アプリ内メッセージスタイル設定
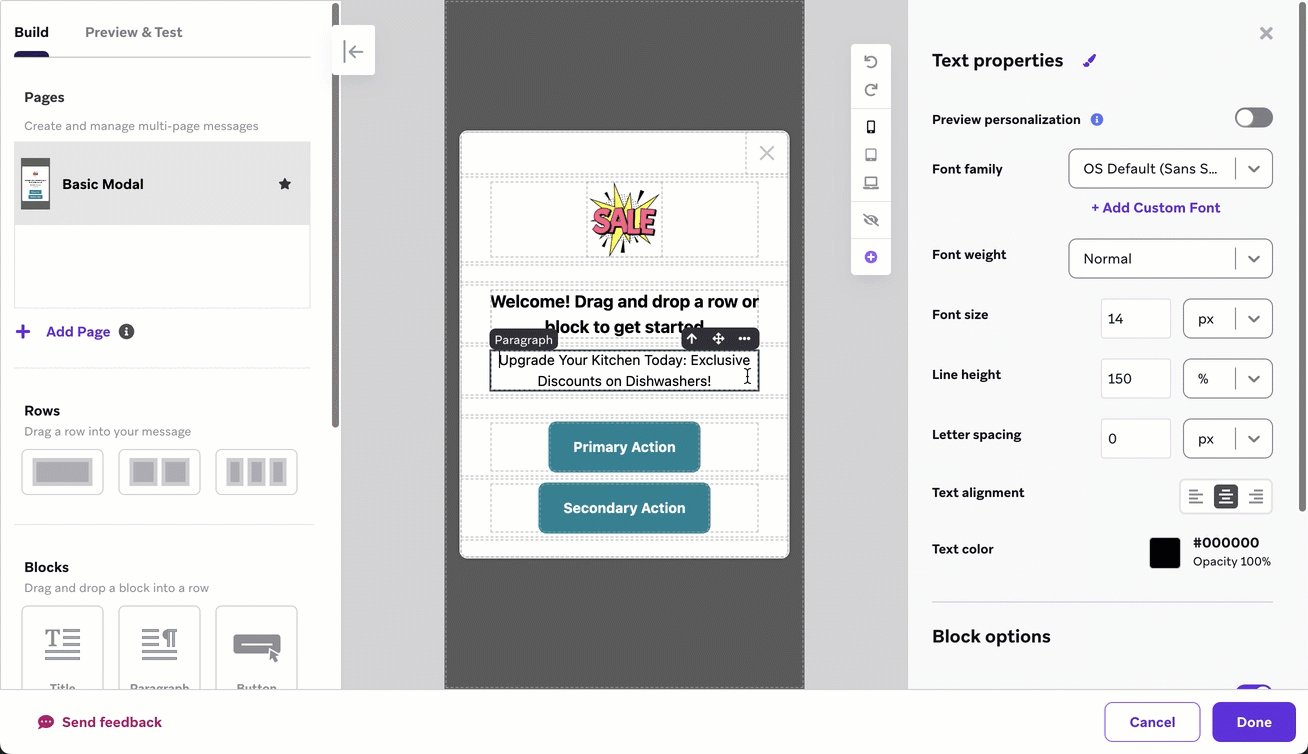
ドラッグアンドドロップによる編集操作は、次の 2 つのセクションに分かれています。ビルド、プレビュー、テスト。この記事では、エディターの [ビルド] タブで作業するために知っておくべきことを説明し、アプリ内メッセージをすでに作成していることを前提としています。
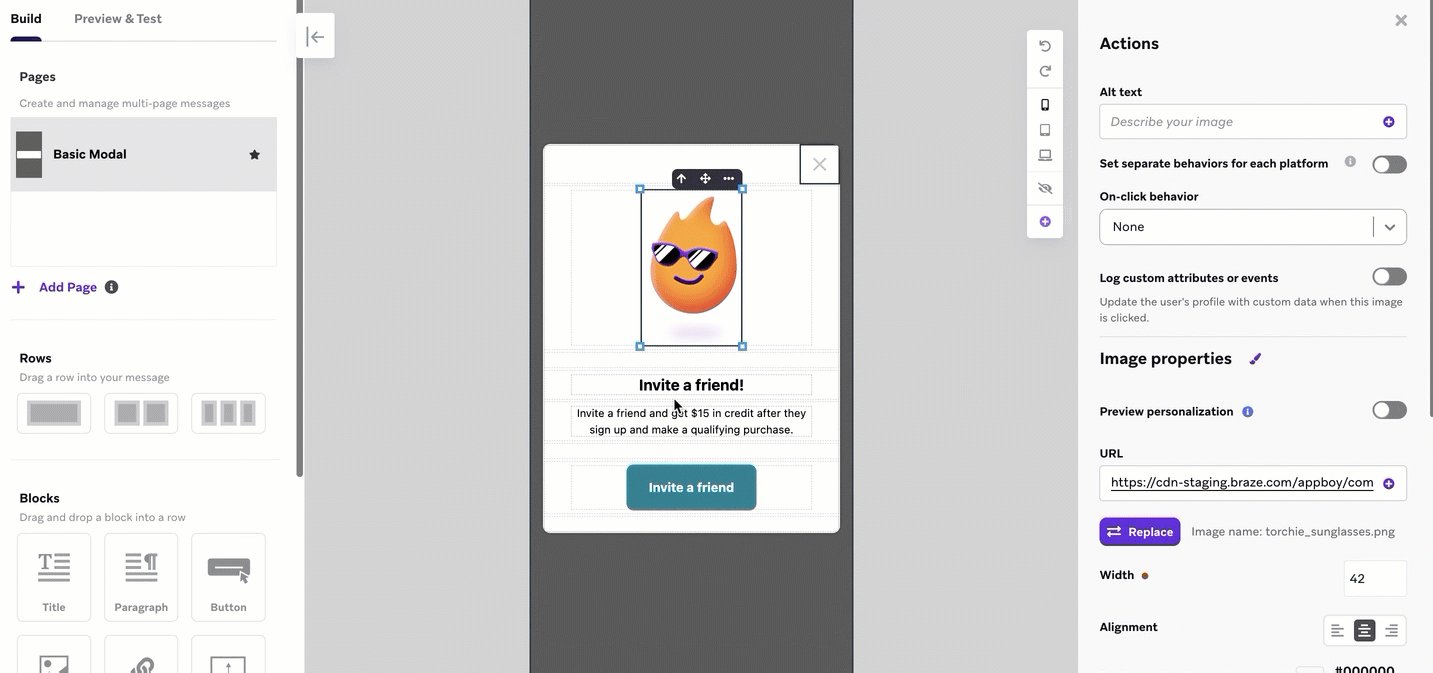
{: style=”float:right;max-width:25%;margin-left:15px;max-width:30%”}
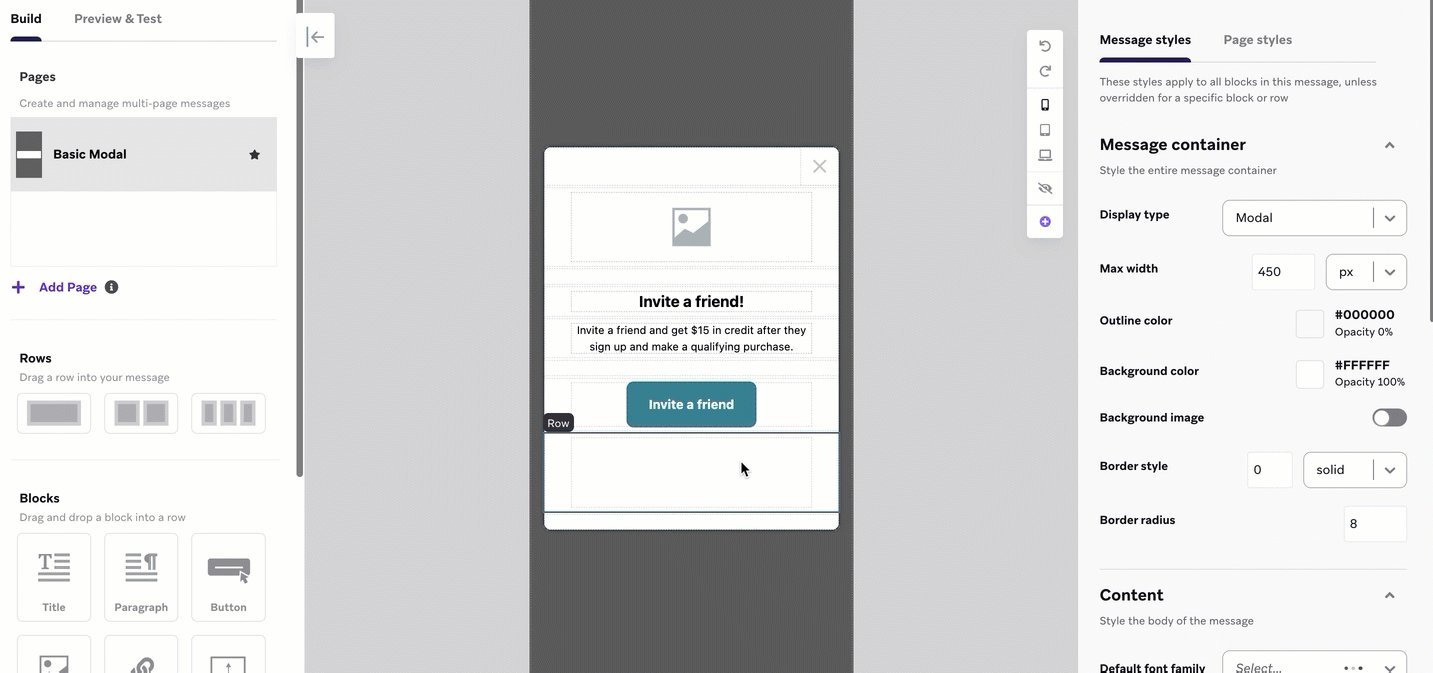
メッセージレベルのスタイル
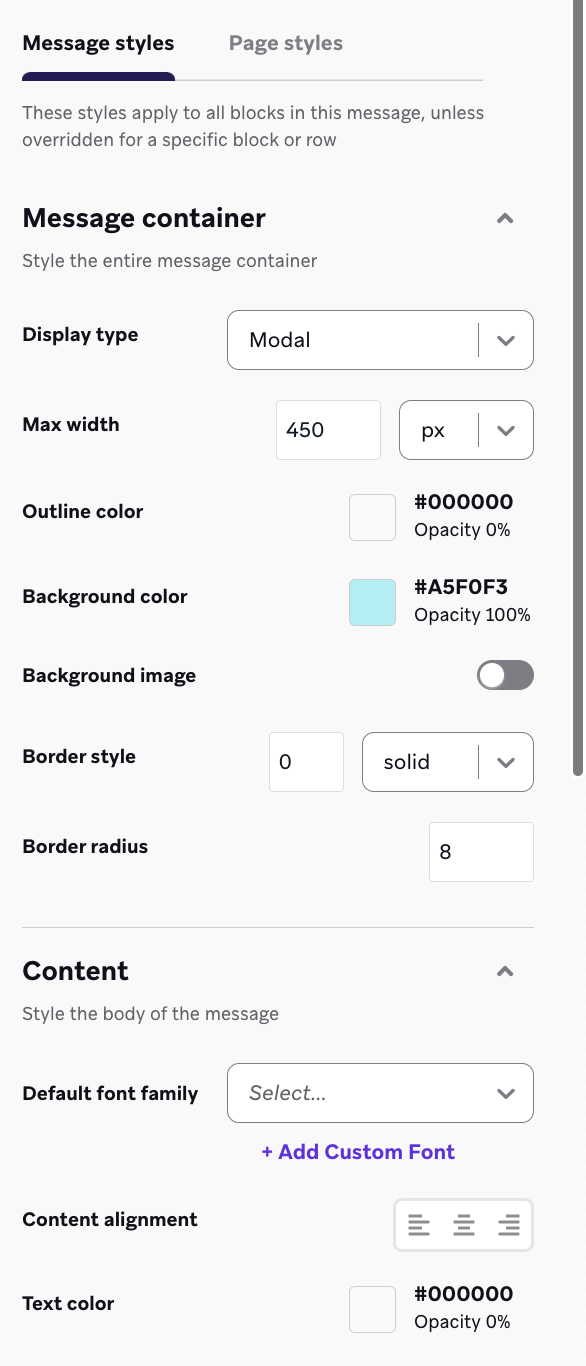
[メッセージスタイル] タブから、特定のスタイルをアプリ内メッセージのすべての関連ブロックに適用するように設定できます。たとえば、メッセージ内のすべてのテキストのフォントやすべてのリンクの色をカスタマイズしたい場合があります。
