How Braze Embraced Internationalization With Our Upgraded Japanese Website
Published on May 31, 2022/Last edited on May 31, 2022/11 min read


Ashley Baird
Senior Web DeveloperLaunching a website is never easy—and adapting one to meet the language and cultural needs of a new market can be even more complex. But that’s what Braze was tasked with when it came time to build out a richer website for Braze KK (Japan). This project, which served as a pilot for future internationalization efforts, required everything from in-depth strategic planning to hands-on-keyboard dev work to reach its goals.
For an inside look at how it all came together, we sat down with Ashley Baird, Senior Web Developer on the Braze Web Development team. Ashley stepped up to oversee the project from concept to completion, working closely with a range of stakeholders and teams to scope, build out, and QA the updated site. Here’s the story of how she got this major effort across the finish line, in her own words.
Braze has been a global company for a number of years—longer, actually, than it’s been called Braze. But not every international expansion is created equally. When Braze decided to expand into Japan back in 2020, we knew that the scope of the effort involved was bigger than any previous expansion. So we partnered with Japan Cloud, allowing us to effectively introduce Braze into the Japanese market while benefiting from Japan Cloud’s deep local expertise.

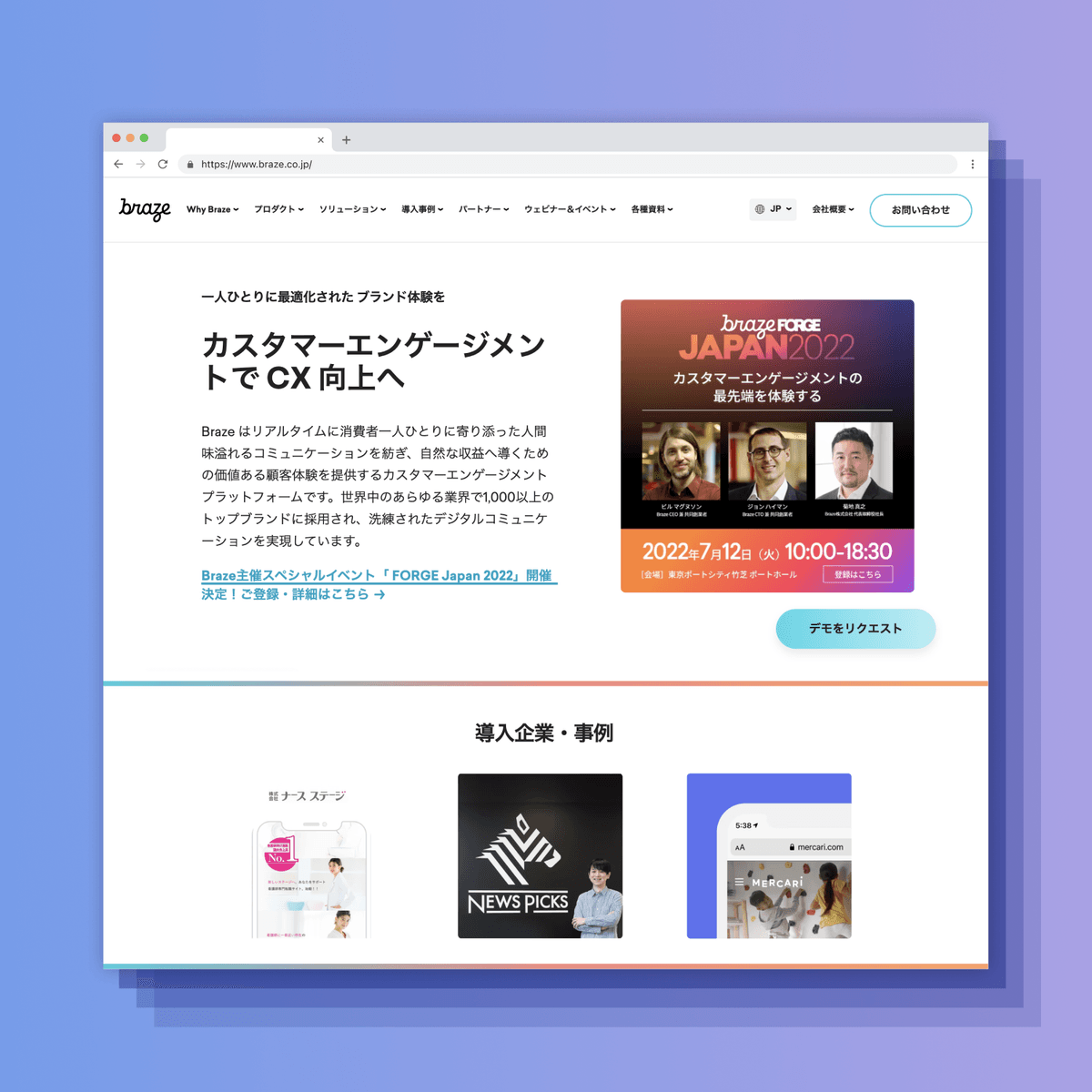
As part of that initial launch, we hired an independent agency that set up a localized microsite version of the global Braze website. That microsite, which was built on the agency’s own CMS, served as the original Braze Japan website. However, it soon became clear that the site wasn’t going to be able to scale with us as Braze KK grew.
