機能フラグを作成する
フィーチャーフラグを使用すると、選択したユーザーに対してリモートで機能を有効または無効にすることができます。Brazeダッシュボードで新しい機能フラグを作成する。名前と ID、ターゲットオーディエンス、およびこの機能を有効にするユーザーの割合を指定します。その後、アプリまたは Web サイトのコードで同じ ID を使用して、ビジネスロジックの特定の部分を条件付きで実行できます。機能フラグおよび Braze での使用方法の詳細については、機能フラグについてを参照してください。
前提条件
SDKバージョン
フィーチャーフラグを使用するには、少なくとも以下の最小バージョン以上の最新の SDK を使用するようにしてください。
Braze 権限
ダッシュボードでフィーチャーフラグを管理するには、管理者であるか、次の [権限] を持っている必要があります。
| 許可 |
あなたにできること |
| フィーチャーフラグを管理する |
機能フラグを表示、作成、編集する。 |
| アクセスキャンペーン、キャンバス、カード、フィーチャーフラッグ、セグメント、メディアライブラリー |
利用可能な機能フラグのリストを見る。 |
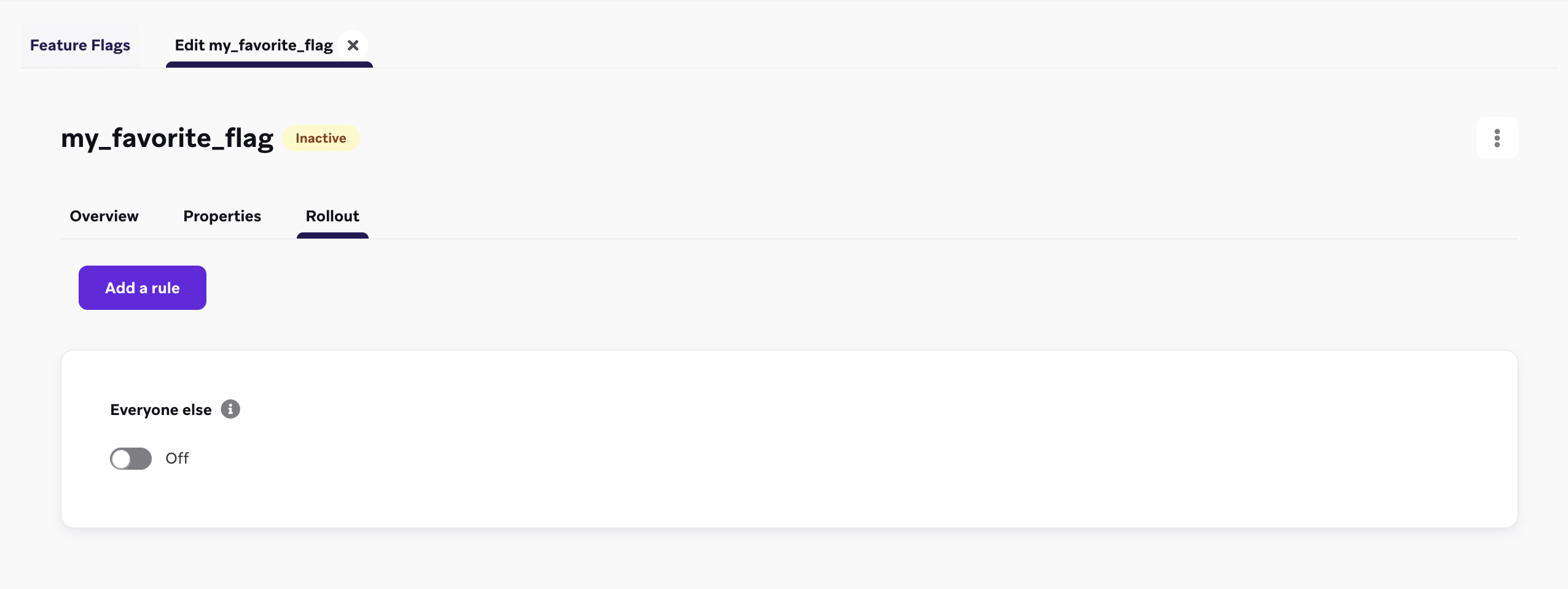
フィーチャー・フラッグを作成する
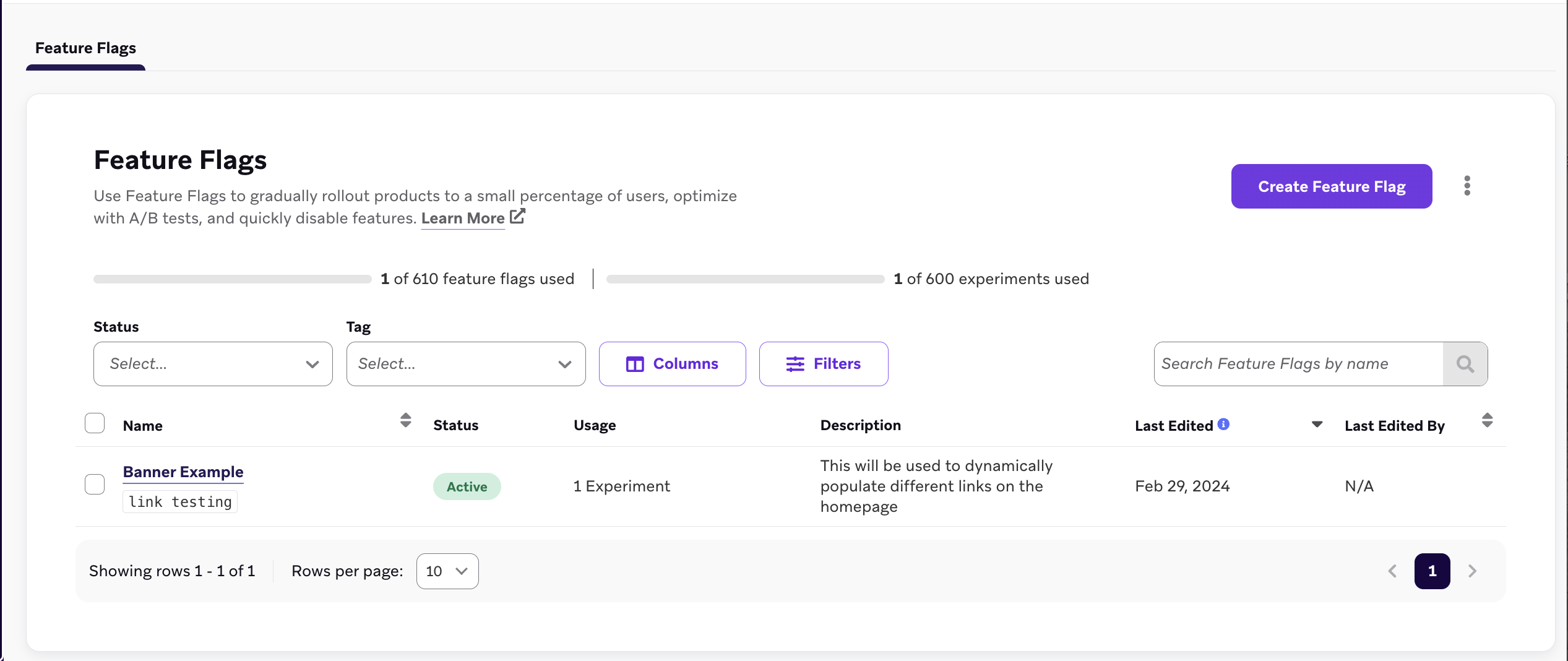
ステップ 1:新しいフィーチャー・フラッグを作成する
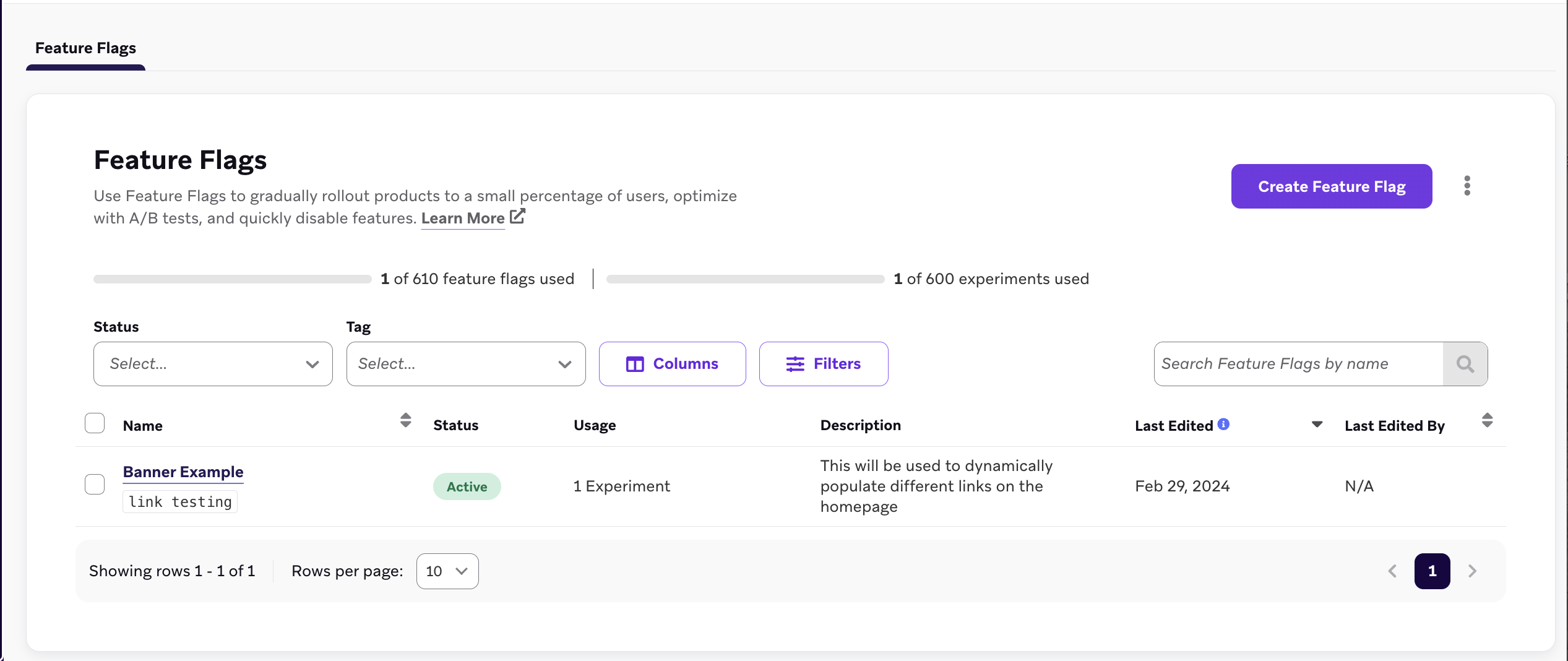
[メッセージング] > [フィーチャーフラグ] に進み、[フィーチャーフラグを作成] を選択します。

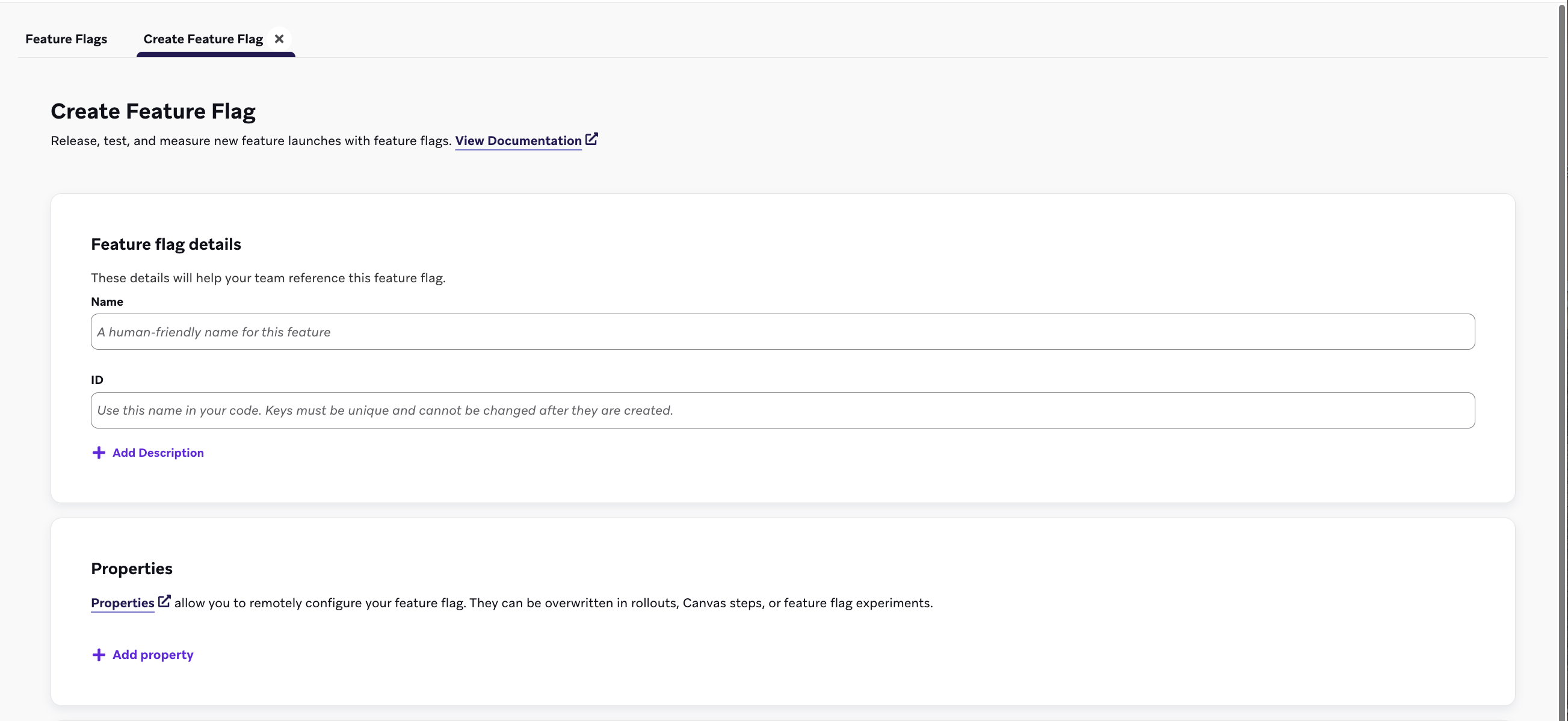
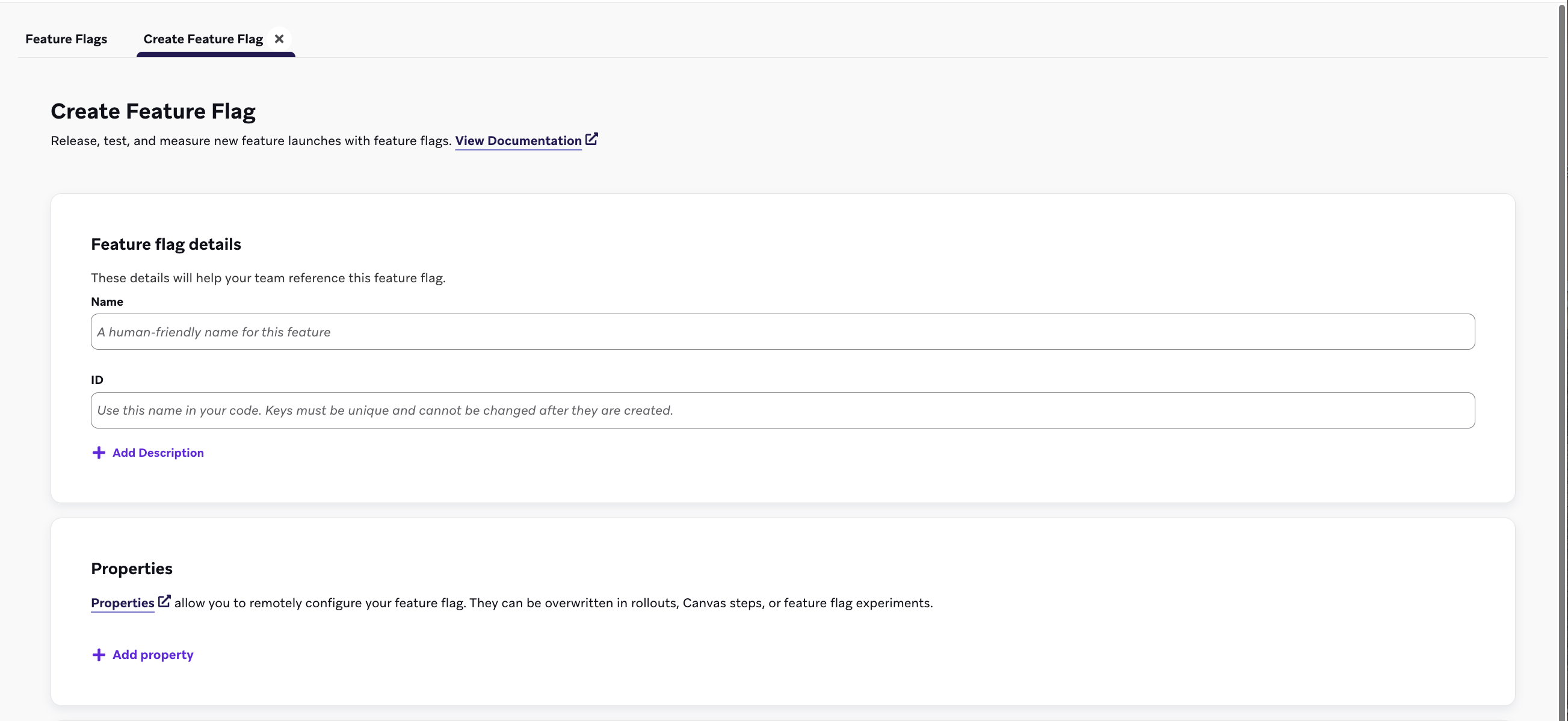
ステップ 2:詳細を記入する
フィーチャーフラグ詳細に、フィーチャーフラグの名前、ID、および説明を入力します。

| フィールド |
説明 |
| 名前 |
マーケティング担当者や管理者が読みやすいタイトル。 |
| ID |
この機能がユーザーに対して有効かどうかをチェックするために、コード内で使用する一意のID。このIDは後で変更できないので、続ける前にID命名のベストプラクティスを確認してほしい。 |
| 説明 |
フィーチャーフラグに関するいくつかのコンテキストを提供するオプションの説明。 |
