5 min read
La Presse Adds 139k New Subscribers in the First Month With Braze-Powered Reader Wall

INDUSTRY
PRODUCTS USED
BY THE METRICS
139,000
New subscribers

Founded in 1884, La Presse is one of Canada’s oldest news sources and is based in Montreal, Quebec. In 2018, La Presse became a publicly owned nonprofit, with its operations supported by advertising and donations. This arrangement has allowed La Presse to fulfill its goal of creating quality journalism and remains free for its readers.
Since its digital transformation, La Presse has also heavily focused on using digital communication tools to increase readership and build better relationships. Braze gave La Presse the power to design data-driven campaigns and strategies to learn more about readers, customize offerings, and maximize return for advertisers. Using Braze, La Presse’s marketing, sales, and customer relations teams have a tool for designing and implementing campaigns without needing to rely on web developers.
Using Contextual Messages to Convert Casual Readers to Free Subscribers
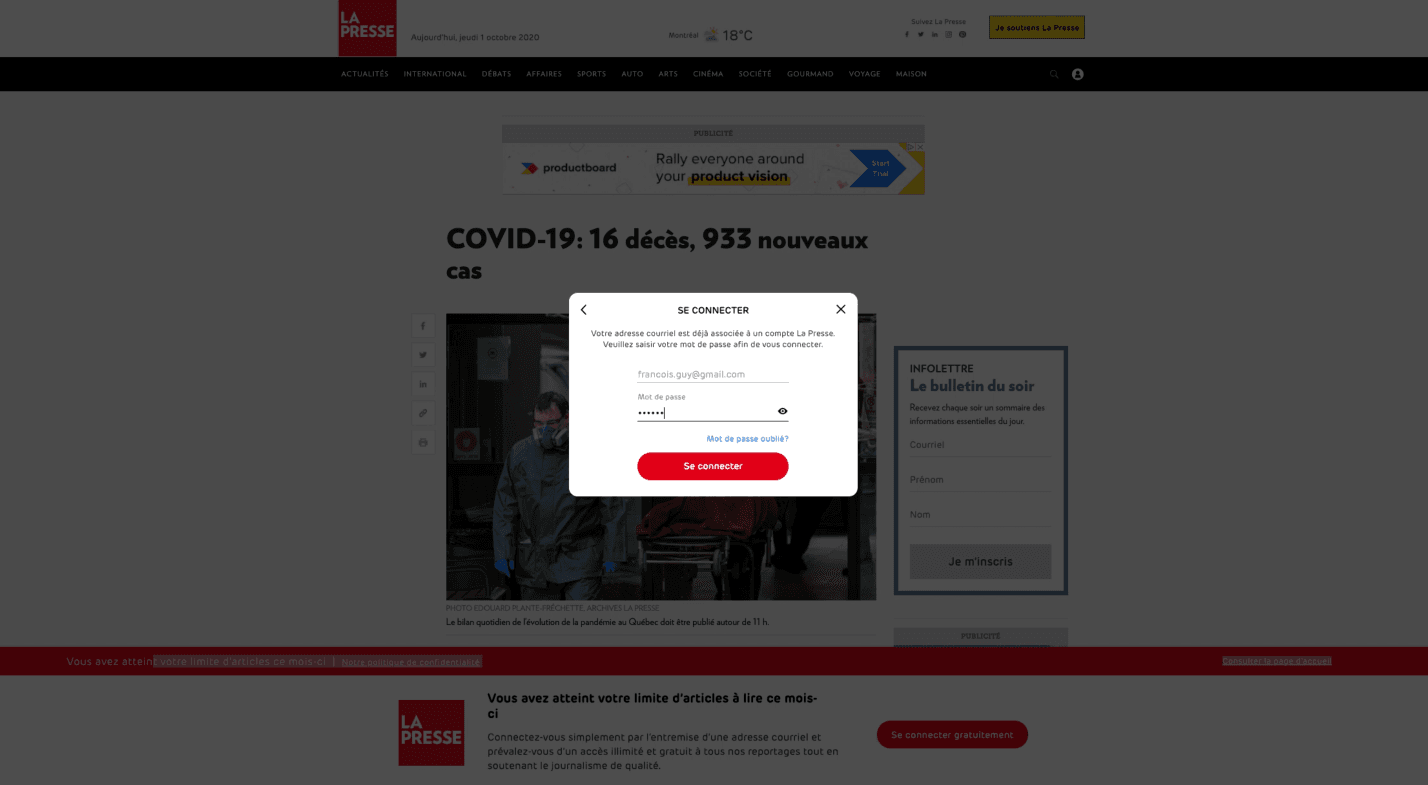
While La Presse doesn’t collect payment from readers or put its content behind paywalls, the publication still wants them to create accounts so their use of content can be measured. La Presse’s solution was to use custom in-browser messages to create “reader walls”—article pages that allow full access to content while providing a persistent countdown-enabled reminder to create an account. This way, the article is readable, but is accompanied by an easily visible banner with a countdown of the number of articles a reader can still access as a guest user in a set time period.
In deference to the user experience, La Presse wanted the reader wall to appear only once for each article. The freshness of the countdown is important: La Presse didn’t want to interrupt readers too many times to let them know how many articles they had left.
To create the reader wall in Braze, La Presse had to fine-tune HTML and CSS. In Braze, a custom in-browser message is implemented as a modal window. By nature, these are blocking windows that appear on top of the web page. La Presse needed to create an in-browser message that was not blocking content on the page, using custom HTML.
To accomplish this, a custom HTML in-app message is coded so that it appears as a lower screen banner, with the background content visible. The “countdown of remaining articles” logic is self-contained in the custom HTML and leverages the browser’s local storage; the banner is collapsible if the La Presse reader chooses to do so. To display the message in the lower part of the browser and to allow user interactions, La Presse “enhanced” the Braze SDK capability by removing CSS classes on HTML elements. La Presse also changes the grayed layer dimension to make it the size of the message so it’s invisible. After a reader has used up the allocated articles, content is blocked with a full-screen message. The reader wall requires two visuals: A countdown display that allows the article to be read, and a wall that blocks the article.
La Presse first thought to create separate campaigns for each of these messages, using custom user attributes to manage the state of the wall. But since campaign eligibility is evaluated only when sessions begin, the publication needed to either reduce session duration or implement this within a single campaign. Custom attributes are evaluated only once, so the countdown state could not be stored with attributes. Ideally, the logic would be part of the message, or would be generic so it can be used by any campaign.
La Presse decided to use local browser storage, which is empty on a reader’s first visit. Three variables were defined: A countdown counter, an on and off switch to control if the wall message should be displayed (instead of the countdown message), and an expiration date after which the flag and counter are reset. Using JavaScript, countdown logic is applied and the expiration date verified. Then, custom CSS is used to display the countdown or reader wall.
The whole endeavor was a collaborative effort between La Presse and Braze, with several Braze teams coming together to get the imperative use cases off the ground, evaluate all possible tech solutions, and ensure the use cases laddered up to the La Presse team’s KPIs.

