Behind Web Push: All You Need to Know About Web Messaging’s Secret Weapon
Published on January 31, 2020/Last edited on January 31, 2020/7 min read


Todd Grennan
Content Production Principal, Content Marketing at BrazeWe’ve come a long way from the mid-1990s. Back then, the web was mostly just a way for you to ask strangers A/S/L and visit Backstreet Boys fan pages on Geocities and it was hard to imagine that someday the internet would become central to virtually every aspect of modern life—influencing how you shop, how you date, and even how you pay your taxes.
Over the past 20+ years, the technology landscape has seen a lot of changes—the rise of mobile, rise and fall of tablets, the introduction of emerging platforms like set-top boxes and smart speakers—but the web has just kept chugging along. In fact, desktop still makes up about 30% of consumers’ online time and 13% of the time users spend on their smartphones is on the mobile web. But when it comes to engaging customers on the web, there’s traditionally been a gap: namely, the ability to speak directly to your web audience (even when they’re not on your site) the way you can with mobile apps.
Over the last three years, though, that’s changed. The secret ingredient? A new messaging channel known as web push notifications.
What are web push notifications?
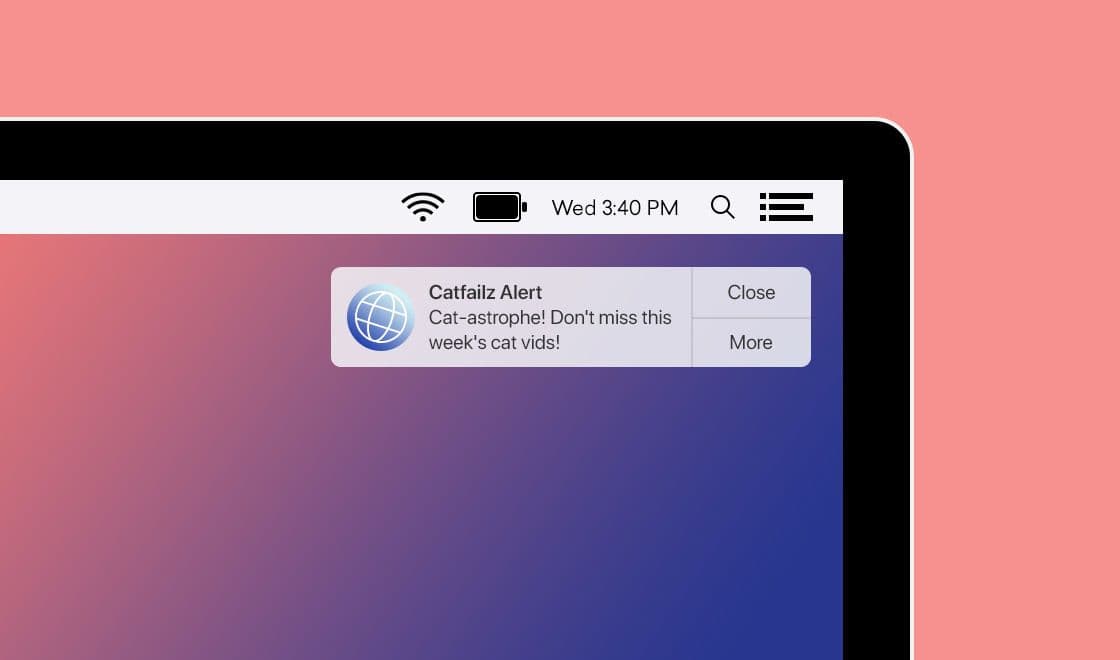
Think of the push notifications that mobile apps send, but for the web. These notifications allow you to send outreach that typically includes a title, body copy, a CTA, action buttons, and sometimes your brand’s logo or a separate image, allowing these small messages to pack a big punch.