For one thing, the custom nature of the CMS meant that any updates or bug fixes had to be carried out by an external dev vendor, rather than our in-house development team, making it hard to react swiftly to issues with the site. Plus, the original Japanese site wasn’t able to take advantage of all the different features and modules my team had built for the global Braze site and couldn’t support some of the functions that the Braze KK team needed, including the ability to integrate with web personalization technologies. In addition, we’d recently relaunched the global Braze website with a new look and feel, so any update to the Braze KK site would have required not just updating the content, but adjusting the branding across the whole experience—something that would have been challenging to do using the Japanese site’s custom CMS.
To solve these issues, my boss Jon-Sun Lu, the Senior Director of Marketing Technology and Operations here at Braze, recommended that we rebuild the Japanese microsite from scratch in order to incorporate it into the Braze global marketing stack. That way, we could ensure consistency in governance over the process of building and updating content, the data we’re collecting, and legal compliance of our pixels and cookies across all our web properties. Plus, it allowed us to leverage the same CMS as the global site, simplifying content management, feature and module creation, and integrations with outside technologies for the Braze KK team.
From the Planning Process to Transitioning the Site
Even before the project officially kicked off, I was made aware that updating the Braze KK site was a strategic priority. I’d heard from the Braze Growth team that they were looking to translate Braze partner content into Japanese, signaling a growing focus on Japan internally. As part of that effort, I sourced a local translation vendor, created the Japanese back end, and tested it out to make sure we could serve up Japanese content from the appropriate locale. Thankfully, that gave me some of the background I needed to take on the full project when it did get underway.
