Mobile Web Push Is Now Supported on Safari
Published on March 21, 2023/Last edited on March 21, 2023/9 min read


David Bielik
On February 16, 2023 Apple announced support for web push notifications on their mobile Safari web browser on iPhones and iPads, via iOS and iPadOS. This announcement has been highly anticipated, both because Safari was the last remaining browser to add web push support, and because this change will allow a category of websites called Progressive Web Apps to behave more like mobile apps.
Web enthusiasts, like myself, have long believed that with support for push notifications, offline caching, and home screen installation, we can build fully-featured web apps that are just as good as native mobile apps, but without the hassle of App Store approvals and high in-app purchase commissions. So let’s take a look at how Safari's mobile web push works, its requirements (and limitations), and how brands can start taking advantage of this huge opportunity for customer engagement on the web.
(One more thing: If you're using Braze for web push, sending push to mobile Safari users is already supported, without any SDK updates required.)
Progressive Web Apps and the Importance of Web Push
Progressive Web Apps (PWAs) are websites that use modern technologies to mimic native app behavior. There's no strict definition or criteria, and as Mozilla describes it, PWAs are more of a "philosophy" of building modern, performant sites than a single, concrete thing.
Web push is arguably one of the most important features of a PWA, as it brings the most iconic mobile feature—push notifications—to the web. While we've all gotten used to push prompts and notification centers on our iOS and Android devices, far fewer websites have implemented push notifications, and most of the websites I visit that ask for push permission tend not to provide any justification as to why they're asking.
With Safari's estimated 50% mobile market share as of December 2022, it's now increasingly important that website owners invest in a customer engagement strategy on mobile. And unlike Android and iOS apps, which require managing separate distribution to app stores, websites are universal, highly discoverable, and easier to access. Plus, since web apps generally take up less storage, users won't need to be mindful of installing too many apps or running out of space.
The Biggest Challenge for Safari Mobile Web Push
There is a very important caveat to get users to opt-in for push on Safari mobile: Only websites that have been bookmarked to the user's home screen are allowed to request push permission.

