機能フラグを作成する
フィーチャーフラグを使用すると、選択したユーザーに対してリモートで機能を有効または無効にすることができます。Brazeダッシュボードで新しい機能フラグを作成する。名前と ID、ターゲットオーディエンス、およびこの機能を有効にするユーザーの割合を指定します。その後、アプリまたは Web サイトのコードで同じ ID を使用して、ビジネスロジックの特定の部分を条件付きで実行できます。フィーチャーフラグと Braze での使用方法の詳細については、[フィーチャーフラグについて]5 を参照してください。
前提条件
SDKバージョン
フィーチャーフラグを使用するには、少なくとも以下の最小バージョン以上の最新の SDK を使用するようにしてください。
Braze 権限
ダッシュボードでフィーチャーフラグを管理するには、管理者であるか、次の [権限]9 を持っている必要があります。
| 許可 |
あなたにできること |
| フィーチャーフラグを管理する |
機能フラグを表示、作成、編集する。 |
| アクセスキャンペーン、キャンバス、カード、フィーチャーフラッグ、セグメント、メディアライブラリー |
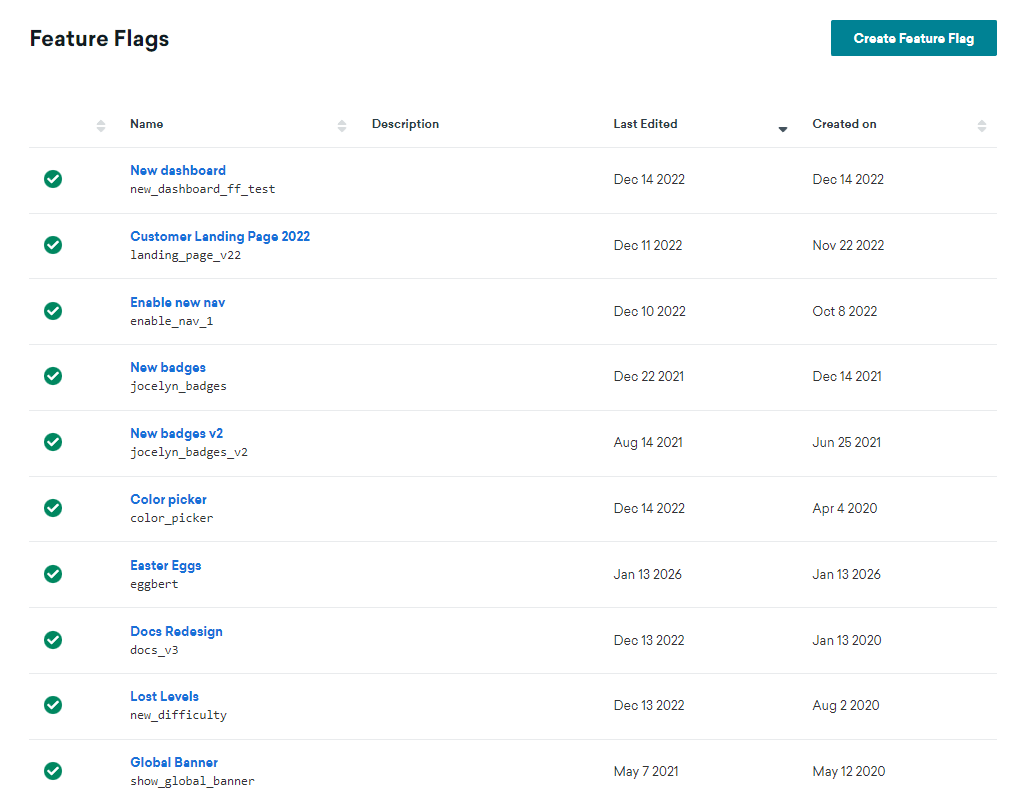
利用可能な機能フラグのリストを見る。 |
フィーチャー・フラッグを作成する
ステップ 1:新しいフィーチャー・フラッグを作成する
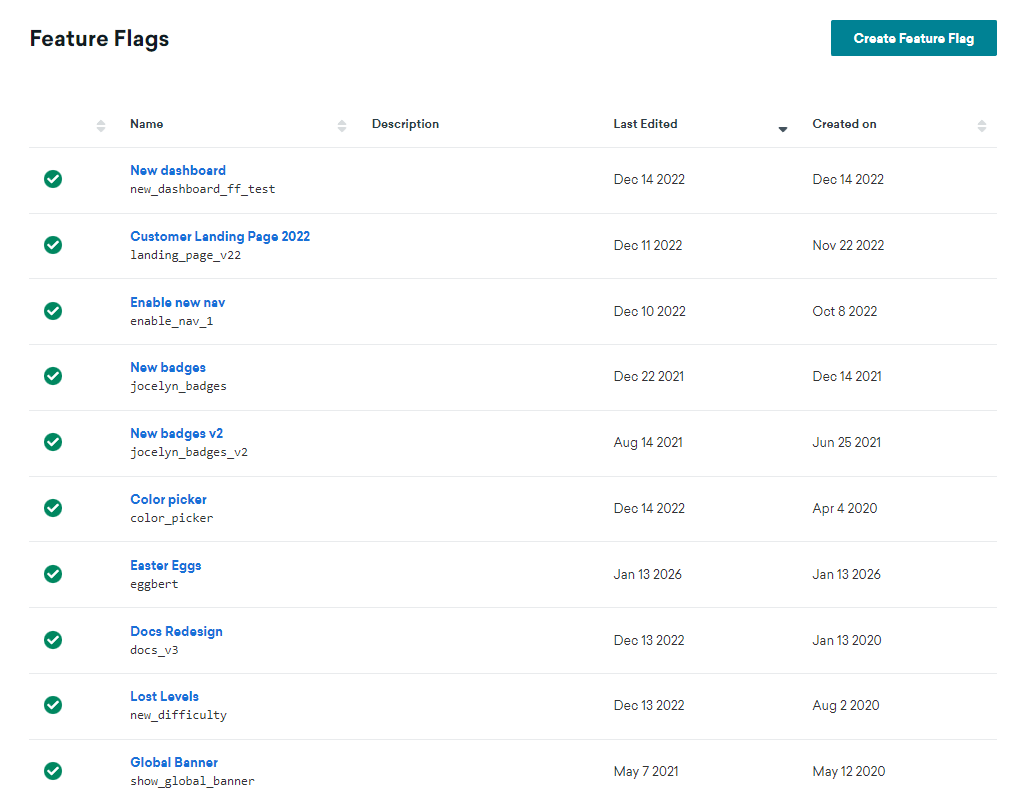
[メッセージング] > [フィーチャーフラグ] に進み、[フィーチャーフラグを作成] を選択します。

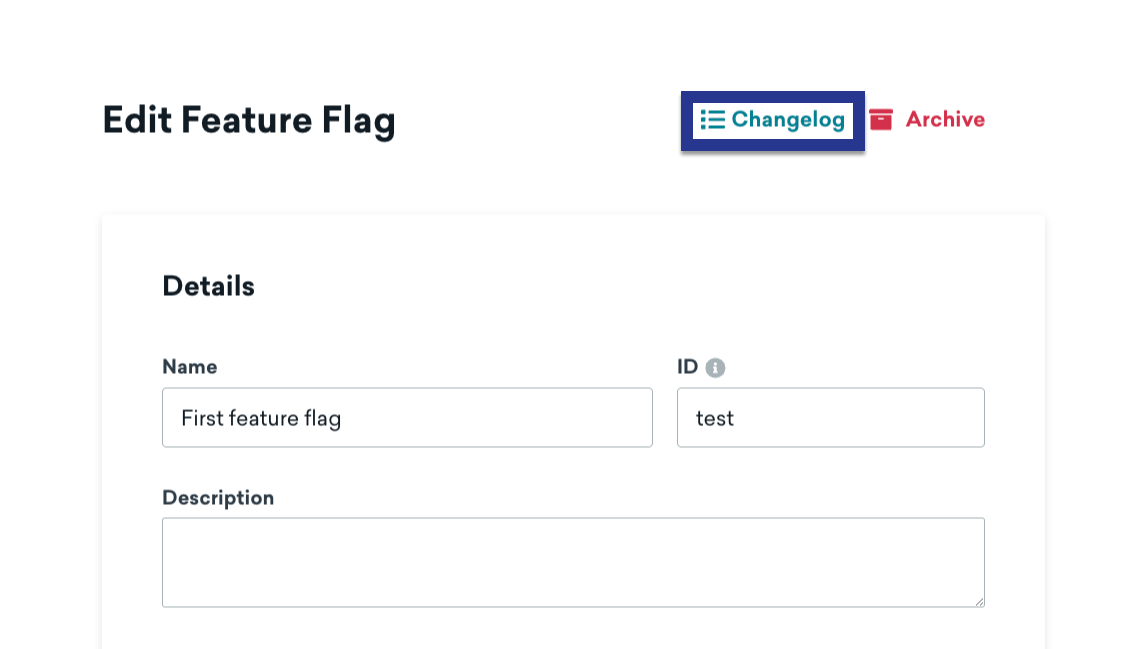
ステップ2:詳細を記入する
Details(詳細)」で、機能フラグの名前、ID、説明を入力する。