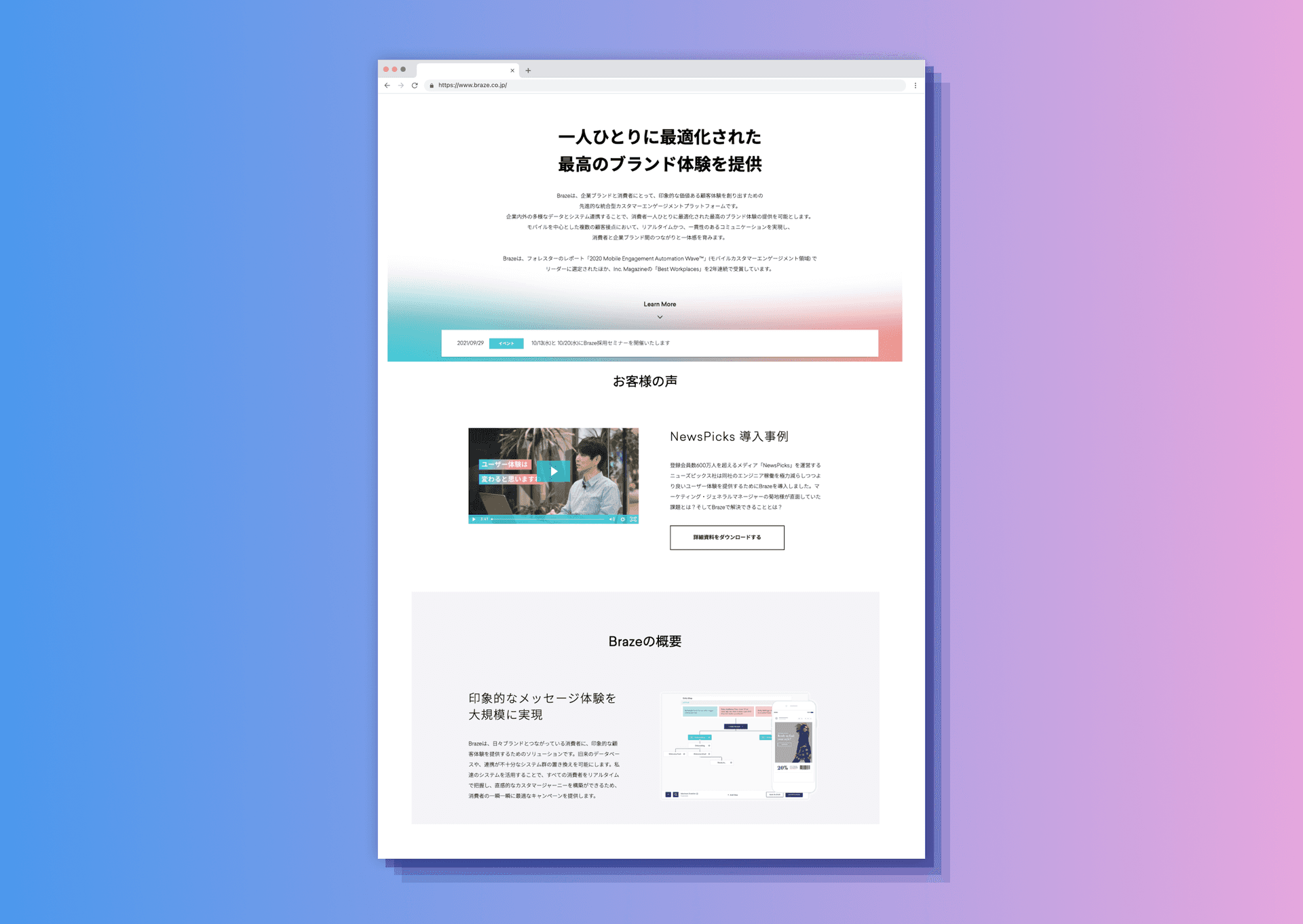
Before we could get started with the design for the updated version of the Braze KK site, we had some work to do in order to better understand our target demographic. We quickly discovered that Japanese web users are more mobile-focused than our US web audience and that they tended to prefer stripped-down web pages featuring less imagery and more text. These regional differences meant that we needed to build in some customizations for the updated Japanese site that would allow us to adapt the website experience to better fit the needs and preferences of web visitors in Japan.
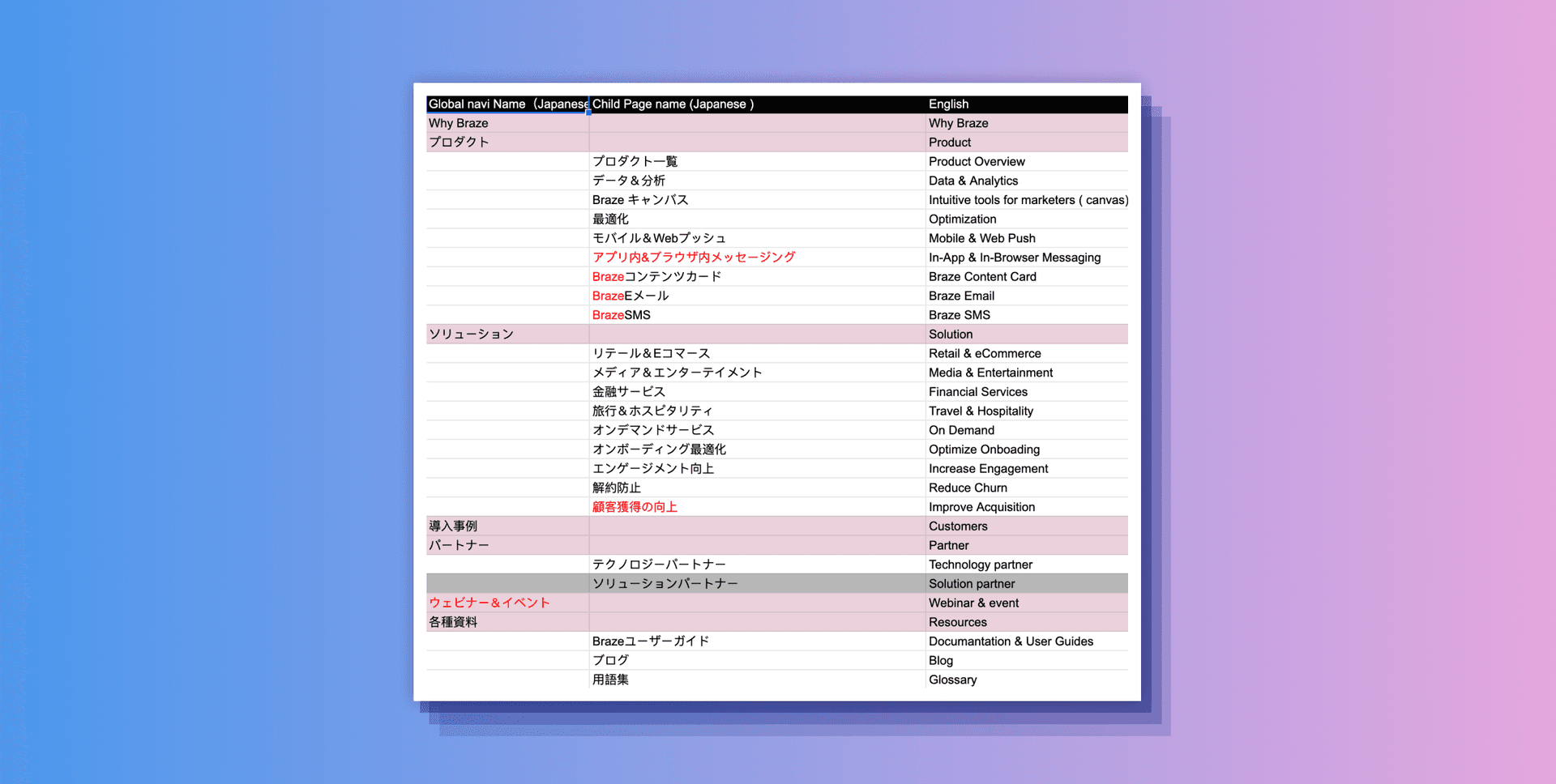
Once the full project kicked off, I started by setting up meetings with the Braze KK team and documenting all of their expectations when it came to the new Japanese website. Then, once I knew which pages they wanted to bring over from the global Braze site, I had to find ways to allow them to live on the new Braze KK website.

