Criação de campanhas de cartões de banner
Saiba como criar cartões de banner ao criar uma campanha no Braze. Para saber mais sobre informações gerais, consulte Sobre cartões de banner.
Os cartões de banner estão atualmente em acesso antecipado. Entre em contato com seu gerente de conta Braze se estiver interessado em participar desse acesso antecipado.
Pré-requisitos
Essas são as versões mínimas do SDK para começar a usar os cartões de banner:
Criação de uma campanha de cartão de banner
Step 1: Create placements
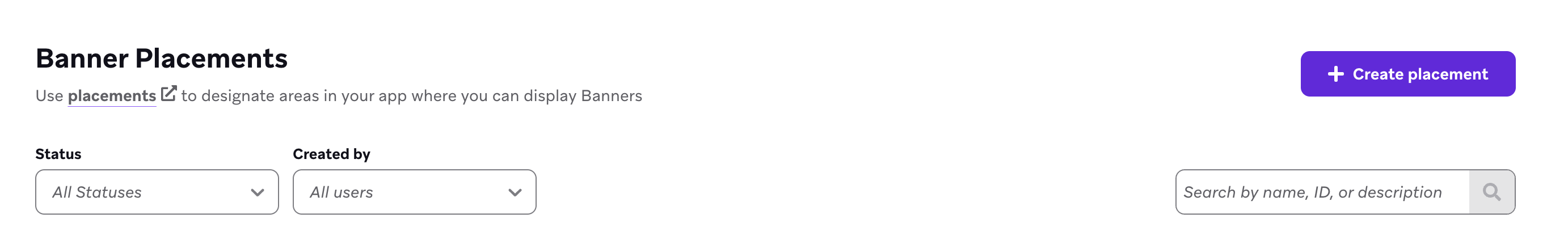
If you haven’t already, you’ll need to create Banner placements in Braze that are used to define the locations in your app or site can display Banners. To create a placement, go to Settings > Banners Placements, then select Create Placement.

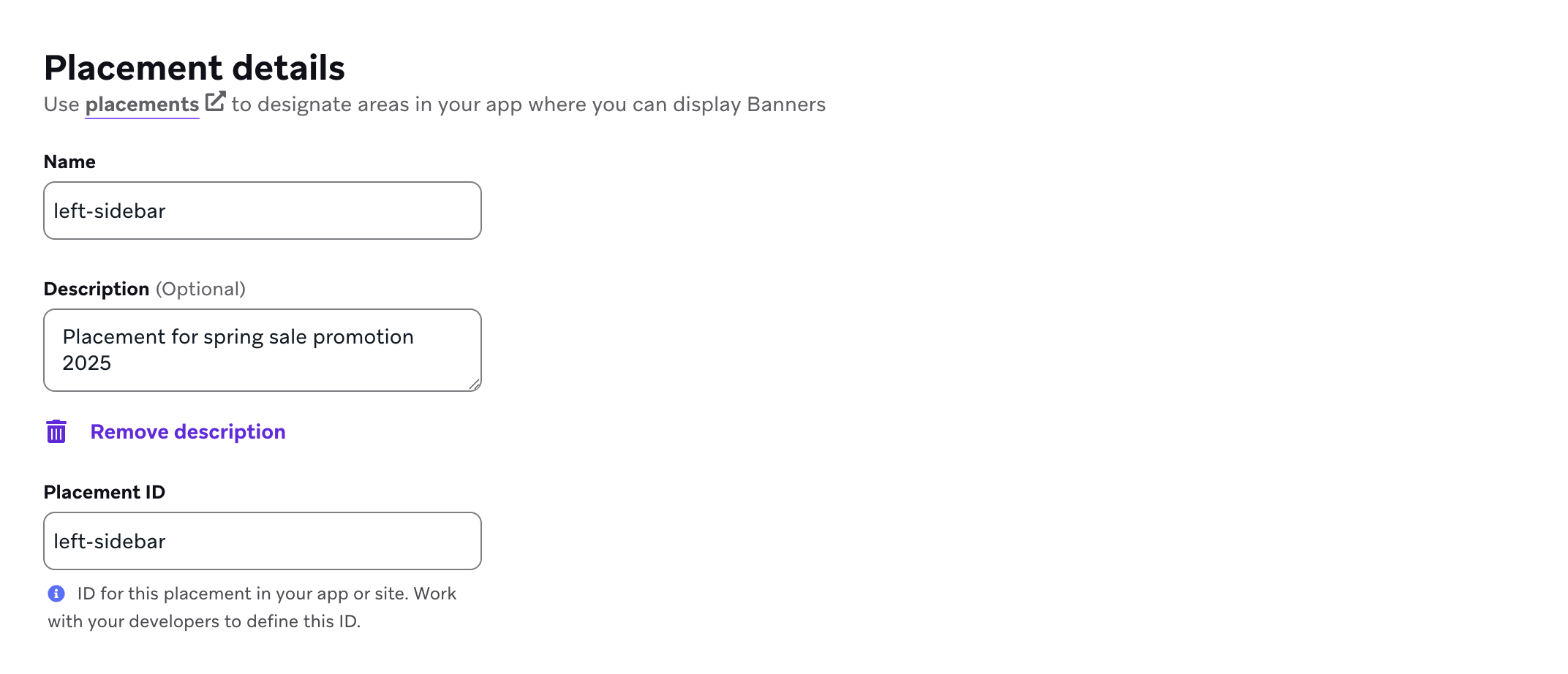
Give your placement a name and assign a Placement ID. Be sure you consult other teams before assigning an ID, as it’ll be used throughout the card’s lifecycle and shouldn’t be changed later. For more information, see Placement IDs.