“This level of customization only speaks to the quality of the Braze platform,” says Francois Guy, VP of Technology at La Presse. “Braze provides enough ‘building blocks’ to build any type of campaign; the only limit is the creativity of your marketing team! This tool will be part of our arsenal for years to come.”
La Presse Results: Increase in Subscribers, Agile Campaign Deployments
By customizing in-browser messages so they encourage account creation while still providing content access, La Presse increased its conversion rate to 43% without walling off articles. With more logged-in users, La Presse can fine-tune its ad content and offer more useful data to advertisers. Once the campaigns are deployed, they can be easily managed without the need for additional IT resources.

Final Thoughts
Every use case is different when it comes to effective digital messaging—and often, there are multiple goals for each campaign. For La Presse, making content easily accessible and winning new subscribers are equally important. That’s why subscription solicitations delivered with customized ad content needed to be as effective as possible without harming the user experience. With a little extra work on HTML and CSS, La Presse was able to use Braze to deliver the exact messaging strategy needed to achieve these objectives.
To learn more about engaging with customers via in-browser messages, check out the Braze article, "In-Browser Messages: What Makes Them Different From (And Better Than) Pop-Ups And Other Web Interstitials?"
FEATURED TOPICS
Check out more Case Studies
 Case Study5 min read
Case Study5 min readStash drives long-term investing habits with sophisticated, personalized user onboarding
 Case Study3 min read
Case Study3 min readSnoonu drives customer loyalty and repeat orders through a gamified shopping experience
 Case Study4 min read
Case Study4 min readKFC Spain's bold customer engagement strategy turned critics into fans