| プロパティ |
フィーチャーフラグをリモートで設定するオプションのプロパティー。これらは、キャンバスステップまたはフィーチャーフラグの試行で上書きできます。 |
ステップ 2a: カスタムプロパティを作成する
Propertiesでは、機能が有効になっているときに、オプションでアプリがBraze SDKを介してアクセスできるカスタムプロパティを作成できます。ストリング、ブール、”画像、タイムスタンプ、JSON、または数値をそれぞれの変数に割り当てることができ、デフォルトを設定することもできます。
次の例では、フィーチャーフラグに、一覧表示されているカスタムプロパティを使用して、eコマースストアの在庫切れバナーが表示されます。
| プロパティ名 |
タイプ |
値 |
banner_height |
number |
75 |
banner_color |
string |
blue |
banner_text |
string |
Widgets are out of stock until July 1. |
dismissible |
boolean |
false |
homepage_icon |
image |
http://s3.amazonaws.com/[bucket_name]/ |
account_start |
timestamp |
2011-01-01T12:00:00Z |
footer_settings |
JSON |
{ "colors": [ "red", "blue", "green" ], "placement": 123 } |
tip:
追加できるプロパティ数に制限はありません。ただし、フィーチャーフラグのプロパティは合計10 KB に制限されています。プロパティ値とキーの長さはともに255文字に制限されている。
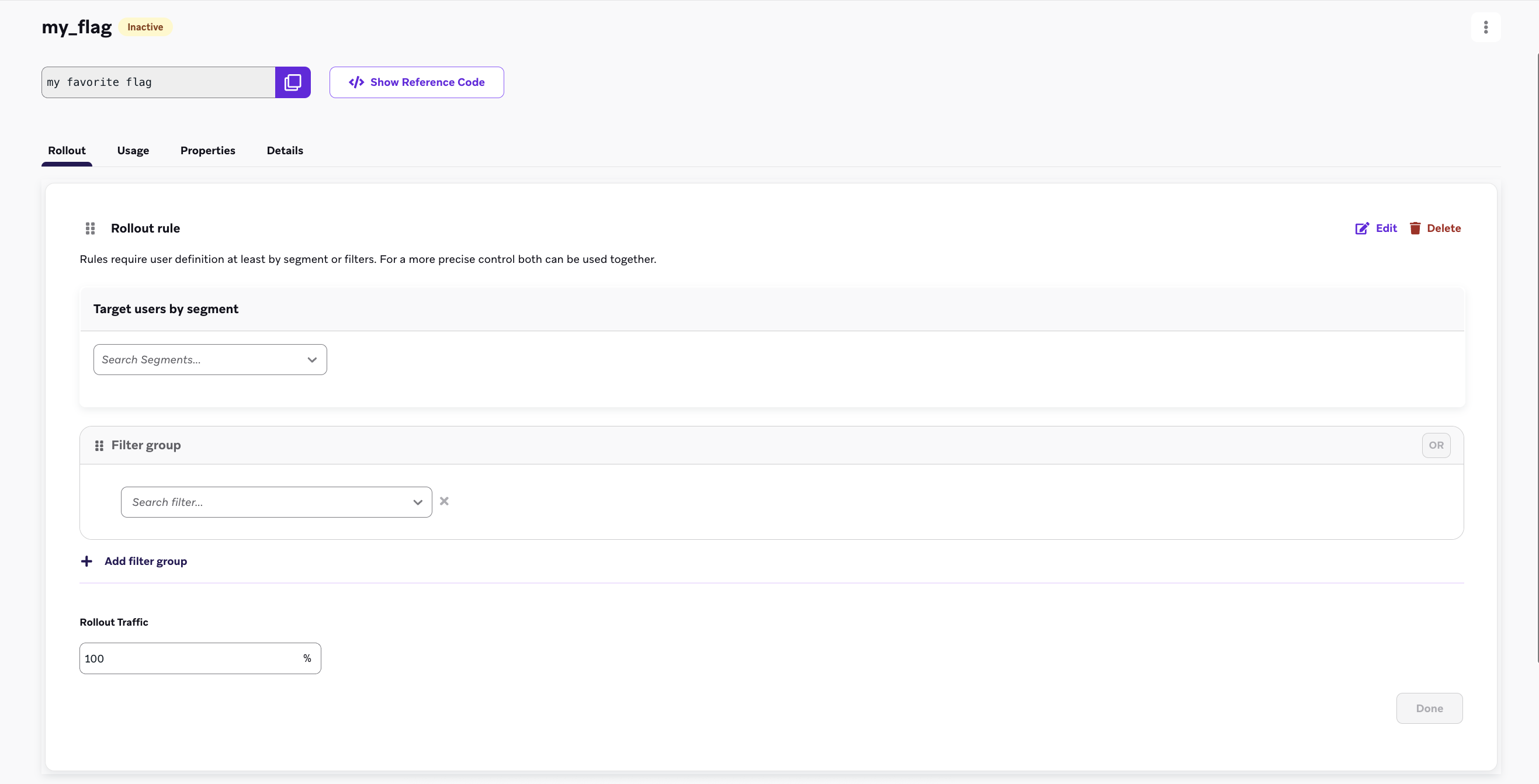
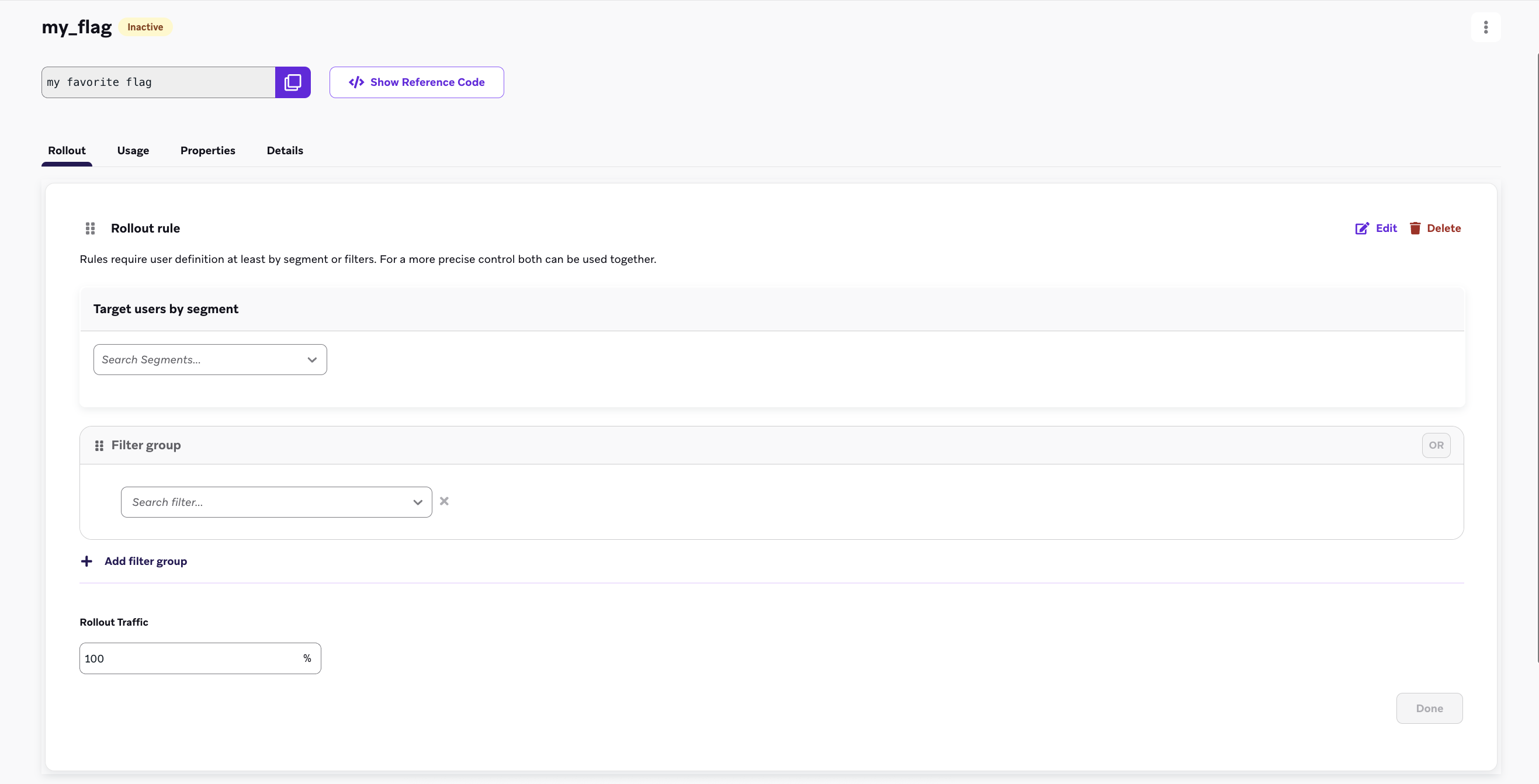
ステップ 4:ターゲットとするセグメントを選ぶ
フィーチャーフラグをロールアウトする前に、ターゲットとするユーザーのセグメントを選択する必要があります。新しく作成したフラグでAdd Ruleを選択し、フィルターグループドロップダウンメニューとSegmentドロップダウンメニューを使用して、対象のオーディエンスからフィルター ユーザーアウトします。複数のフィルターs を追加すると、オーディエンスがさらに狭くなります。