Unlike the other major browsers (Chrome, Firefox, Edge) which allow any site to request push permission, Safari's home screen requirement means you should expect lower percentages of push eligible users due to this higher learning curve and friction point. To address this complication, I expect we'll see many web apps try to educate users on the benefits of installing to the homescreen through in-app messaging and documentation.
On the bright side, while the Add to Home Screen requirement by Safari may be a big hurdle, this should make browsing the web more distraction-free than other browsers. Lately, we've all been trained on Chrome and Firefox to reflexively decline push prompts and cookie banners; Chrome and Firefox have even redesigned their native push prompt to no longer pop up on the page, but instead show a tiny bell icon tucked away in the URL bar. By placing a high bar on mobile web push opt-ins, Apple may potentially limit the noise associated with this channel and make it easier for brands to use it to reach genuinely engaged web users.
Support For Installation Prompts
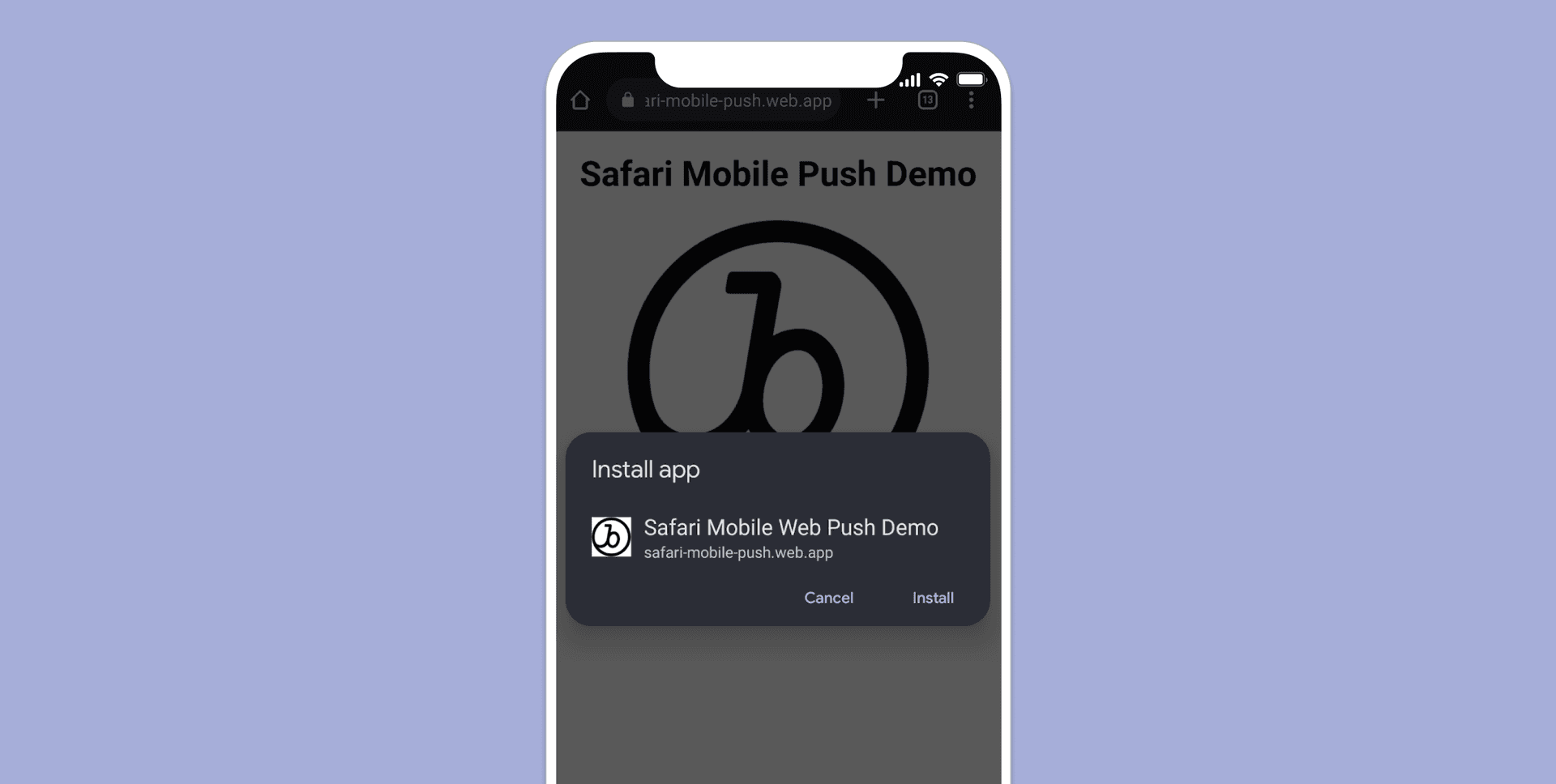
In the future, one way that Safari could help overcome the installation hurdle is to support another new web feature called Installation Prompts.
Installation Prompts, which are supported on Chrome, Edge, and Opera, allow users to install your web app to their home screen with a single click, via some button you build into your website. Technically speaking, the browser will tell the website's code when it deems you eligible to be able to offer the user the option to install, usually when you've browsed the website for a long enough time or are a repeat visitor.