このセクションのスタイルは、特定のブロックでオーバーライドする場合を除いて、メッセージのあらゆる場所で使用されます。メッセージに複数のページがある場合は、表示タイプと最大幅を除いて、個々のページのメッセージレベルのスタイルをオーバーライドすることもできます。
デザインを簡単にするために、ブロックレベルでスタイルをカスタマイズする前に、メッセージレベルのスタイルを設定することをお勧めします。
いつでも [メッセージスタイル] タブに戻るには:
- 個々のブロックプロパティの [X を閉じる] ボタンをクリックします
- メッセージコンテナ、メッセージを閉じる X ボタン、またはエディタの背景を選択します。
カスタムフォント
フォントには次のファイルタイプを使用できます:.ttf、、.woff.otf、および.woff2。詳細については、「アセットファイル」を参照してください。
一部のスタイルオプションはカスタムフォントでは使用できない場合があるため、フォントファミリーには複数のバリエーションを追加できます。現在、URL によるフォントの追加はサポートされていません。
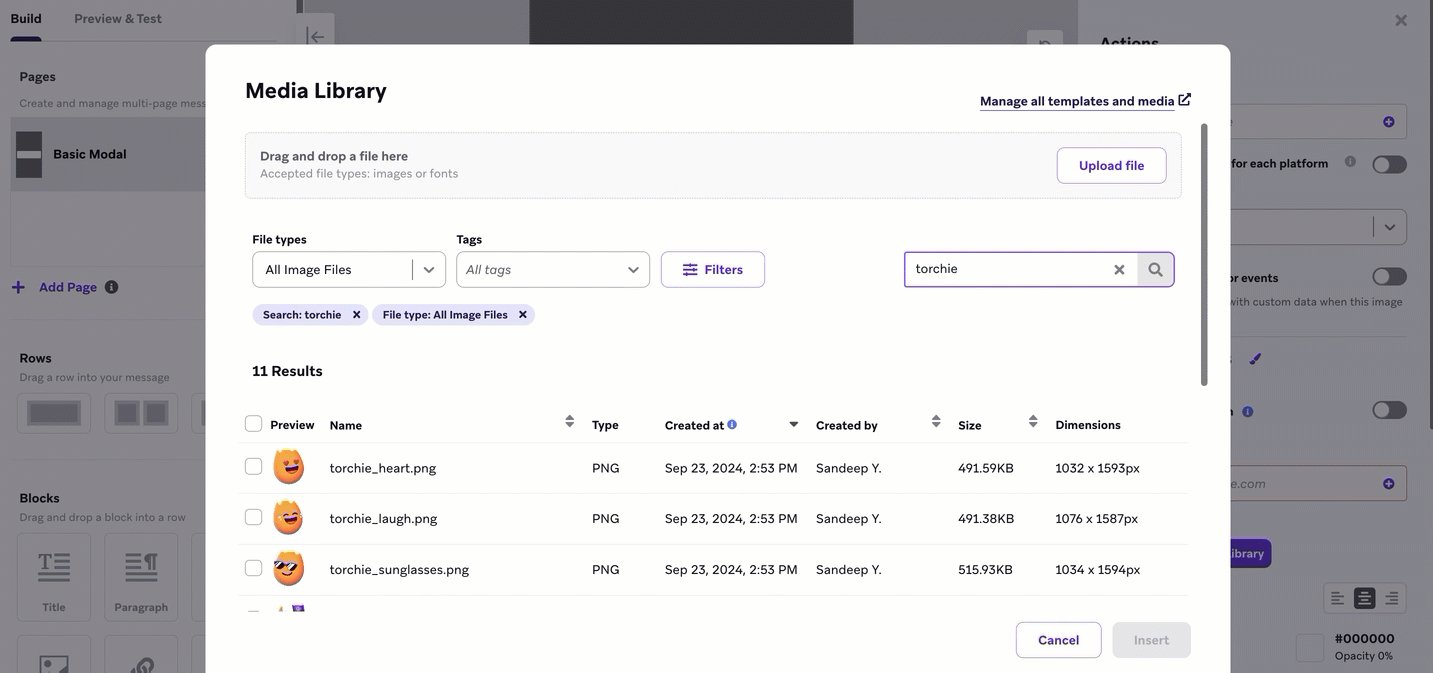