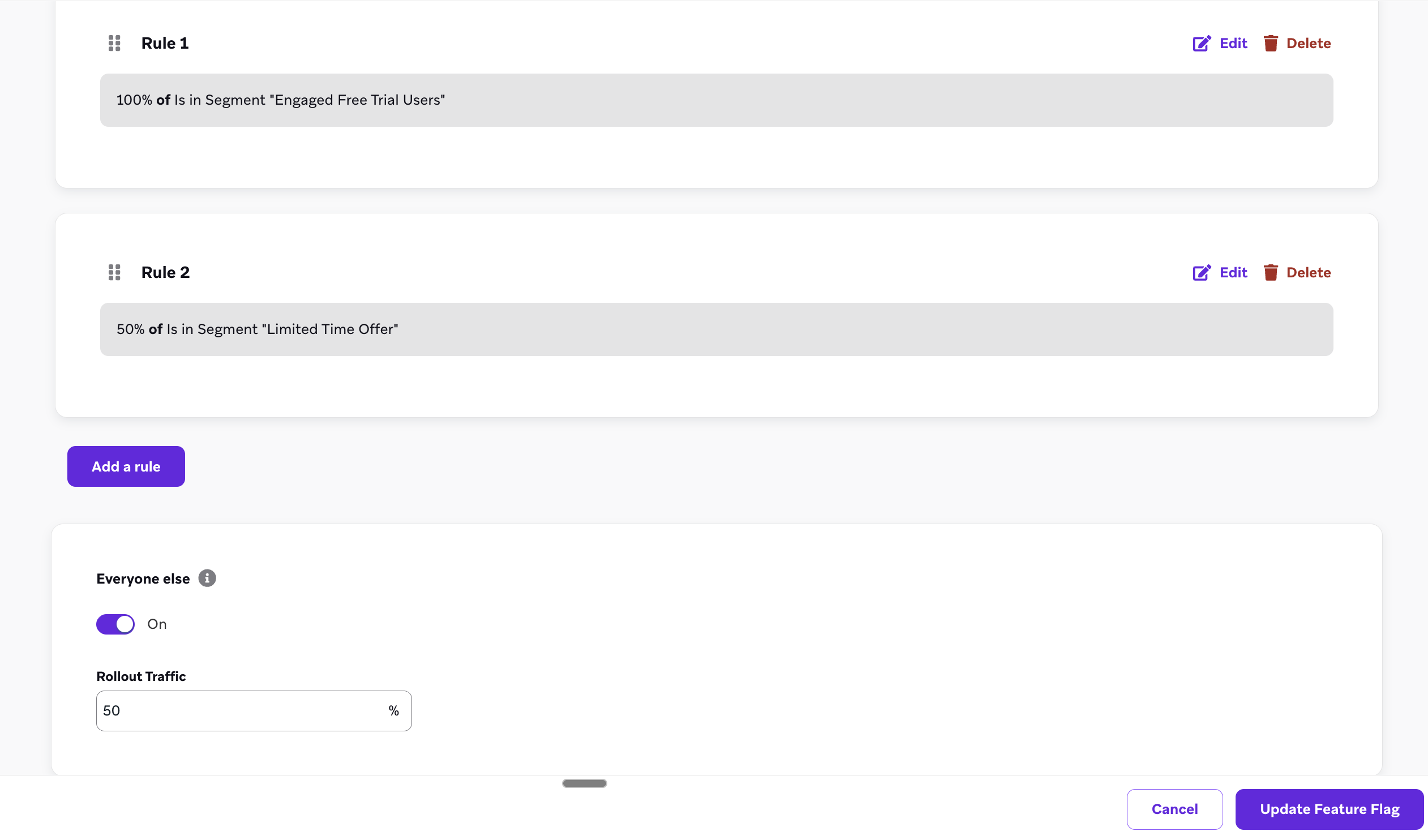
ステップ 5: ロールアウト・トラフィックを設定する
デフォルトでは、フィーチャーフラグ s は常時非アクティブになっています。これにより、機能のリリース日をユーザーの総アクティベーション日数から分離できます。ロールアウトを開始するには、Rollout Traffic セクションを使用して、テキストボックスにパーセンタグe を入力します。これにより、この新機能を受信するために、選択したSegment内の任意のユーザーs のパーセンタグe が選択されます。
important:
新機能の本番準備が整うまでは、ロールアウトのトラフィックを0%以上に設定しないこと。ダッシュボードで最初にフィーチャーフラグを定義する際、この設定は0%のままにします。
important:
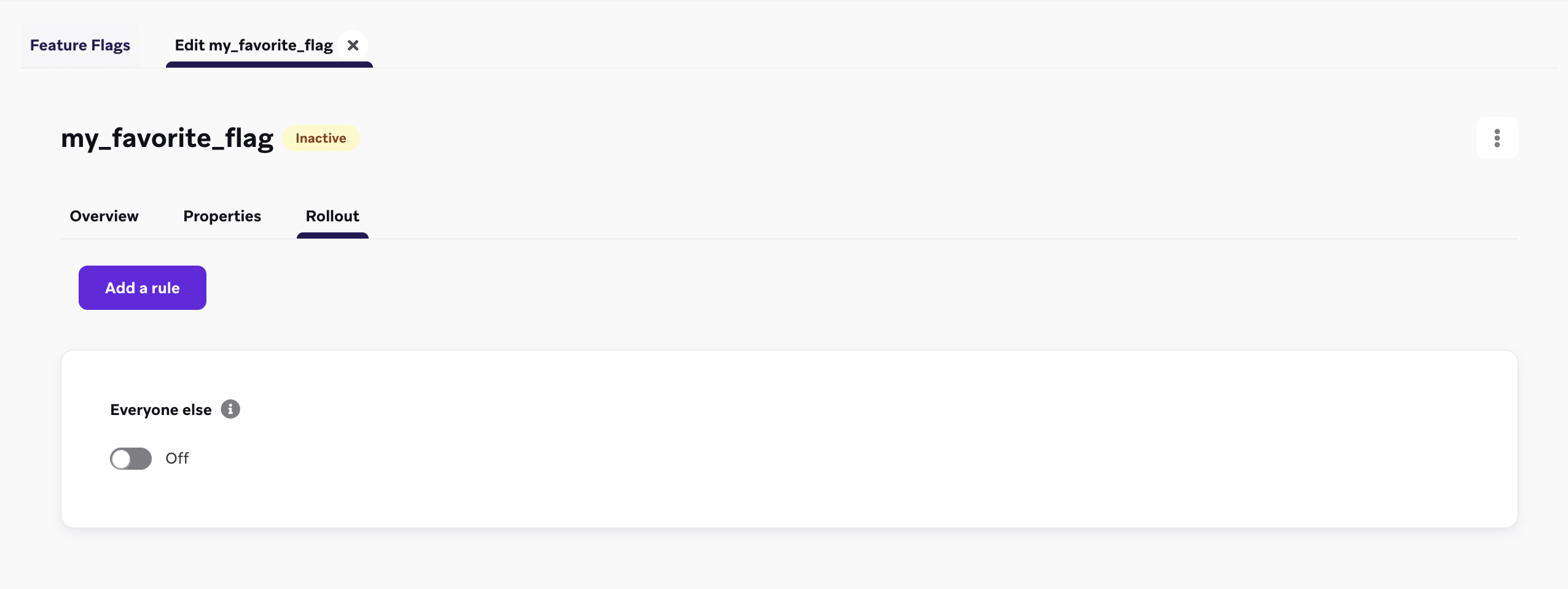
1 つのルールのみでフラグをロールアウトするか、単数のオーディエンスにロールアウトするには、セグメンテーションの条件で最初のルールを追加し、ロールアウトは選択されたタグを認識します。最後に、Everyone Elseルールがオフに切り替えられていることを確認し、フラグを保存します。
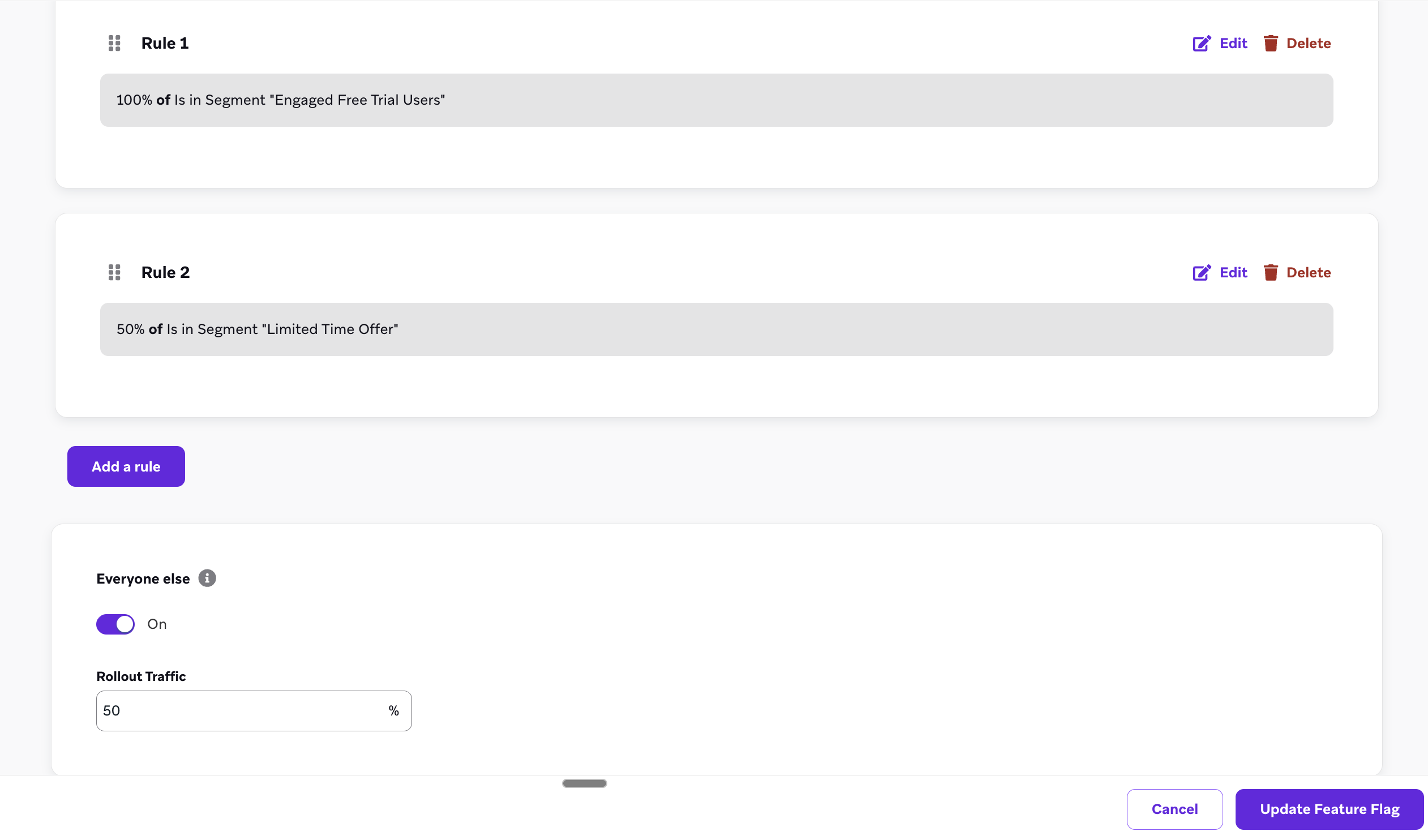
マルチルールフィーチャーフラグ展開
複数ルールフィーチャーフラグのロールアウトを使用して、ユーザーs を評価するための一連のルールを定義します。これにより、正確なセグメンテーションとコントロール主導機能のリリースが可能になります。このメソッドは、同じ機能を多様なオーディエンスs にデプロイする場合にアイデアです。
評価順序
機能フラグルールは、リストされている順に上から下に評価されます。ユーザーは、最初に満たす規則に適しています。ユーザーがルールを満たさない場合、その適格性はデフォルト “Everyone Else”ルールによって決定されます。
ユーザー資格
- ユーザーが最初のルールの基準を満たす場合、すぐにフィーチャーフラグを受け取る資格があります。
- ユーザーが最初のルールに適していない場合は、2 番目のルールに対して評価されます。
順次評価は、ユーザーがルールに適格であるか、”Everyone Else”ルールが一覧の下部に表示されるまで継続されます。