Just like with traditional push notifications, which allow brands to engage app users who aren’t currently using their app, web push notifications make it possible for marketers to speak directly with their web audience, even if those individuals don’t currently have that brand’s website open. That’s right—web push notifications can work even if your customers are looking at some other website (even your competitors’ websites!) or doing something else on their (Android) phone or computer (playing a game, tooling around in an app), as long as they have their browser open.
However, web push also resembles mobile push in another way—in order to use this channel to contact and build relationships with members of your web audience, those individuals have to affirmatively agree to opt-in to receive these kinds of messages.
How do you convince people to opt in for web push?
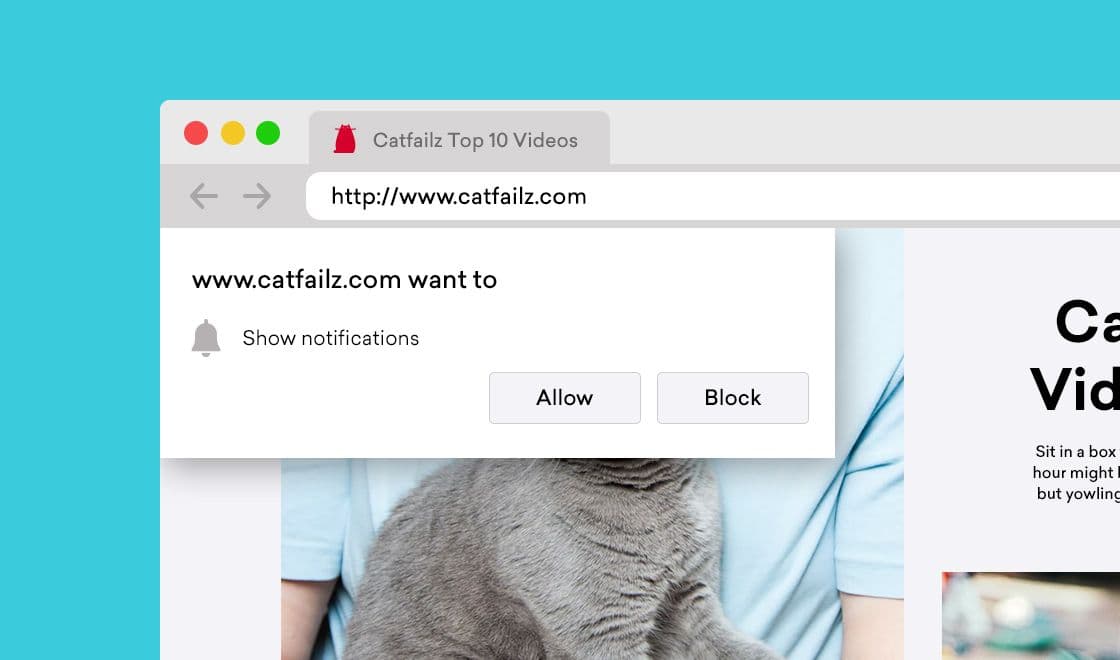
A lot of brands just do it the way that companies used to ask people to opt in for mobile app push back in the bad old days—when someone stumbles across their site, they automatically trigger the system prompt and then hope and pray that individual decides to click “ALLOW.”

Some people will. But as with traditional push, few customers are going to see a request like this and think to themselves: “Agree to receive messages with no context about what they are, how often they’ll be sent, or what’s in it for me? Sign me up!” And in some ways, the challenge for web push notifications when it comes to opt-ins is even harder. Mobile app push notifications are ubiquitous enough that the average iPhone user has almost certainly received a few in their day and at least knows what they’re being asked to say yes to, whether or not they’re actually interested in receiving them; but because web push is newer and not yet as widely used by brands, it’s very possible that some members of your web audience won’t know what they’re being prompted to accept, driving down the chances they’ll say yes.
Even worse? If you DO trigger that system prompt and a given user clicks “BLOCK,” if they later change their mind and do want to turn on web push notifications from your website, there’s no easy way to do it. They’ll have to navigate deep into their browsers settings—on Chrome, for instance, you’re at least four levels down before you get to the point where you can adjust your web push notification opt-in status—and that’s if they even know how to opt back in once they get there.
To square this circle, you need a way to (1) explain what web push notifications are, (2) make a case for the value that this messaging channel will provide to your web visitors, and (3) minimize the number of people who click “BLOCK” on the actual system prompt, and (4) demonstrate that value so users don’t turn these notifications off. That way is called web push priming, and it’s something that any brand that’s thinking about sending web push notifications should consider.

