Choose Your Fighter: Content Cards Vs. In-App Messages
Published on January 19, 2021/Last edited on January 19, 2021/7 min read


Justin Malandruccolo
Forward Deployed Software Engineer, iOSI’ve been having this recurring dream where I’m waiting on Bill Murray’s table at a restaurant and he asks me, “What should I order, in-app messages or Content Cards?” I freeze up and cannot think of a solid answer. Now I’m here to lay down the answer once and for all so neither you nor I have to endure that nightmare.
What Is an In-App Message?
Simply put, an in-app message (IAM) is literally a message inside of an application. There really is no more poetic way to describe it. Think of it as a nudge, a tip, a quick question that is relevant for situations where the user is in your app. IAMs can be displayed from any screen at any time to communicate well-timed information. These types of messages are customary in mobile applications so if you have yet to encounter one, consider yourself introduced.
Why Are They So Cool?
In-app messages come in a variety of flavors (slide-up, modal, full-screen) to administer how each message looks and feels. Each flavor allows for additional customization to present the message with your own UI while Braze powers the UX. If you happen to be tech savvy (or know someone who is), you can also create your own look and feel for an in-app message with the power of HTML and CSS.

IAMs are built to be viewed one at a time. This means every single message will have its shining moment on screen as the only applicable content the user should devote their attention to. As for customizations, they can be fine-tuned down to the pixel on a per-message basis to achieve exactly what you need for that specific touch point. It doesn’t have to be a one-size-fits-all approach due to the individualistic nature of IAMs.
An IAM can display at the moment a user does something specific in your app to initiate essential action/reaction user flows. It could be as simple as opening the app to qualify for a discount on that waffle maker they’ve always wanted. There is also no manual refresh involved to queue the message when the time is right. As long as the appropriate action is configured accordingly, the Braze SDK will handle the rest.
What Can You Do With In-App Messages?
Ever download an app just to be ambushed by a handful of system permission prompts? I will never forget when I downloaded a Sudoku app and it asked to share my location. Why?!? If only there was a user-friendly way to convey beforehand why those permissions were going to be prompted…oh wait, there is! Behold the in-app message. A primer to inform users about important features in your application is a tried and true use-case for an IAM. People are looking for any excuse to not allow permissions such as push notifications or location tracking, but the addition of a timely IAM explaining why provides much needed context for users to opt-in.
Looking to capture attributes that can be leveraged to target more relevant audiences? Feel free to use an in-app message to ask users what their favorite basketball team is, for instance. Another super idea is to capture their email to keep the conversation going in another messaging channel.
For purchase events or any type of desired action: The second time that action occurs in your application would be an excellent time to ask for a review of your app on the App Store.
What Is a Content Card?
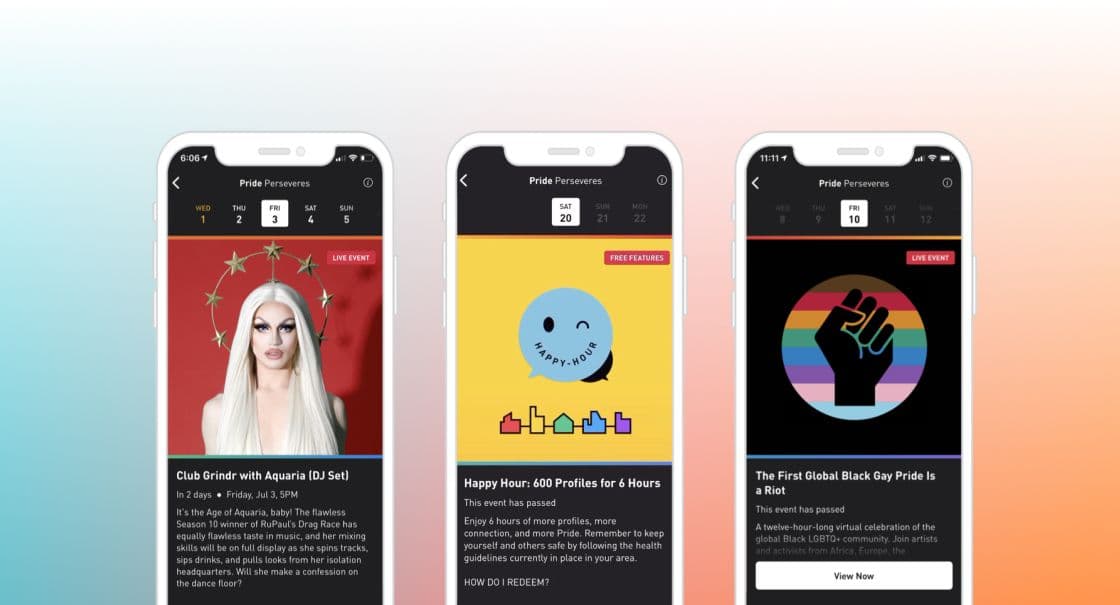
Content Cards are a flexible channel for adding dynamic, persistent content right to your app or website. To take full advantage of this distinguished channel, I would describe it as a payload of data that can be used for unlimited possibilities. Out of the box, Content Cards come in three distinctive visual representations (classic, banner, captioned image) that live in a ready-made table view.
What’s So Cool About Content Cards?
A big thing I need to highlight is the dynamic refresh capabilities of Content Cards. For example, the number of Content Cards a user is eligible for can change based on their interactions within your app. The out-of-the-box list can be refreshed manually by the user or automatically with the help of a silent push notification. As an added bonus, if somebody should have received a Content Card but their internet connection is down, when the connection is restored the Braze SDK will refresh Content Cards for you!
Content Cards are inherently built to be viewed in bulk. Is a given user eligible for multiple Content Cards? That user will be able to view all of them at once.
Your APIs can trigger a Content Card campaign and even populate each Content Card’s values. This means you do not have to hardcode the values in our Braze dashboard. Another fun fact is these campaigns can be triggered as you please and don’t have to be dependent on any user interactions.