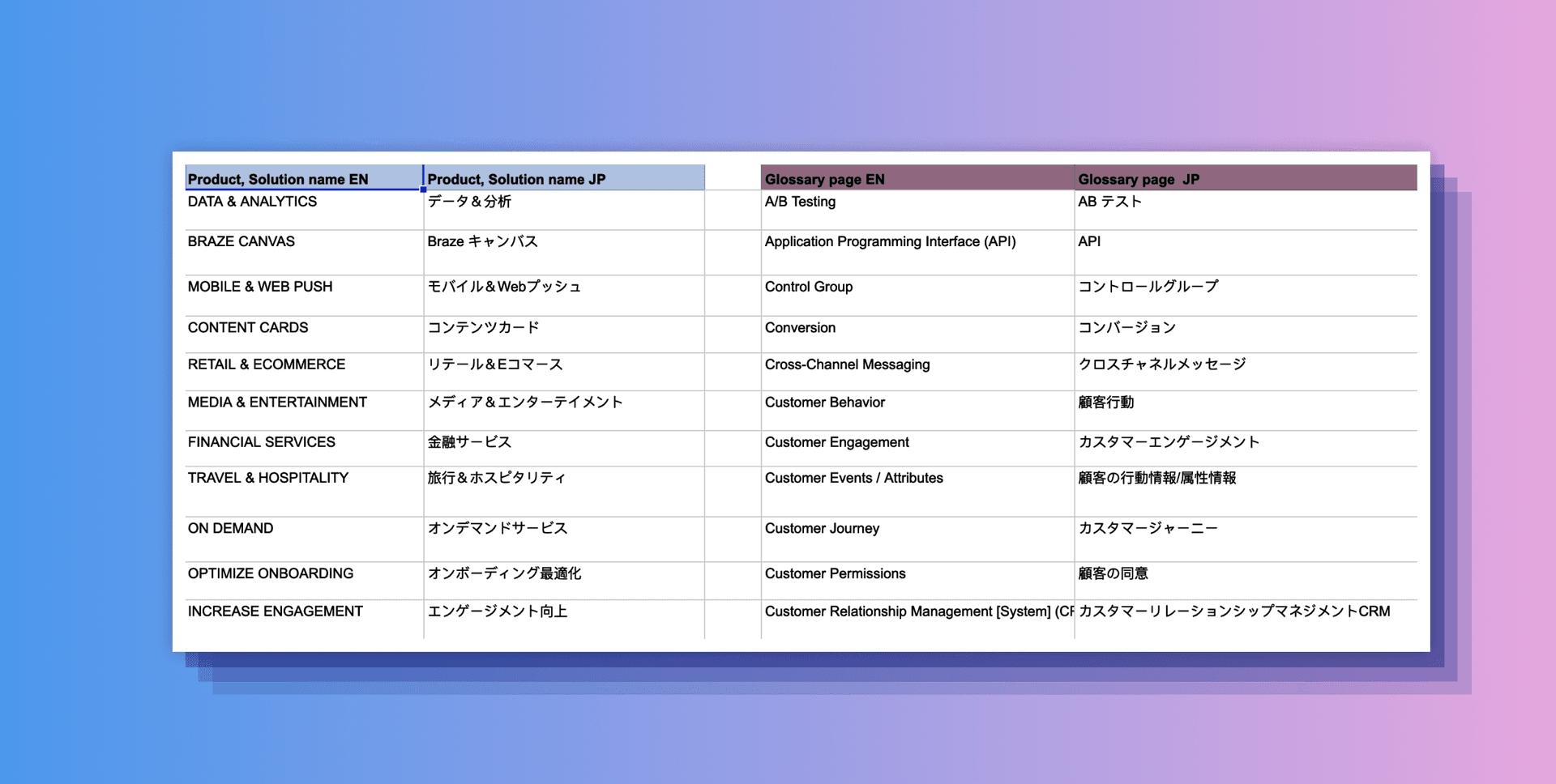
That proved to be easier said than done: Our global website hadn’t been built as a multisite, so we had to be really careful not to break the Japanese site. In order to properly link it, I found that I had to go through all the English language content that the Braze KK team needed to port over and then put it through a translation filter first. That, in turn, required us to update all the relevant fields—e.g. post metadata (title, description, categories) and custom fields within website modules (body text, headers, stat lines, quotes, etc.)—to allow them to be translated with our preferred Craft CMS translation plugin, Acclaro. The plugin made it possible for us to send pages straight to translators and to automatically push translated pages to the appropriate locales once the approval process was complete, simplifying the translation process for the Braze KK team.
Next, I had to connect our page templates to the new back end. That required us to separate our templates based on whether they were global (i.e. used across a range of different locales) or language-specific templates supporting the customizations that only Braze KK needed. It was a complex effort, but doing it this way set the groundwork for how templates operate across locales going forward, making future internationalization easier.
The website took some time to detangle, in order to ensure that it was set up to be scalable for future locales. And during that process, we also discovered that some detangling was required when it came to our CDN. To address that issue, we had to rework the relevant code to allow for more locales and to standardize the baseline structure governing how they work. It took some late nights and more than a little assistance from Terry Zink, Braze Senior Manager for DevOps Engineering, and Adam Kosmin, Senior DevOps Engineer, but the investment paid off: By the end of that stage of the project, we were able to ensure that all our websites have the same basic functionality and same caching rules, making it possible to add new locales with ease in the future.