カスタムフォントを追加するには:
- [メッセージスタイル] タブの [コンテンツ] セクションに移動します。
- 「カスタムフォントを追加」をクリックします。
- メディアライブラリを使用してフォントをアップロードします。
メッセージレベルのフォントは、現在のメッセージと重複するメッセージにのみ適用され、将来のテンプレートには適用されません。
メッセージコンポーネント

**ドラッグアンドドロップエディターでは、行とブロックという 2 つの主要コンポーネントを使用してアプリ内メッセージを作成します。**すべてのブロックを一列に配置する必要があります。
- 行
行は、セルを使用してメッセージのセクションの水平構成を定義する構造単位です。
{: style=”max-width:40%”}
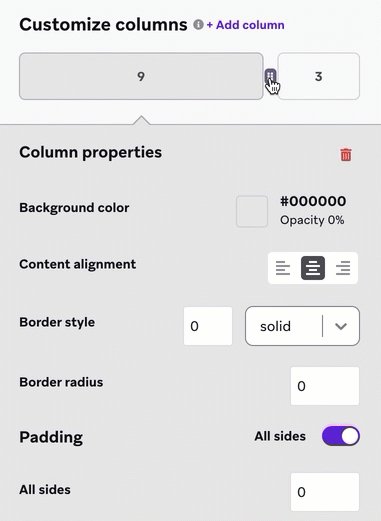
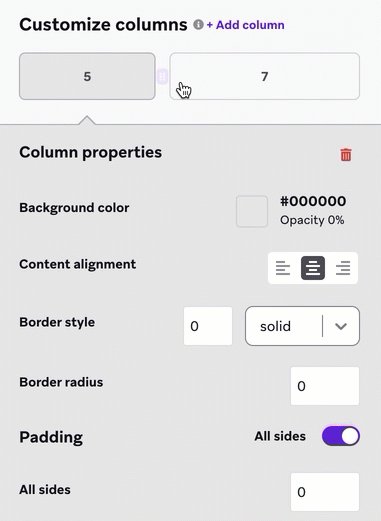
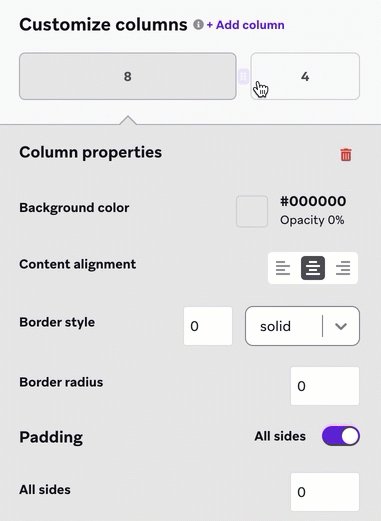
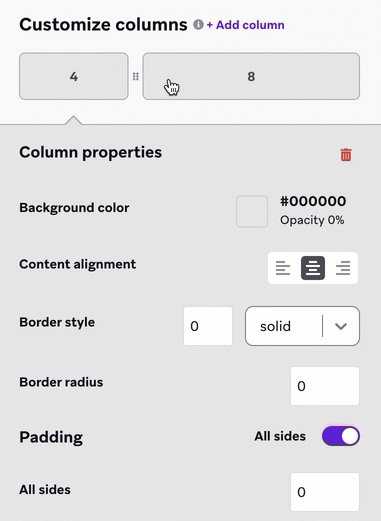