It’s my hope that Apple will decide to support Installation Prompts to help users more intuitively choose which trusted web apps they want to install on their home screen (and subsequently receive push notifications from).
Technical Requirements to Support Safari Mobile Web Push
Requirement #1: Web Application Manifest File
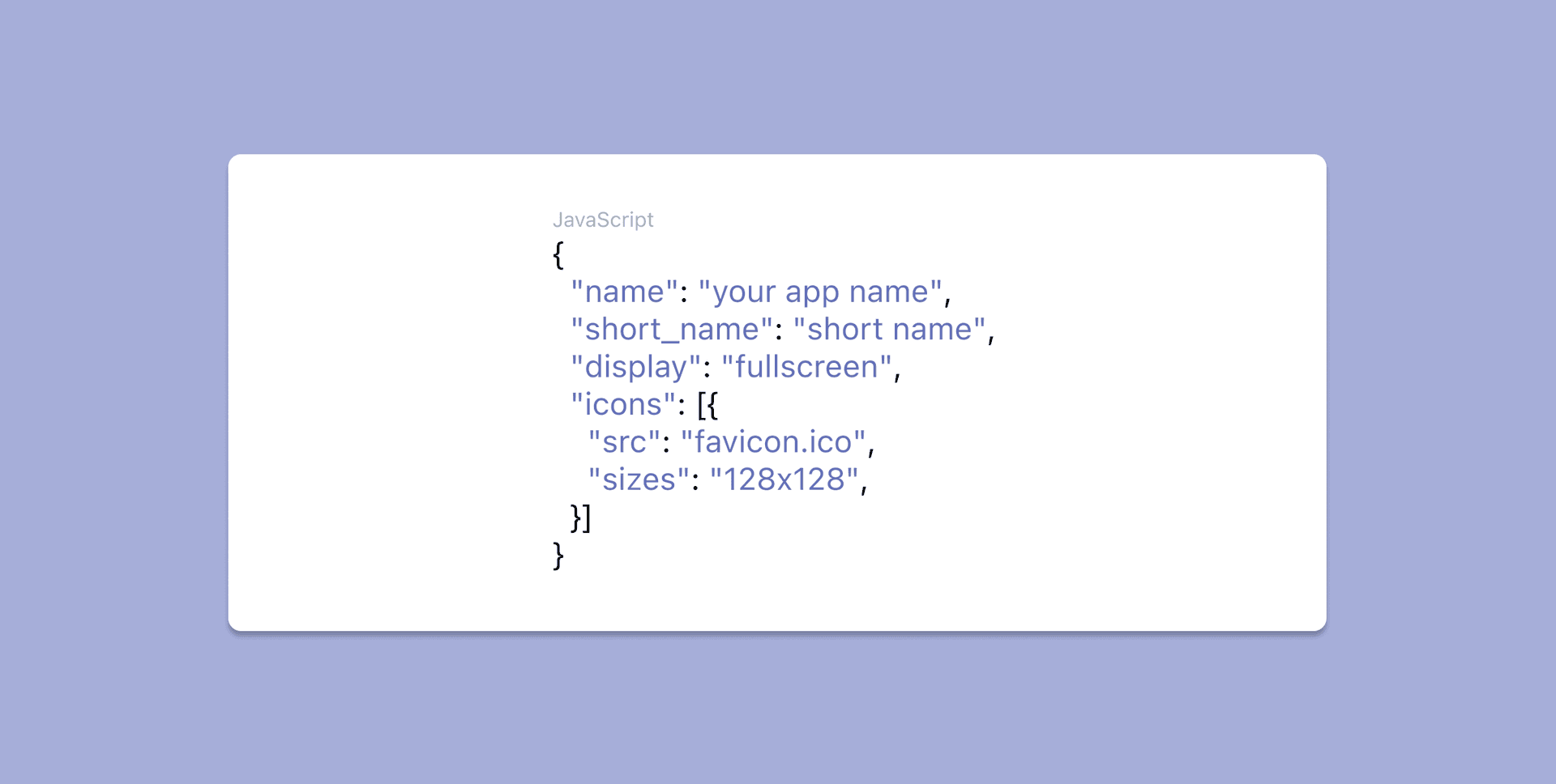
To make your website installable with its own icon and full-screen immersive experience, you should have a Web Application Manifest file. This is a simple JSON file that controls how your website should be presented when a user installs the site to their home screen.
For example, it’s used to configure the background theme color and icon that the App Switcher uses, or to control whether the site opens as fullscreen to resemble a native app, or whether the app in question opens in landscape or portrait mode.

Simply create a new manifest.json file in your website’s public directory that contains at least the following mandatory fields. The only requirement specific to Safari is that the "display" option must be set to "standalone" or "fullscreen". The full list of supported fields can be found here.