“Everyone Else”ルール
“Everyone Else”ルールはデフォルトとして機能します。ユーザーが前述のルールに適格でない場合、フィーチャーフラグの適格性は、”Everyone Else”ルールの切り替え設定によって決定されます。たとえば、”Everyone Else”ルールが”Off”に切り替えられている場合、デフォルトステートでは、他のルールの基準を満たさないユーザーは、セッションの起動時にフィーチャーフラグを受け取りません。
ルールの並べ替え
デフォルトでは、ルールは作成された順序で並べ替えられますが、ダッシュボードでドラッグアンドドロップすることで、これらのルールを並べ替えることができます。


マルチルールフィーチャーフラグ ユースケースs
チェックアウトページを徐々にリリースする
たとえば、eコマースブランドで働いていて、安定性を確保するためにさまざまな地域で展開したい新しいチェックアウトページがあるとしましょう。複数ルールフィーチャーフラグs を使用して、以下を設定できます。
- ルール 1:米国のSegmentは100%に設定されています。
- ルール 2:あなたのSegmentはあなたのブラジルのユーザーsの50%に設定されているので、それらのすべてが一度に流れを受け取るわけではありません。
- ルール 3 (Everyone Else):他のすべてのユーザーでは、”Everyone Else”を切り替えて、すべてのユーザーの一部が新しいフローでチェックアウトできるように15%に設定します。
最初に内部テスタに到達する
あなたは、新商品を発売するときに、必ず内部テスターがフィーチャーフラグを受け取るようにしたい商品マネージャーだとしましょう。内部 テスタは、最初のルールにSegment追加し、100% に設定することで、各機能のロールアウト時に内部テスタを使用できます。
機能フラグの”enabled”フィールドの使用
フィーチャーフラグを定義したら、アプリまたはサイトを設定して、特定のユーザーで有効になっているかどうかを確認します。有効になったら、ユースケースに応じて何らかのアクションを設定するか、機能フラグの変数プロパティを参照する。Braze SDKは、機能フラグのステータスとそのプロパティをアプリに取り込むためのゲッターメソッドを提供する。