行を選択したら、列のカスタマイズセクションで必要な数の列を追加または削除して、さまざまなコンテンツ要素を並べて配置できます。
スライドして既存の列のサイズを調整することもできます。
{: style=”max-width:40%”}
ベストプラクティスとして、行内のブロックをフォーマットする前に、行と列のプロパティをフォーマットしてください。間隔や配置を調整できる場所はたくさんあるので、基礎から始めると編集しやすくなります。
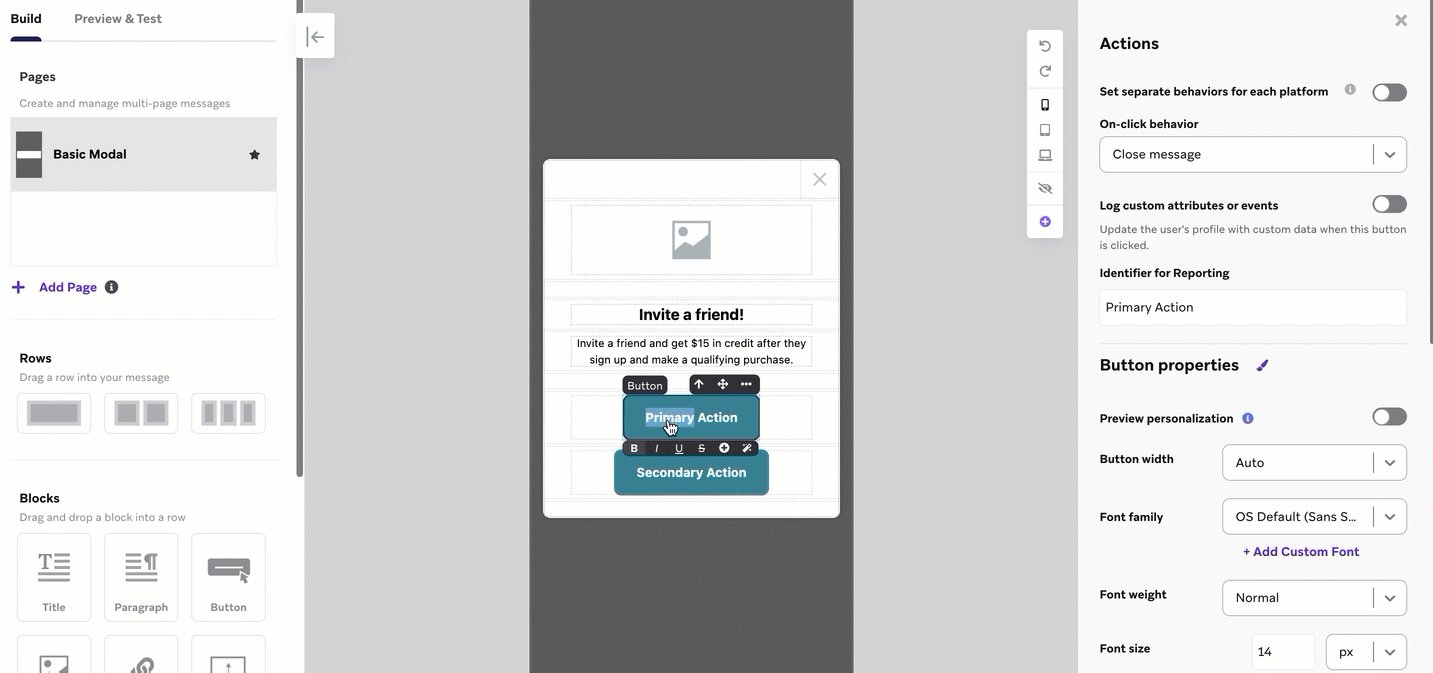
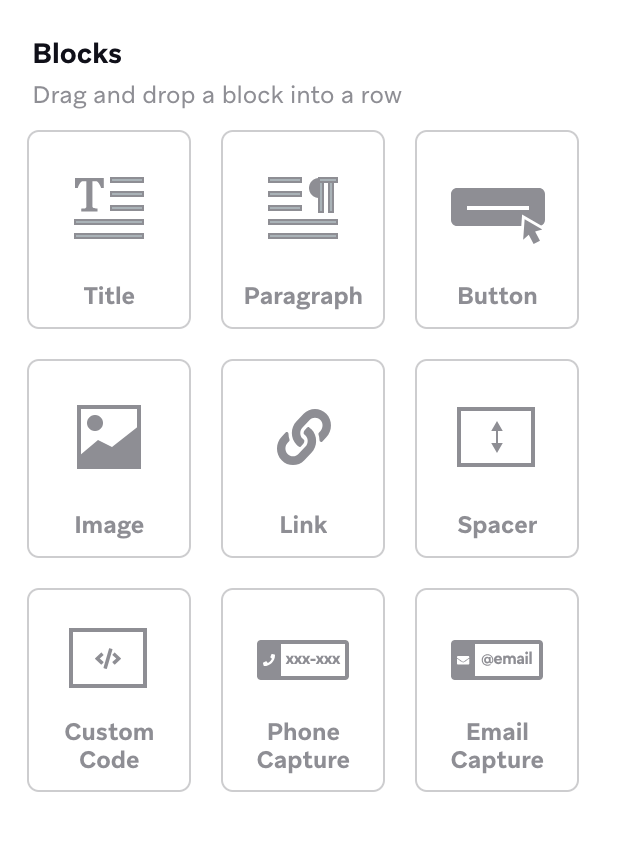
ブロック
ブロックは、メッセージで使用できるさまざまな種類のコンテンツを表します。既存の行セグメントの内側に 1 つドラッグすると、セルの幅に合わせて自動的に調整されます。
ブロックを追加する前に、メッセージコンテナ、フォント、色など、カスタマイズしたい内容のメッセージレベルのスタイルを設定します。その後、必要に応じて個々のブロックをカスタマイズできます。閉じるボタンはメッセージの上部に表示されたままになるため、ユーザーはいつでもメッセージを閉じることができます。