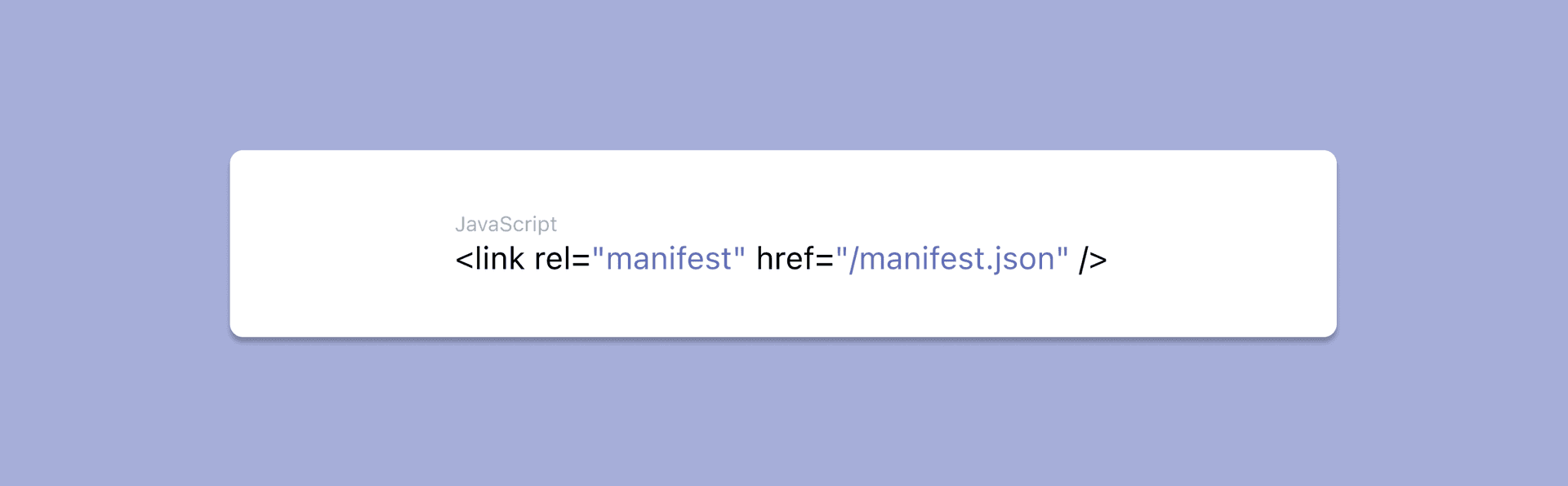
Then, add an HTML <link> tag to your website’s <head> section to point where your manifest file is hosted. As a result, your website can now be installed as a standalone app on a phone's home screen, alongside other native apps.