フィーチャーフラグはセッション開始時に自動的に更新されるため、起動時に機能の最新バージョンを表示できます。SDKはこれらの値をキャッシュし、オフラインの状態でも使用できるようにする。
たとえば、アプリに新しいタイプのユーザープロファイルをロールアウトするとします。ID を expanded_user_profile に設定することもできます。次に、この新しいユーザープロファイルを特定のユーザーに表示するかどうかをアプリで確認します。以下に例を示します。
1
2
3
4
5
6
| const featureFlag = braze.getFeatureFlag("expanded_user_profile");
if (featureFlag?.enabled) {
console.log(`expanded_user_profile is enabled`);
} else {
console.log(`expanded_user_profile is not enabled`);
}
|
1
2
3
4
5
6
| let featureFlag = braze.featureFlags.featureFlag(id: "expanded_user_profile")
if featureFlag?.enabled == true {
print("expanded_user_profile is enabled")
} else {
print("expanded_user_profile is not enabled")
}
|
1
2
3
4
5
6
| FeatureFlag featureFlag = braze.getFeatureFlag("expanded_user_profile");
if (featureFlag != null && featureFlag.getEnabled()) {
Log.i(TAG, "expanded_user_profile is enabled");
} else {
Log.i(TAG, "expanded_user_profile is not enabled");
}
|
1
2
3
4
5
6
| val featureFlag = braze.getFeatureFlag("expanded_user_profile")
if (featureFlag?.enabled == true) {
Log.i(TAG, "expanded_user_profile is enabled.")