| フィールド |
説明 |
| 名前 |
マーケティング担当者や管理者が読みやすいタイトル。 |
| ID |
この機能がユーザーに対して有効かどうかをチェックするために、コード内で使用する一意のID。このIDは後で変更できないので、続ける前にID命名のベストプラクティスを確認してほしい。 |
| 説明 |
フィーチャーフラグに関するいくつかのコンテキストを提供するオプションの説明。 |
ステップ 3:カスタムプロパティを作成する
Properties(プロパティ)」で、機能が有効になっているときにアプリがBraze SDKを通じてアクセスできるカスタムプロパティを作成する。各変数には、文字列、ブール値、画像、タイムスタンプ、JSON、数値を割り当てることができ、デフォルトの値を設定することもできます。
次の例では、フィーチャーフラグが、リストされたカスタムプロパティを使用して e コマースストアの在庫切れバナーを表示しています。
| プロパティ名 |
タイプ |
値 |
banner_height |
number |
75 |
banner_color |
string |
blue |
banner_text |
string |
Widgets are out of stock until July 1. |
dismissible |
boolean |
false |
homepage_icon |
image |
http://s3.amazonaws.com/[bucket_name]/ |
account_start |
timestamp |
2011-01-01T12:00:00Z |
footer_settings |
JSON |
{ "colors": [ "red", "blue", "green" ], "placement": 123 } |