Requirement #2: Service Worker
A Service Worker is a background Javascript process that powers many modern PWA features, including the Push API for push notifications, Offline Caching Support for web apps, and Google Chrome's new "MV3" version of Browser Extensions.
For Braze customers, all of the complexity described below is handled automatically, just by initializing the Braze Web SDK. If you do plan to implement web push manually, you're in for a large, complex project which includes:
- Registering a Service Worker
- Generating VAPID keys server-side
- Requesting push registration details from the push server
- Storing push tokens in a database
- Sending push notifications to segments of users
- Handling the display of push notifications by your service worker
- Logging and monitoring of metrics
Requirement #3: Add to Home Screen
To add a website to your homescreen, users will have to click the Share icon in Safari, and choose the "Add to Home Screen" option. From here users can customize the display name of the app, which by default will use the "name" property in your Web Application Manifest.
This step is likely to be a high friction point, and, as noted above, any education you can provide users via other channels like in-app messages or email will be essential for improving adoption of mobile web push. Taking this kind of educational approach doesn’t guarantee that a user will be open to adding your website to their home screen, but it does provide an opportunity to make an affirmative case for the value of doing so, which can help to nudge persuadable users.
Requirement #4: Request Push Permission
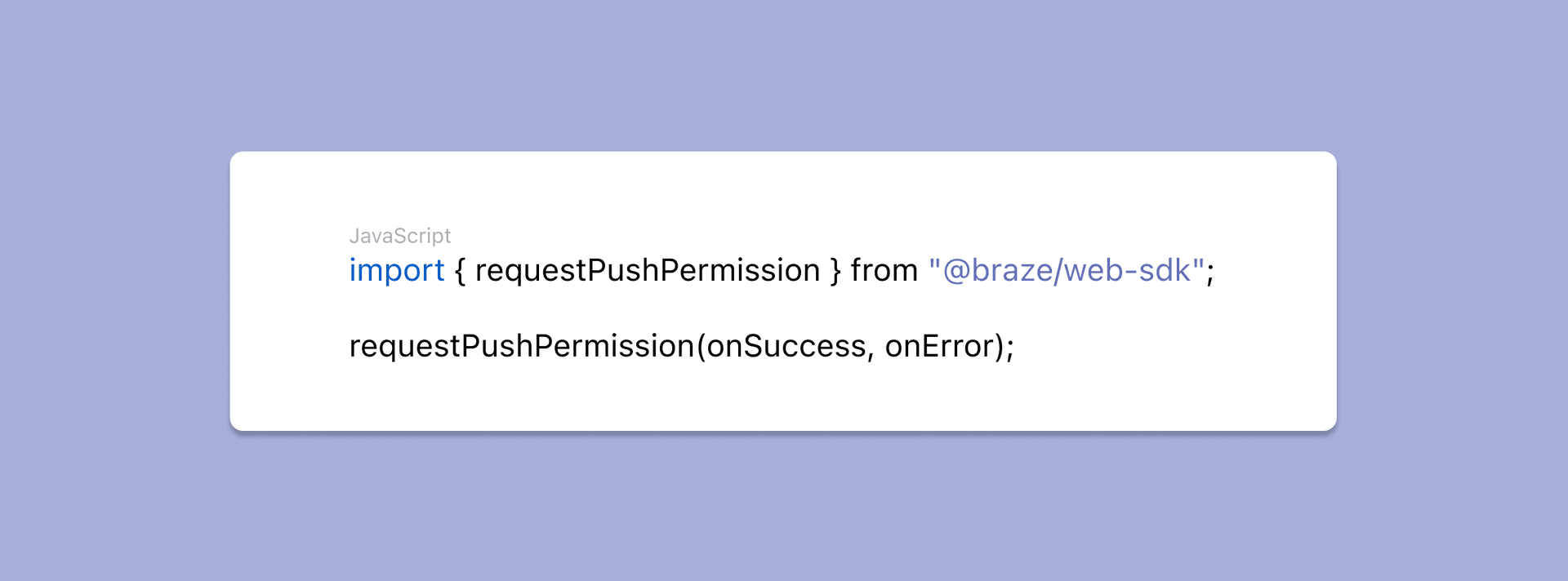
Now that your web app is installed on the home screen, you are eligible to request push permission. With the Braze Web SDK, all you have to do is run this simple line code to request push permission—the SDK and Braze platform handles all the rest.