} else {
Log.i(TAG, "expanded_user_profile is not enabled.")
}
|
1
2
3
4
5
6
| const featureFlag = await Braze.getFeatureFlag("expanded_user_profile");
if (featureFlag?.enabled) {
console.log(`expanded_user_profile is enabled`);
} else {
console.log(`expanded_user_profile is not enabled`);
}
|
1
2
3
4
5
6
| var featureFlag = Appboy.AppboyBinding.GetFeatureFlag("expanded_user_profile");
if (featureFlag != null && featureFlag.Enabled) {
Console.WriteLine("expanded_user_profile is enabled");
} else {
Console.WriteLine("expanded_user_profile is not enabled");
}
|
1
2
3
4
5
6
| const featureFlag = await BrazePlugin.getFeatureFlag("expanded_user_profile");
if (featureFlag?.enabled) {
console.log(`expanded_user_profile is enabled`);
} else {
console.log(`expanded_user_profile is not enabled`);
}
|
1
2
3
4
5
6
| BrazeFeatureFlag? featureFlag = await braze.getFeatureFlagByID("expanded_user_profile");
if (featureFlag?.enabled == true) {
print("expanded_user_profile is enabled");
} else {
print("expanded_user_profile is not enabled");
}
|
1
2
3
4
5
6
| featureFlag = m.braze.getFeatureFlag("expanded_user_profile")
if featureFlag <> invalid and featureFlag.enabled
print "expanded_user_profile is enabled"
else
print "expanded_user_profile is not enabled"
end if
|
フィーチャーフラグのインプレッションをログに記録する
ユーザーが新しい機能を操作する機会があった場合、または機能が無効になっている場合 (AB テストのコントロールグループの場合) にユーザーが操作した__可能性がある__場合は、フィーチャーフラグのインプレッションを追跡します。フィーチャーフラグのインプレッションは、1セッションにつき1回のみ記録されます。
通常、このコード行は、アプリ内でフィーチャーフラグを参照する場所の直下に置くことができます:
1
| braze.logFeatureFlagImpression("expanded_user_profile");
|
1
| braze.featureFlags.logFeatureFlagImpression(id: "expanded_user_profile")
|
1
| braze.logFeatureFlagImpression("expanded_user_profile");
|
1
| braze.logFeatureFlagImpression("expanded_user_profile")
|
1
| Braze.logFeatureFlagImpression("expanded_user_profile");
|
1
| Appboy.AppboyBinding.LogFeatureFlagImpression("expanded_user_profile");
|
1
| BrazePlugin.logFeatureFlagImpression("expanded_user_profile");
|
1
| braze.logFeatureFlagImpression("expanded_user_profile");
|
1
| m.Braze.logFeatureFlagImpression("expanded_user_profile");
|
プロパティにアクセスする
フィーチャーフラグのプロパティにアクセスするには、ダッシュボードで定義したタイプに応じて、以下のメソッドのいずれかを使用します。
指定したキーに対応する型のプロパティがない場合、これらのメソッドはnull を返します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| // Returns the Feature Flag instance
const featureFlag = braze.getFeatureFlag("expanded_user_profile");
// Returns the String property
const stringProperty = featureFlag.getStringProperty("color");
// Returns the boolean property
const booleanProperty = featureFlag.getBooleanProperty("expanded");
// Returns the number property
const numberProperty = featureFlag.getNumberProperty("height");
// Returns the Unix UTC millisecond timestamp property as a number
const timestampProperty = featureFlag.getTimestampProperty("account_start");
// Returns the image property as a String of the image URL
const imageProperty = featureFlag.getImageProperty("homepage_icon");
// Returns the JSON object property as a FeatureFlagJsonPropertyValue
const jsonProperty = featureFlag.getJsonProperty("footer_settings");
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| // Returns the Feature Flag instance
let featureFlag: FeatureFlag = braze.featureFlags.featureFlag(id: "expanded_user_profile")
// Returns the string property
let stringProperty: String? = featureFlag.stringProperty(key: "color")
// Returns the boolean property
let booleanProperty: Bool? = featureFlag.boolProperty(key: "expanded")
// Returns the number property as a double
let numberProperty: Double? = featureFlag.numberProperty(key: "height")
// Returns the Unix UTC millisecond timestamp property as an integer
let timestampProperty: Int? = featureFlag.timestampProperty(key: "account_start")
// Returns the image property as a String of the image URL
let imageProperty: String? = featureFlag.imageProperty(key: "homepage_icon")
// Returns the JSON object property as a [String: Any] dictionary
let jsonObjectProperty: [String: Any]? = featureFlag.jsonObjectProperty(key: "footer_settings")
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| // Returns the Feature Flag instance
FeatureFlag featureFlag = braze.getFeatureFlag("expanded_user_profile");
// Returns the String property
String stringProperty = featureFlag.getStringProperty("color");
// Returns the boolean property
Boolean booleanProperty = featureFlag.getBooleanProperty("expanded");
// Returns the number property
Number numberProperty = featureFlag.getNumberProperty("height");
// Returns the Unix UTC millisecond timestamp property as a long
Long timestampProperty = featureFlag.getTimestampProperty("account_start");
// Returns the image property as a String of the image URL
String imageProperty = featureFlag.getImageProperty("homepage_icon");
// Returns the JSON object property as a JSONObject
JSONObject jsonObjectProperty = featureFlag.getJSONProperty("footer_settings");
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| // Returns the Feature Flag instance
val featureFlag = braze.getFeatureFlag("expanded_user_profile")
// Returns the String property
val stringProperty: String? = featureFlag.getStringProperty("color")
// Returns the boolean property
val booleanProperty: Boolean? = featureFlag.getBooleanProperty("expanded")
// Returns the number property
val numberProperty: Number? = featureFlag.getNumberProperty("height")
// Returns the Unix UTC millisecond timestamp property as a long
val timestampProperty: Long? = featureFlag.getTimestampProperty("account_start")
// Returns the image property as a String of the image URL
val imageProperty: String? = featureFlag.getImageProperty("homepage_icon")
// Returns the JSON object property as a JSONObject
val jsonObjectProperty: JSONObject? = featureFlag.getJSONProperty("footer_settings")
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| // Returns the String property
const stringProperty = await Braze.getFeatureFlagStringProperty("expanded_user_profile", "color");
// Returns the boolean property
const booleanProperty = await Braze.getFeatureFlagBooleanProperty("expanded_user_profile", "expanded");
// Returns the number property
const numberProperty = await Braze.getFeatureFlagNumberProperty("expanded_user_profile", "height");
// Returns the Unix UTC millisecond timestamp property as a number
const timestampProperty = await Braze.getFeatureFlagTimestampProperty("expanded_user_profile", "account_start");
// Returns the image property as a String of the image URL
const imageProperty = await Braze.getFeatureFlagImageProperty("expanded_user_profile", "homepage_icon");
// Returns the JSON object property as an object
const jsonObjectProperty = await Braze.getFeatureFlagJSONProperty("expanded_user_profile", "footer_settings");
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| // Returns the Feature Flag instance