Etapa 2: Criar uma campanha
- Acesse Envio de mensagens > Campanhas e selecione Criar campanha.
- Selecione Cartão de bandeira.
- Dê à sua campanha um nome claro e significativo.
- Adicione equipes e tags conforme necessário. As tags facilitam a localização de suas campanhas e a criação de relatórios a partir delas. Por exemplo, ao usar o Report Builder, você pode filtrar pelas tags relevantes.
- Selecione o posicionamento que você criou anteriormente para associá-lo à sua campanha.
- Adicione variantes conforme necessário. Você pode escolher um tipo de mensagem e um layout diferentes para cada uma delas. Para saber mais sobre variantes, consulte Testes multivariantes e testes A/B.
Etapa 2: Criador de mensagem
Para criar seu Banner Card, selecione Editar mensagem. Aqui, você pode estilizar o cartão e definir o comportamento ao clicar.
Etapa 2.1: Estilo do cartão
Você pode arrastar e soltar blocos e linhas na área da tela para começar a criar sua mensagem. Para personalizar as propriedades do plano de fundo da mensagem, as configurações de borda e muito mais, selecione Styles (Estilos). Se você quiser personalizar apenas o estilo de um bloco ou linha específica, selecione-o para fazer alterações.

Etapa 2.2: Definir o comportamento ao clicar
Quando um cliente clica em um link no cartão de banner, você pode optar por navegar mais profundamente em seu app ou redirecioná-lo para outra página da Web. Além disso, é possível optar por registrar um atributo ou evento personalizado, que atualizará o perfil do cliente com dados personalizados quando ele clicar no cartão de banner.
Etapa 3: Definir a prioridade do cartão
Quando várias campanhas fazem referência à mesma ID de colocação, os cartões são exibidos em ordem de nível de prioridade. Por padrão, os cartões de banner recém-criados são definidos como médios, mas você pode definir manualmente a prioridade como alta, média ou baixa. Se vários cartões tiverem o mesmo nível de prioridade, o cartão mais novo será exibido primeiro.
Para definir a prioridade do cartão para um cartão:
- Selecione Priority sorter (Classificador de prioridade).
- Arraste e solte as campanhas para ordená-las com a prioridade correta.
- Selecione Aplicar classificação.
Etapa 3: Concluir a criação da campanha
Conclua a criação de sua campanha completando o seguinte:
| Opção | Descrição |
|---|---|
| Duração da campanha | Escolha uma data e hora de início para sua campanha de cartão de banner. Por padrão, os cartões de banner duram indefinidamente. Você pode alterar isso selecionando End Time e especificando uma data e hora de término. |
| Usuários-alvo | Direcione os usuários escolhendo segmentos ou filtros para restringir seu público. Você receberá automaticamente um instantâneo da população aproximada do segmento. A associação exata ao segmento é calculada imediatamente antes do envio da mensagem. |
| Eventos de conversão | Rastreie a frequência com que os usuários realizam ações específicas após receberem uma campanha. Você pode definir eventos de conversão com uma janela de até 30 dias para contar a ação como uma conversão. |
Etapa 4: Teste e lançamento
Depois de criar sua campanha, teste-a e revise-a para garantir que ela funcione conforme o esperado. Quando estiver pronto, lance sua campanha de cartão de banner!
 Editar esta página no GitHub
Editar esta página no GitHub