brands to effectively customize a traditional push notification.
When Should I Go Custom?
In general, it makes sense to think of Notification Content Extensions as a tool that can be leveraged in similar situations to traditional rich push notifications—that is, when you’re looking to curate a unique experience for a given user to engage with without necessarily needing to open your app. It’s also a way to stand out as a brand, since Notification Content Extensions are not a widely adopted feature.
How Do I Go Custom?
Because this customization is done in connection with push notifications supported by the Apple Push Notification Service (APNs), brands should consult the iOS documentation guides to begin customizing their push notifications.
What Does This Look Like in Practice?

With iOS Notification Content Extensions, brands can make special alterations to the interface of the notifications they send, allowing them to customize the placement of text and other message elements, leverage additional fonts, pull in app-specific data, and more. In this hypothetical example, Movie Canon is using Notification Content Extensions to spotlight personalized content recommendations via a customized version of a standard push notification, providing a memorable, eye-catching experience designed to encourage more users to watch additional content.
To make your use of message customization as straightforward and effective as possible, you should embrace cross-collaboration between the person(s) crafting the campaigns in the dashboard and the developer(s) implementing Braze features. For instance, leveraging key-value pairs—like Grindr did with their custom Content Cards—requires both parties to be on the same page.
Even though the Braze SDK is primarily drag and drop, the fact that there’s the option of leveraging developer work should be seen as a positive. After all, you can have in-app messages displayed in your applications on day one of integrating the SDK; that said, you also have the opportunity to customize those messages in profound, highly creative ways that are worlds apart from their original interfaces.
That flexibility is powerful, allowing you to make the decisions that are right for your customers and for your business. More applications are integrating Braze and it’s these sorts of bespoke use cases that separate yourself from your competitors. When it comes to customizations, you get out what you put in.
Sign up for regular updates from Braze.