var featureFlag = Appboy.AppboyBinding.GetFeatureFlag("expanded_user_profile");
// Returns the String property
var stringProperty = featureFlag.GetStringProperty("color");
// Returns the boolean property
var booleanProperty = featureFlag.GetBooleanProperty("expanded");
// Returns the number property as an integer
var integerProperty = featureFlag.GetIntegerProperty("height");
// Returns the number property as a double
var doubleProperty = featureFlag.GetDoubleProperty("height");
// Returns the Unix UTC millisecond timestamp property as a long
var timestampProperty = featureFlag.GetTimestampProperty("account_start");
// Returns the image property as a String of the image URL
var imageProperty = featureFlag.GetImageProperty("homepage_icon");
// Returns the JSON object property as a JSONObject
var jsonObjectProperty = featureFlag.GetJSONProperty("footer_settings");
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| // Returns the String property
const stringProperty = await BrazePlugin.getFeatureFlagStringProperty("expanded_user_profile", "color");
// Returns the boolean property
const booleanProperty = await BrazePlugin.getFeatureFlagBooleanProperty("expanded_user_profile", "expanded");
// Returns the number property
const numberProperty = await BrazePlugin.getFeatureFlagNumberProperty("expanded_user_profile", "height");
// Returns the Unix UTC millisecond timestamp property as a number
const timestampProperty = await BrazePlugin.getFeatureFlagTimestampProperty("expanded_user_profile", "account_start");
// Returns the image property as a String of the image URL
const imageProperty = await BrazePlugin.getFeatureFlagImageProperty("expanded_user_profile", "homepage_icon");
// Returns the JSON object property as an object
const jsonObjectProperty = await BrazePlugin.getFeatureFlagJSONProperty("expanded_user_profile", "footer_settings");
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| // Returns the Feature Flag instance
BrazeFeatureFlag featureFlag = await braze.getFeatureFlagByID("expanded_user_profile");
// Returns the String property
var stringProperty = featureFlag.getStringProperty("color");
// Returns the boolean property
var booleanProperty = featureFlag.getBooleanProperty("expanded");
// Returns the number property
var numberProperty = featureFlag.getNumberProperty("height");
// Returns the Unix UTC millisecond timestamp property as an integer
var timestampProperty = featureFlag.getTimestampProperty("account_start");
// Returns the image property as a String of the image URL
var imageProperty = featureFlag.getImageProperty("homepage_icon");
// Returns the JSON object property as a Map<String, dynamic> collection
var jsonObjectProperty = featureFlag.getJSONProperty("footer_settings");
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| ' Returns the String property
color = featureFlag.getStringProperty("color")
' Returns the boolean property
expanded = featureFlag.getBooleanProperty("expanded")
' Returns the number property
height = featureFlag.getNumberProperty("height")
' Returns the Unix UTC millisecond timestamp property
account_start = featureFlag.getTimestampProperty("account_start")
' Returns the image property as a String of the image URL
homepage_icon = featureFlag.getImageProperty("homepage_icon")
' Returns the JSON object property
footer_settings = featureFlag.getJSONProperty("footer_settings")
|
すべてのフィーチャーフラグのリストを取得する
1
2
3
4
| const features = getAllFeatureFlags();
for(const feature of features) {
console.log(`Feature: ${feature.id}`, feature.enabled);
}
|
1
2
3
4
| let features = braze.featureFlags.featureFlags
for let feature in features {
print("Feature: \(feature.id)", feature.enabled)
}
|
1
2
3
4
| List<FeatureFlag> features = braze.getAllFeatureFlags();
for (FeatureFlag feature: features) {
Log.i(TAG, "Feature: ", feature.getId(), feature.getEnabled());
}
|
1
2
3
4
| val featureFlags = braze.getAllFeatureFlags()
featureFlags.forEach { feature ->
Log.i(TAG, "Feature: ${feature.id} ${feature.enabled}")
}
|
1
2
3
4
| const features = await Braze.getAllFeatureFlags();
for(const feature of features) {
console.log(`Feature: ${feature.id}`, feature.enabled);
}
|
1
2
3
4
| List<FeatureFlag> features = Appboy.AppboyBinding.GetAllFeatureFlags();
foreach (FeatureFlag feature in features) {
Console.WriteLine("Feature: {0} - enabled: {1}", feature.ID, feature.Enabled);
}
|
1
2
3
4
| const features = await BrazePlugin.getAllFeatureFlags();
for(const feature of features) {
console.log(`Feature: ${feature.id}`, feature.enabled);
}
|
1
2
3
4
| List<BrazeFeatureFlag> featureFlags = await braze.getAllFeatureFlags();
featureFlags.forEach((feature) {
print("Feature: ${feature.id} ${feature.enabled}");
});
|
1
2
3
4
| features = m.braze.getAllFeatureFlags()
for each feature in features
print "Feature: " + feature.id + " enabled: " + feature.enabled.toStr()
end for
|
フィーチャーフラグを更新する
セッションの途中で現在のユーザーの機能フラグを更新して、Brazeから最新の値を引き出すことができる。
tip:
更新はセッション開始時に自動的に行われます。リフレッシュが必要なのは、チェックアウトページをロードする前や、機能フラグが参照されることがわかっている場合など、重要なユーザーアクションの前だけである。
1
2
3
4
5
| braze.refreshFeatureFlags(() => {
console.log(`Feature flags have been refreshed.`);
}, () => {
console.log(`Failed to refresh feature flags.`);
});
|
1
2
3
4
5
6
7
8
| braze.featureFlags.requestRefresh { result in
switch result {
case .success(let features):
print("Feature flags have been refreshed:", features)
case .failure(let error):
print("Failed to refresh feature flags:", error)
}
}
|
1
| braze.refreshFeatureFlags();
|
1
| braze.refreshFeatureFlags()
|
1
| Braze.refreshFeatureFlags();
|
1
| Appboy.AppboyBinding.RefreshFeatureFlags();
|
1
| BrazePlugin.refreshFeatureFlags();
|
1
| braze.refreshFeatureFlags();
|
1
| m.Braze.refreshFeatureFlags()
|
変更をリッスンする
SDK がフィーチャーフラグを更新するときにアプリをリッスンして更新するように Braze SDK を構成できます。
これは、ユーザーがある機能を利用できなくなった場合に、アプリを更新したい場合に便利です。たとえば、ある機能が有効になっているかどうか、またはそのプロパティ値の1つに基づいて、アプリの状態を設定する場合です。
1
2
3
4
5
6
| // Register an event listener
const subscriptionId = braze.subscribeToFeatureFlagsUpdates((features) => {
console.log(`Features were updated`, features);
});
// Unregister this event listener
braze.removeSubscription(subscriptionId);
|
1
2
3
4
5
6
7
| // Create the feature flags subscription
// - You must keep a strong reference to the subscription to keep it active
let subscription = braze.featureFlags.subscribeToUpdates { features in
print("Feature flags were updated:", features)
}
// Cancel the subscription
subscription.cancel()
|
1
2
3
4
5
6
| braze.subscribeToFeatureFlagsUpdates(event -> {
Log.i(TAG, "Feature flags were updated.");
for (FeatureFlag feature: event.getFeatureFlags()) {
Log.i(TAG, "Feature: ", feature.getId(), feature.getEnabled());
}
});
|
1
2
3
4
5
6
| braze.subscribeToFeatureFlagsUpdates() { event ->
Log.i(TAG, "Feature flags were updated.")