Handling the QA Process
After we finished tackling those technical challenges, it was time to start the QA process. In the end, QAing the updated site took about two weeks, because we did a full QA of every page in the updated Braze KK site.

I got a lot of help from Tina Gui, our Senior Marketing Operations Manager for APAC, and Uma Wilson, our marketing operation contractor—they worked together to make sure that the forms on the site were submitting properly and that all the campaigns that the Braze KK team were running worked correctly. Tina handled things from the Marketing Operations side, while Keiko Okubo, the Braze KK Marketing Manager, reviewed the translations to ensure that everything read as it needed to.
As part of the QA process, we took steps to ensure that we were consistently tracking all open issues and bugs. For instance, if someone on the QA team noticed that something on the updated Braze KK site wasn’t translated properly or that the content was different on the Japanese side, they’d add an entry to let me know that I needed to go back to fix bugs or address issues that might make the updated site less appealing to our Japanese audience.
3 Top Learnings for Website Localization and Internationalization
While there were plenty of challenges that had to be overcome during this project, we generally found that working through this process was a positive experience. In particular, it made it possible for us to better understand the web visitor experience for our Japanese users and to align more closely with Braze KK as we worked to optimize our marketing efforts there. And in connection with that work, we were able to identify several key learnings that will help make future localization and internationalization efforts smoother and more efficient in the future:
- Timelines: For this iteration, we created a work-back schedule to make sure we stayed on track for our planned go live date. But as the project went on, we gained a much better understanding of how long each step in the process truly takes and the breathing room needed to allow everyone to get their respective tasks done without creating a fire drill. For future migration efforts, we now have the ability to accurately forecast the time required to get the project over the finish line, as well as a better understanding of what order all the steps should be done in to maximize efficiency.
- Feature Capping: When you're launching a new—or significantly updated—website, it's natural for folks to want the site to be perfect and to include a ton of net-new features. However, this urge has to be balanced with the complicated realities of getting a website live. In our case, the tight timeline associated with the launch of the upgraded Braze KK site meant that keeping the template upgrades to a minimum allowed us to move quicker and get the site live on time. We learned that building each new locale to maximize the number of elements that could reflect existing templates and pages from Braze.com helped to give the effort a solid foundation, and made it easier to scope new custom features needed on a regional level without putting launch timelines at risk.
- Stakeholder Agreement: One reason this migration went as smoothly as it did was because of the extensive meetings held at the start of the project to set expectations about what this initiative was looking to achieve. By working to ensure alignment with Braze KK from the very start, we were able to make sure they understood the limitations we were working with and that we understood their must-have pages and features. That helped to prevent scope creep from occurring as the project progressed, allowing us to launch a site that did what it needed to do and hit our launch deadline.
The Road to Success is Paved with Teamwork
In the end, the Braze KK website update project took just over three months to complete. We held our kickoff meeting in early August of last year, started dev work in late August and, after two months of dedicated work, the updated website went live in early November. I won’t lie—it was a lot of hard work and took a lot of patience and care to get it all right. It’s challenging to take on a major initiative like this for the first time and things don’t always work the way you expect. That said, I’m incredibly proud of the work that the other stakeholders and I did to make this all happen.

Teamwork made this possible and it’s the teamwork I remember best when I think about the whole experience. Partnering with Tina and Uma and others from the Braze Global Marketing team was a big help. And I’ll never forget working closely with the Braze KK team and the insight they offered on Japanese audiences. Building a connection with a team on the other side of the world that has a completely different viewpoint—and keeping that connection—has truly been an enriching experience.
At Braze, we’re committed to building an environment where individuals like Ashley can make the most of their unique perspectives and talents. Are you someone who’s looking to push boundaries and reimagine what’s possible? Check out ourcareers page to learn more about our open positions.
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
View the Blog
The new inbox reality: How iOS changes are reshaping email marketing

Aparna Prasad

Experience optimization: Turning data insights into better journeys

Team Braze

December 2025 Bonfire Marketer of the Month: Jagex’s Emma Oliver