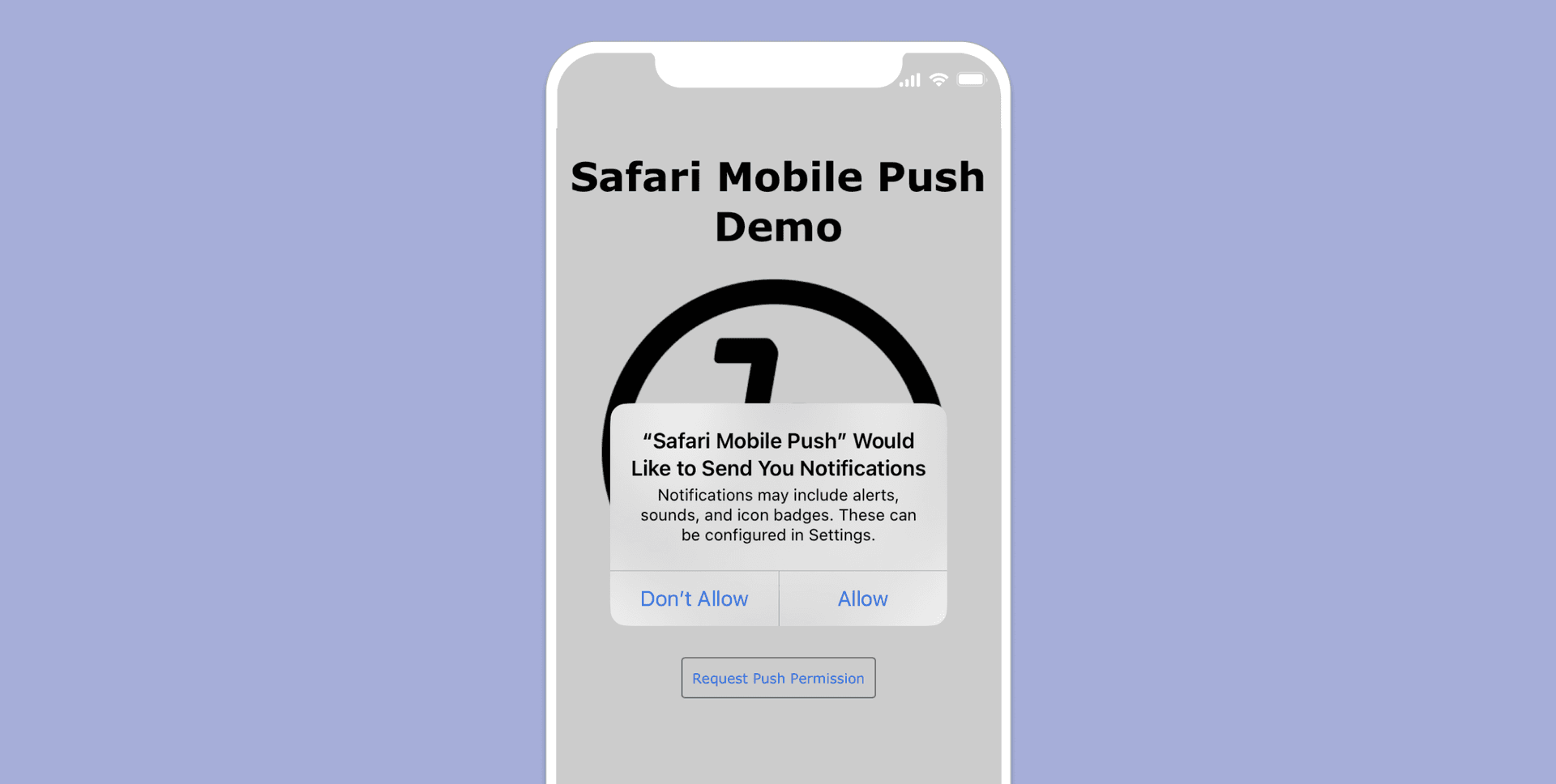
Once your home screen app is opened, you can request push permission at the appropriate time, such as when a user shows intent to get notifications (i.e. clicks a button called "Get Notifications"), or you deem their interactions worthy of testing your luck at a permission prompt (e.g. they make a purchase).
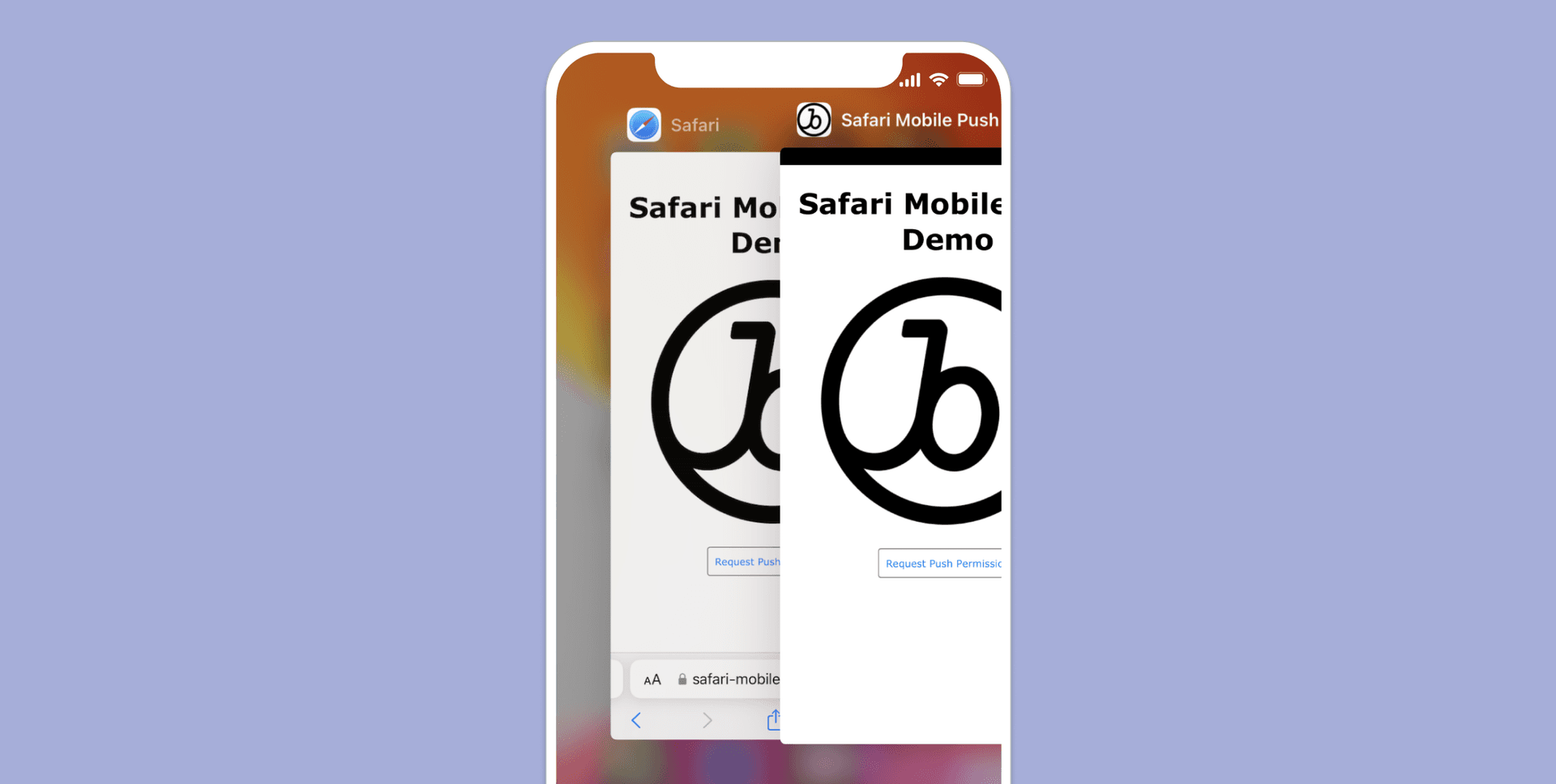
Keep in mind that a user needs to close Safari and open your newly installed homescreen app in order to request push permission.