Content Card payload data (ID, title, message, image, etc.) can be abstracted to initialize your custom objects. This, in my humble opinion, is the coolest part about Content Cards because this is where the customization aspect shines through.
What Can You Do With Content Cards?
Imagine you have a custom feed of your own data populating a list of articles. A Content Card can populate a new article added to the list. In other words, Content Cards can be indistinguishable from the existing content that surrounds it in your app. This is where abstracting the payload data comes in handy, making it possible to serve up content without the user having any idea that what they’re engaging with is in fact a Content Card. This also would be a great time to trigger the card from an API where the article can be personalized on a per-user basis. It’s use-cases like this one that really blow people’s minds.
Another example: If your app has an initial onboarding checklist to unlock the full potential of your app, those steps would look fantastic as a feed of Content Cards. Unlike IAMs, which are fleeting, Content Cards can persist in your app so users can engage with the content whenever they are ready. With the ability to remove Content Cards based on user events, when a chosen step or conversion is completed the corresponding card would be automatically removed from their feed.
Additionally, the feed can also be treated as an inbox to accompany push notifications the device has received. If the user opted out of receiving such notifications, they can still receive the same or similar information inside the app in the form of a Content Card.
At the end of the day, the question is really what can’t you do with Content Cards.
So When Should You Use Content Cards and When Should You Use In-App Messages?
In-app messages work best when you need to communicate something directly to the user and you need to make sure it is heard.
Content Cards are ideal for when you need to showcase dynamic content that persists without disrupting the user’s experience.

To tie a bow on this existential question, allow me to provide a conventional user flow as an example. Let’s say a user is eligible for a 20% off coupon; it would be wise to represent this coupon as a Content Card. To alert the user that they received the coupon? An in-app message is a delightful way to ensure they do not miss out.
Final Thoughts
Trying to decide whether to use an IAM or a Content Card? It all comes down to identifying the strengths of each channel for your and your customers’ needs. This question comes up quite often in discussions (for good reason) and deserves proper evaluation. Now that you are equipped with this breadth of knowledge, if you find yourself at a bar or the Thanksgiving table and this polarizing topic comes up, you’ll be more than prepared to hold your own.
To learn more, check out how Sephora SEA used Content Cards and IAMs as part of a cross-channel approach that increased adoption rates of their augmented reality (AR) feature by 28%.
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
View the Blog
Overcoming data privacy problems: How high concern drives advanced personalization

Team Braze

Once upon a brand: Crafting stories that captivate and convert

Team Braze

Creativity unleashed: How customer engagement platforms redefine innovation