tip:
追加できるプロパティ数に制限はありません。ただし、フィーチャーフラグのプロパティは合計10 kB に制限されています。プロパティ値とキーの長さはともに255文字に制限されている。
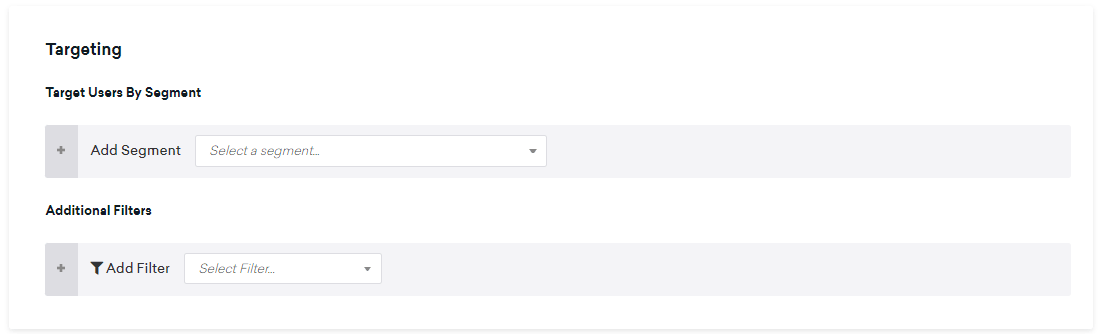
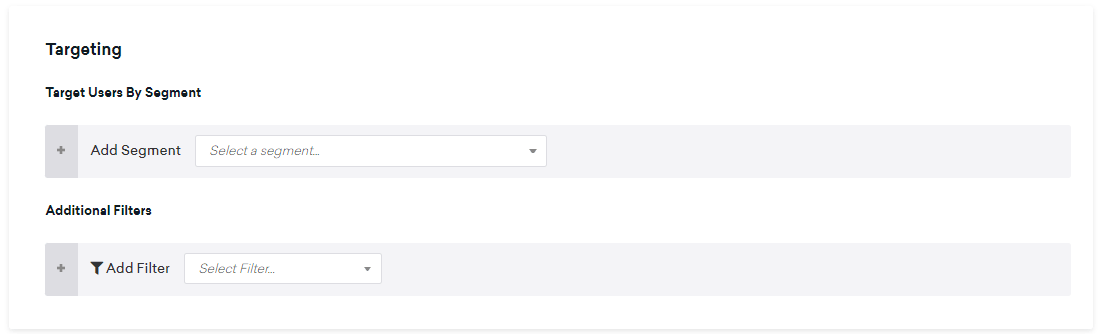
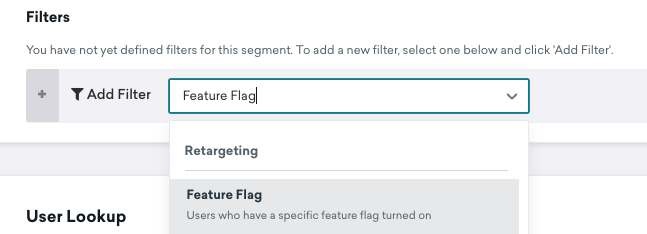
ステップ 4:ターゲットとするセグメントを選ぶ
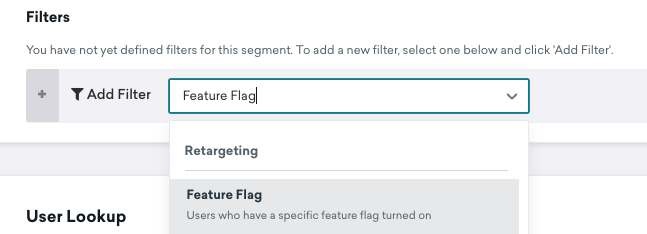
フィーチャーフラグをロールアウトする前に、ターゲットとするユーザーのセグメントを選択する必要があります。Add Filterドロップダウンメニューを使用して、ターゲットオーディエンスからユーザーをフィルタリングする。複数のフィルターを追加して、オーディエンスをさらに絞り込みます。

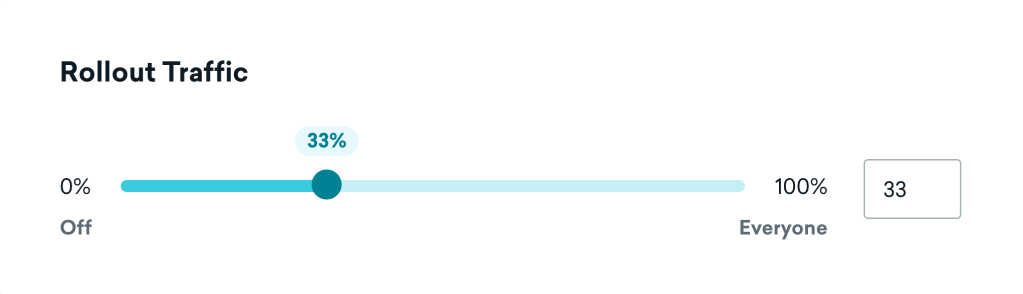
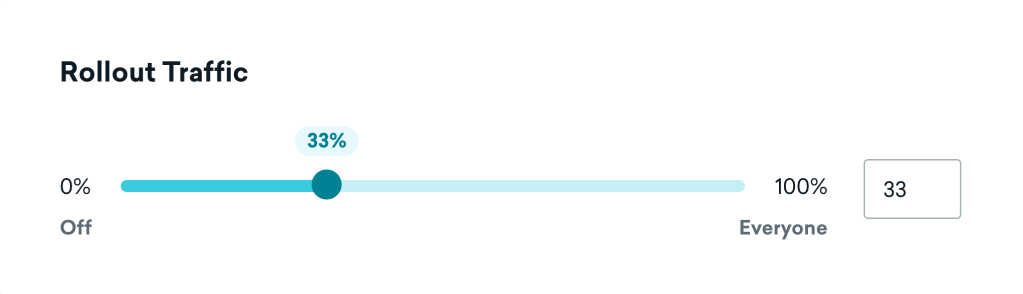
ステップ 5: ロールアウト・トラフィックを設定する
フィーチャーフラグはデフォルトで常に無効になっているため、機能リリースの日付とユーザーのアクティベーションの合計を切り離すことができます。ロールアウトを開始するには、[ロールアウトのトラフィック] スライダーを使用して選択したセグメント内でこの新機能を受け取るランダムユーザの割合を選択します。

important:
新機能の本番準備が整うまでは、ロールアウトのトラフィックを0%以上に設定しないこと。ダッシュボードで最初にフィーチャーフラグを定義する際、この設定は0%のままにします。