{: style=”max-width:40%”}
すべてのブロックには、パディングのきめ細かい制御などの設定があります。右側のパネルは、選択したコンテンツ要素のスタイルパネルに自動的に切り替わります。詳細については、「エディターブロックのプロパティ」を参照してください。
アプリ内メッセージを作成するときに、ツールバーでモバイル、タブレット、またはデスクトップビューを選択して、アプリ内メッセージがユーザーグループにどのように表示されるかをプレビューできます。これにより、コンテンツの応答性が向上し、途中で必要な調整を行うことができます。
クリエイティブな詳細
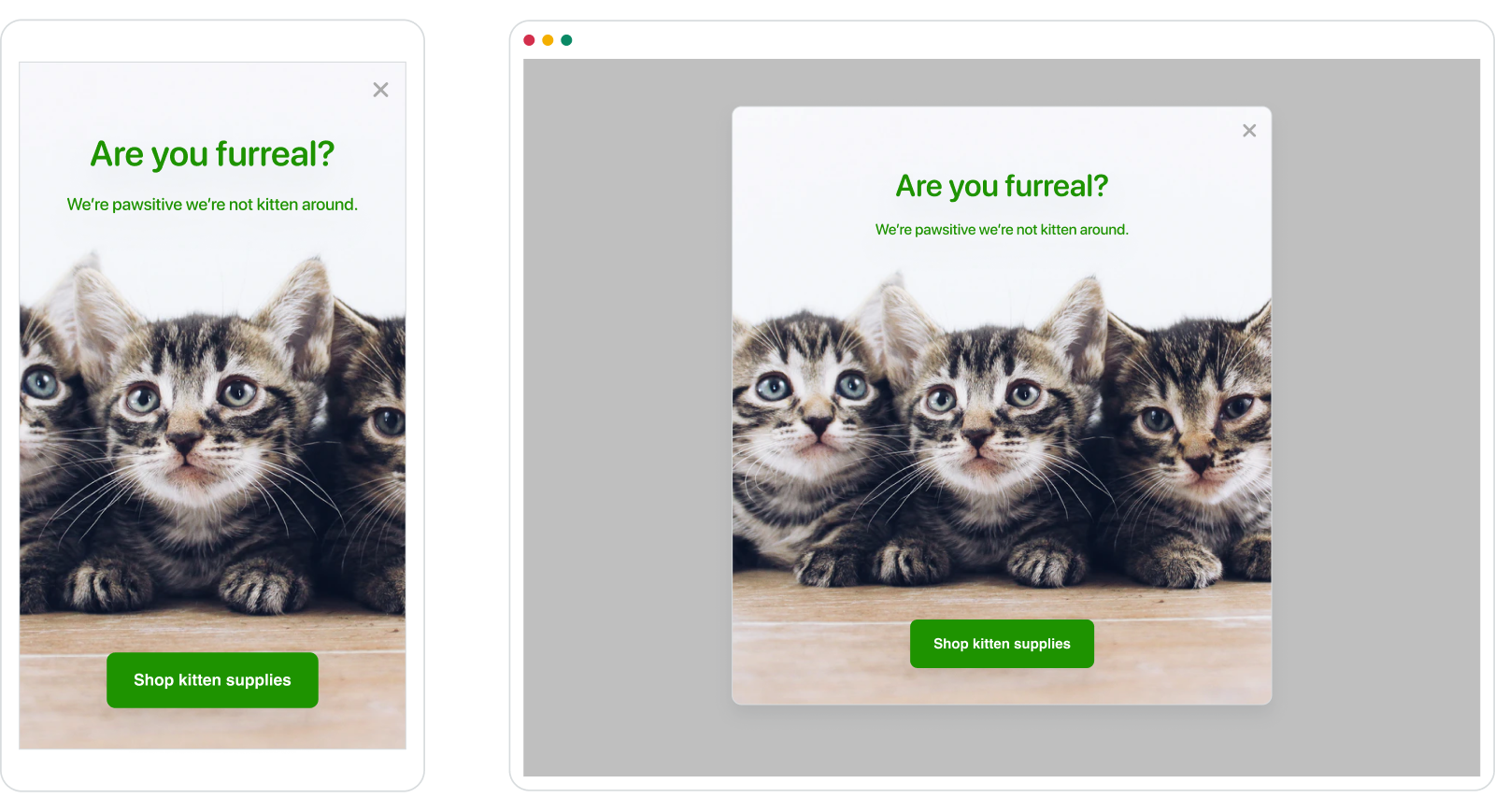
大画面で全画面表示
タブレットまたはデスクトップブラウザでは、全画面表示のアプリ内メッセージがアプリ画面の中央に表示されます。フルスクリーンメッセージの最大幅に対する編集は、タブレットとデスクトップデバイスにのみ適用されます。
{: style=”border:none”}
背景画像をカスタマイズ