event.featureFlags.forEach { feature ->
Log.i(TAG, "Feature: ${feature.id}")
}
}
|
1
2
3
4
| // Register an event listener
Braze.addListener(braze.Events.FEATURE_FLAGS_UPDATED, (featureFlags) => {
console.log(`featureFlagUpdates`, JSON.stringify(featureFlags));
});
|
変更をリッスンするには、[Braze 構成] > [フィーチャーフラグ] の [Game オブジェクト名] と [Callback メソッド名] の値を、アプリケーションの対応する値に設定します。
1
2
3
4
| // Register an event listener
BrazePlugin.subscribeToFeatureFlagUpdates((featureFlags) => {
console.log(`featureFlagUpdates`, JSON.stringify(featureFlags));
});
|
アプリのDartコードでは、以下のサンプル・コードを使用する:
1
2
3
4
5
6
7
8
9
| // Create stream subscription
StreamSubscription featureFlagsStreamSubscription;
featureFlagsStreamSubscription = braze.subscribeToFeatureFlags((featureFlags) {
print("Feature flags were updated");
});
// Cancel stream subscription
featureFlagsStreamSubscription.cancel();
|
次に、iOSのネイティブ・レイヤーにもこれらの変更を加える。Android のレイヤーには、追加のステップは必要ないことに注意してください。
-
subscribeToUpdates のドキュメントで説明されているように、featureFlags.subscribeToUpdates を実装してフィーチャーフラグの更新をサブスクライブします。
-
featureFlags.subscribeToUpdates コールバックの実装では BrazePlugin.processFeatureFlags(featureFlags) を呼び出す必要があります。
例としては AppDelegate.swiftを参照のこと。
1
2
| ' Define a function called `onFeatureFlagChanges` to be called when feature flags are refreshed
m.BrazeTask.ObserveField("BrazeFeatureFlags", "onFeatureFlagChanges")
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| import { useEffect, useState } from "react";
import {
FeatureFlag,
getFeatureFlag,
removeSubscription,
subscribeToFeatureFlagsUpdates,
} from "@braze/web-sdk";
export const useFeatureFlag = (id: string): FeatureFlag => {
const [featureFlag, setFeatureFlag] = useState<FeatureFlag>(
getFeatureFlag(id)
);
useEffect(() => {
const listener = subscribeToFeatureFlagsUpdates(() => {
setFeatureFlag(getFeatureFlag(id));
});
return () => {
removeSubscription(listener);
};
}, [id]);
return featureFlag;
};
|
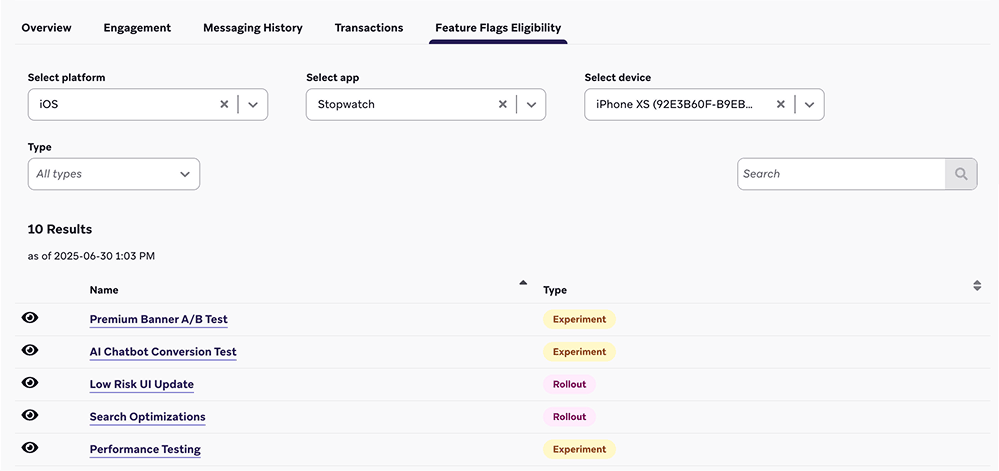
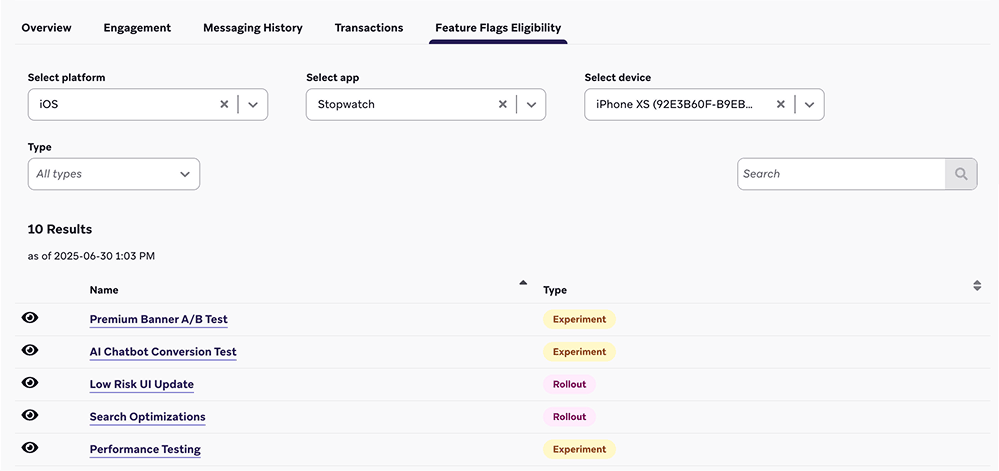
ユーザー適格性の確認
どのフィーチャーフラグs のユーザーがBrazeで適格であるかを確認するには、Audience> 検索ユーザーsに移動し、ユーザーを検索して選択します。
フィーチャーフラグ s Eligibilityタブでは、対象となるフィーチャーフラグの一覧をプラットフォーム、ライセンス、または機器ごとにフィルターできます。また、フィーチャーフラグの横にあるを選択して、ユーザーに返される給与読み込むをプレビューすることもできます。

変更履歴を見る
フィーチャーフラグの変更ログを見るには、フィーチャーフラグを開き、[変更ログ] を選択します。

ここでは、いつ変更されたのか、誰が変更したのか、どのカテゴリーに属するのか、などを確認できます。

フィーチャーフラグでセグメント化する
Braze は、現在フィーチャーフラグが有効になっているユーザーを自動的に追跡します。[フィーチャーフラグ] フィルター を使ってセグメントまたはターゲットメッセージングを作成できます。セグメントでのフィルタリングの詳細については、セグメントの作成を参照してください。

note:
再帰的なセグメントを防ぐため、他のフィーチャーフラグを参照するセグメントを作成することはできない。
ベストプラクティス
ロールアウトをキャンバスや実験と一緒にしてはいけない
異なるエントリーポイントによってユーザーが有効になったり無効になったりするのを避けるには、ロールアウト・スライダーをゼロより大きな値に設定するか、キャンバスまたは実験で機能フラグを有効にする必要がある。ベストプラクティスとして、キャンバスや実験で機能フラグを使用する予定がある場合は、ロールアウトのパーセンテージをゼロにしておくこと。
命名規則
コードを明確で一貫性のあるものにするために、フィーチャー・フラグIDに名前をつけるときは、以下のフォーマットを使うことを検討しよう:
1
| BEHAVIOR_PRODUCT_FEATURE
|
次のように置き換えます。
| placeholder |
説明 |
BEHAVIOR |
機能の動作。コードでは、その動作がデフォルトで無効になっていることを確認し、機能フラグ名にdisabled のような表現を使わないようにする。 |
PRODUCT |
その機能が属する製品。 |
FEATURE |
機能の名前。 |
show が動作、animation_profile が製品、driver が機能であるフィーチャーフラグの例を次に示します。
1
| show_animation_profile_driver
|
計画を立てる
常に安全策を取る。オフスイッチを必要とする可能性のある新機能を検討する場合、新しいアプリのアップデートが必要だと気づくよりも、機能フラグ付きの新しいコードをリリースし、それを必要としない方が良い。
記述的にする
機能フラグに説明を追加する。これはBrazeのオプションフィールドであるが、利用可能な機能フラグを参照する際に、他の人が持つかもしれない質問に答えるのに役立つ。
- このフラッグの有効化と動作の責任者の連絡先詳細
- このフラグを無効にする必要がある場合
- このフラグが制御する新機能に関するドキュメントやメモへのリンク
- 依存関係や機能の使用方法に関する注意事項がある場合
古い機能フラグを整理する
私たちは皆、必要以上に長い間、100%のロールアウトで機能を放置してしまっています。
コード (および Braze ダッシュボード) をクリーンに保つために、すべてのユーザーがアップグレードを完了し、機能を無効にするオプションが不要になったら、コードベースから永久フィーチャーフラグを削除します。これは、開発環境の複雑さを軽減するだけでなく、機能フラグのリストを整理整頓するのにも役立つ。









 GitHub でこのページを編集
GitHub でこのページを編集