Requirement #5 (optional, but encouraged): Prime users for push
Now that you have push notifications up and running on mobile, it would be a shame to have low opt-in rates for your permission prompt.
If a user chooses "Don't Allow" on your native push prompt, it’s likely that you’ve permanently lost the opportunity to ask them again. Technically, it’s possible for users to manually reset their push permission in the phone's settings screen, but the odds that they’ll do so are quite low—realistically, they're probably lost now for good.
Push primers are a strategy used to make sure you don't lose this once-in-a-user's-lifetime chance at push permission. Luckily, for Braze customers it's very easy to build push primer messaging with our new No-Code Push Primer feature and choose exactly when to display it. The upshot? Rather than triggering the native push prompt for users who may not understand the benefits of push (and who may be likely to permanently opt out), you can instead show an in-app message that explains how push works, and how they'd benefit from allowing you to message them on this channel.
If a user declines your in-app message, that’s disappointing—but at least you can ask them again at a later, more appropriate time if you so choose. On the other hand, if they choose to accept or proceed with push permissions in your in-app message, you now know that you have a high likelihood they'll click "Allow" on the native prompt subsequently shown, allowing you to maximize your push-reachable audience.

Key Takeaways
- Safari on mobile now unlocks a large number of new reachable users who you can work to re-engage using web push
- Safari has limited push eligibility to apps that have been installed to the homescreen
- So far, there is no easy way to prompt a user to install the app—they'll need to manually add the app in Safari's share menu
- Braze makes it very easy to register users for push, manage push tokens, segment and coordinate push messaging, and more.
Interested in learning more about web push, in-browser messages, and other tools for engaging your users on the web? Check out our web messaging guide.
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
View the Blog
Hard bounce vs. soft bounce: Key differences and how to reduce email bounces

Team Braze

How iOS 18 is shaping customer engagement—and what marketers can do about it

Haley Trost

Harnessing machine learning in marketing: Benefits, use cases and best practices