メッセージスタイルタブからメッセージの背景に画像を追加できます。メッセージ全体の背景を追加するには、メッセージのスクロール可能なセクションを選択する必要があります。
特定のブロックを選択できない場合は、ブロックのインラインツールバーの上矢印を使用して、フォーカスを各親ブロックに移動できます。
液体を加える
{: style=”float:right;max-width:25%;margin-left:15px”}
アプリ内メッセージにLiquidを追加するには、エディターツールバーから「パーソナライゼーションを追加」を選択します。ここでは、デフォルト属性、デバイス属性、カスタム属性など、さまざまなパーソナライゼーションタイプを追加できます。
次に、生成したLiquidスニペットをメッセージに挿入します。アプリ内メッセージをデザインして作成したら、「プレビューとテスト」に移動してメッセージをプレビューします。
AI コピーライターを使用する
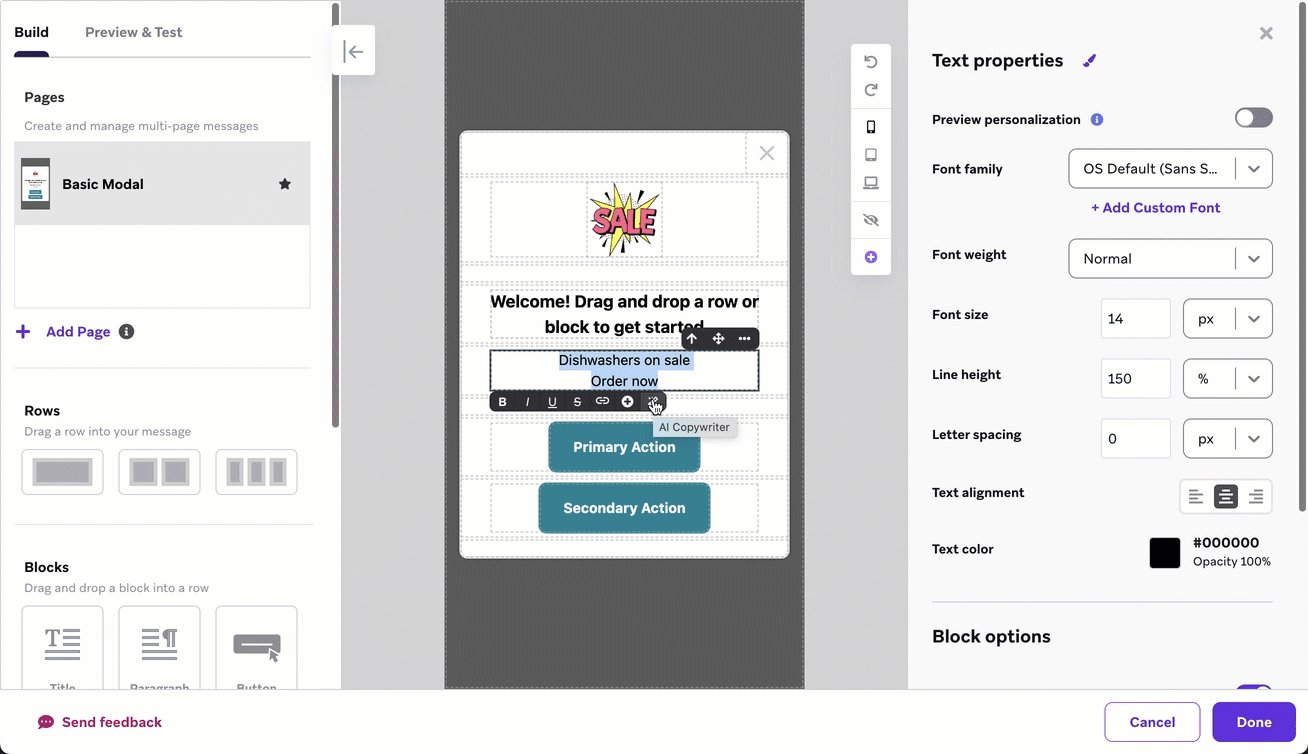
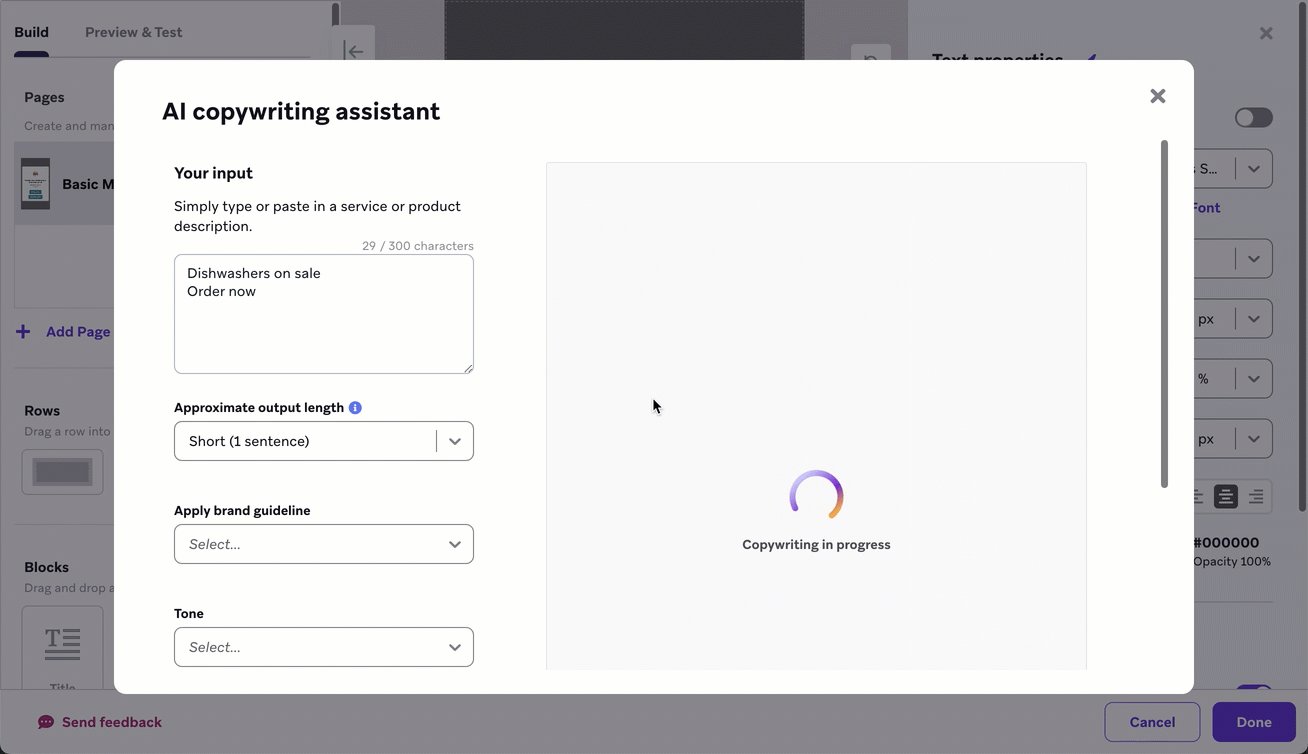
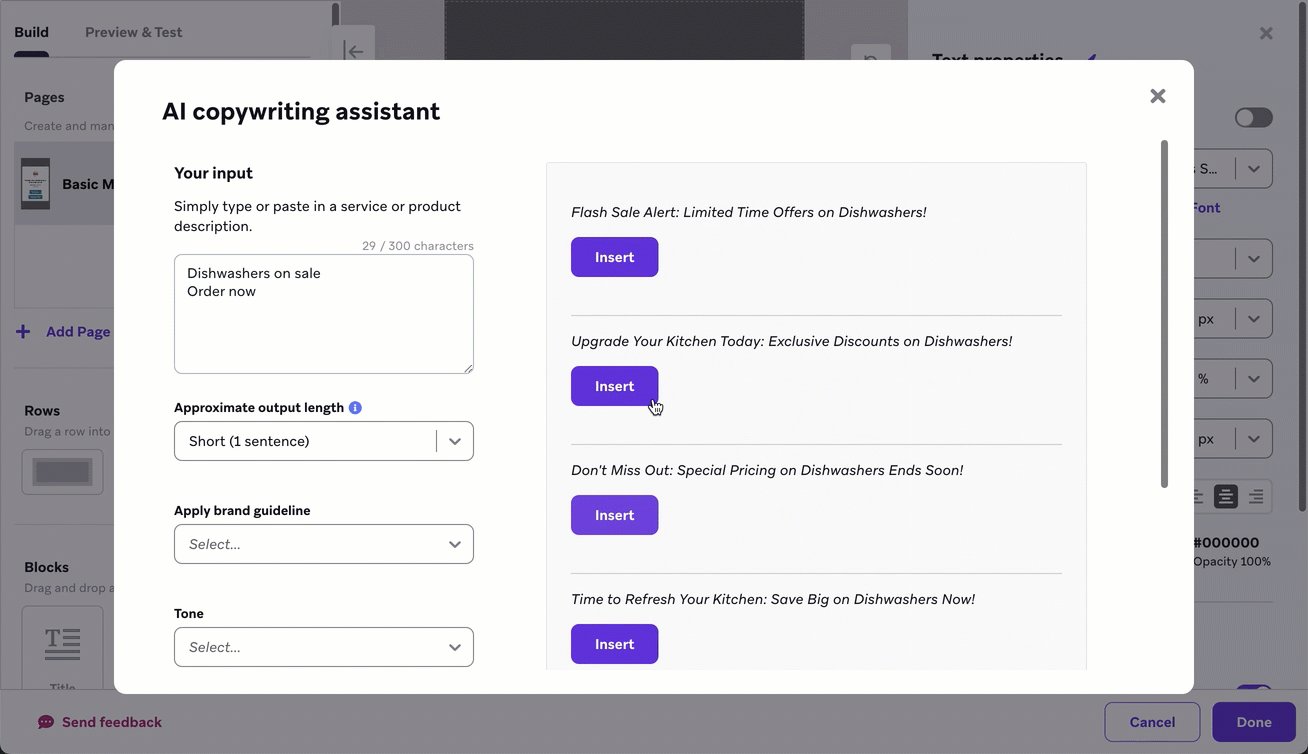