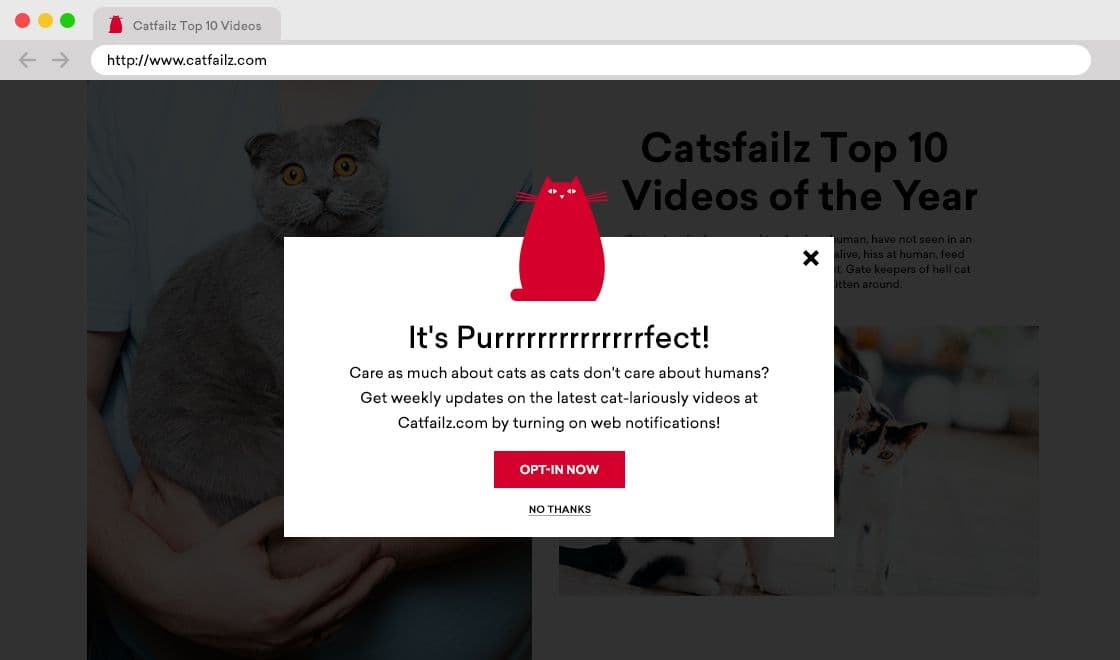
Instead of automatically triggering the web push opt-in system prompt the moment an unsuspecting web visitor hits your page, you can create an in-browser message that explains how opting into web push will improve your customers’ web experience and trigger it when it makes sense for the individual page in question. If a customer is sold by your message, they’ll click yes and be prompted to tap “ALLOW” on the system prompt that’s subsequently triggered; if they aren’t, they’ll click no and the system prompt won’t be triggered at all, preserving your brand’s ability to make the ask again.
This approach is a best practice for all browsers supporting web push, but it’s a must-do on Safari and Firefox. Apple and Mozilla recently introduced new restrictions aimed at keeping sites from prompting for web push the moment a user arrives. That means that a soft web push prompt like the ones above are your best bet for increasing your reachable web push audience on these key browsers.
What can web push do for customer engagement?
Imagine that you have someone who’s browsing your ecommerce site and puts a couple dresses in their cart, but leaves the site before completing the purchase. Unless you happen to have their email address on file, that customer is gone and that purchase likely isn’t going to be completed. But if that same customer abandoned a cart on your mobile app, you could nudge them to come back and buy using a push notification, increasing the chances that they make the purchase and potentially driving more engagement and more revenue.
Web push notifications take these kinds of impactful interactions with customers and makes them possible on the web, too.
Like other powerful messaging channels—email, traditional push notifications—web push is flexible and can support a lot of different use cases and campaign types, from abandoned cart outreach to win-back campaigns to activity messaging. That said, the simple, responsive nature of this message type makes it a particularly good fit for urgent or time-sensitive messages, allowing brands to grab the attention of their web audience and nudge them to take some concrete action, whether that’s checking out a sale, reading a breaking news piece, or just coming back to check out your website.
Done right, that can mean real results for your marketing programs. Global freelance services marketplace Fiverr, for instance, leveraged web push as part of a cross-channel re-engagement campaign and was able to drive a 20.9% increase in revenue. (That’s real money!)
Start the web push journey
To really understand web push notifications and what they can do for your customer engagement efforts, the best approach is to receive a few. To give our readers a chance to experience web push for themselves, and to dig a little deeper into this messaging channel and what it means for customer engagement, we’ve created a curated web push flow that will walk you through the history of web push, its pros and cons, and how to get started using it—all delivered via web push! Happy web pushing!
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
View the Blog
How behavioral marketing turns data into personalized experiences

Team Braze

The new inbox reality: How iOS changes are reshaping email marketing

Aparna Prasad

Experience optimization: Turning data insights into better journeys