アプリ内メッセージでテキストブロックを選択したら、ブロックツールバーの「」をクリックして、AI搭載のコピーライティングアシスタントを起動します。AIコピーライティングアシスタントは、OpenAIのGPT3コピー生成ツールに簡単な製品名または説明を渡して、メッセージ用の人間のようなマーケティングコピーを生成します。
アイコンをクリックする前にブロック内のテキストを強調表示することで、数回クリックする手間を省くことができます。強調表示されたテキストがツールに追加され、コピーがすぐに生成されます。

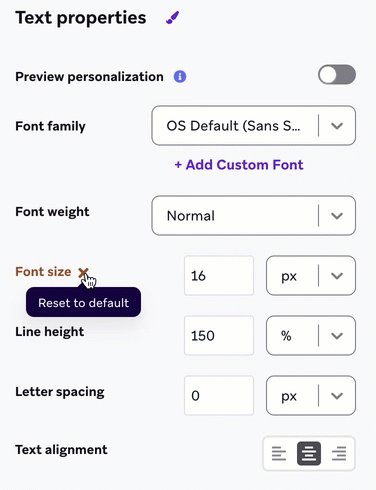
スタイルをデフォルトにリセット
デフォルトのスタイルから変更したプロパティには、オレンジ色のドットが表示されます。特定のプロパティをデフォルトのスタイルにリセットするには、フィールドにカーソルを合わせて [デフォルトにリセット] を選択します。
{: style=”max-width:45%”}
] を選択すると、選択した要素のすべてのスタイルをリセットすることもできます。
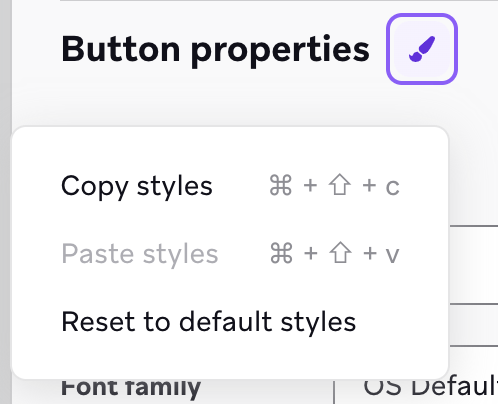
スタイルのコピーと貼り付け
要素のスタイルを変更したら、それらのスタイルをコピーして別の要素に貼り付けることができます。スタイルを貼り付けると、その要素に関連するプロパティのみが適用されます。
{: style=”float:right;margin-left:15px;max-width:45%”}
- 要素を選択した状態で、プロパティパネル名の横にある [] を選択します (たとえば、ボタンを選択している場合は、[ボタンのプロパティ] の横にあります)。
- [スタイルをコピー] をクリックし、コピーしたスタイルを適用する要素を選択します。
- [] をもう一度選択し、[スタイルを貼り付け] を選択します。
キーボードショートカット
キーボードショートカットを使用してスタイルをコピーして貼り付けることもできます。
| アクション | マック | ウィンドウズ |
|---|---|---|
| スタイルをコピー | ⌘+ シフト + c | Ctrl</kbd> + シフト + c |
| スタイルをペースト | ⌘+ シフト + v | Ctrl + シフト + v |
 GitHub でこのページを編集
GitHub でこのページを編集