フィーチャーフラグを検証する
機能フラグを定義したら、それが特定のユーザーに対して有効かどうかをチェックするようにアプリやサイトを設定する。有効になったら、ユースケースに応じて何らかのアクションを設定するか、機能フラグの変数プロパティを参照する。Braze SDKは、機能フラグのステータスとそのプロパティをアプリに取り込むためのゲッターメソッドを提供する。
フィーチャーフラグはセッション開始時に自動的に更新されるため、起動時に機能の最新バージョンを表示できます。SDKはこれらの値をキャッシュし、オフラインの状態でも使用できるようにする。
たとえば、アプリに新しいタイプのユーザープロファイルをロールアウトするとします。ID を expanded_user_profile に設定することもできます。次に、この新しいユーザープロファイルを特定のユーザーに表示するかどうかをアプリで確認します。以下に例を示します。
1
2
3
4
5
6
| const featureFlag = braze.getFeatureFlag("expanded_user_profile");
if (featureFlag.enabled) {
console.log(`expanded_user_profile is enabled`);
} else {
console.log(`expanded_user_profile is not enabled`);
}
|
1
2
3
4
5
6
| let featureFlag = braze.featureFlags.featureFlag(id: "expanded_user_profile")
if featureFlag.enabled {
print("expanded_user_profile is enabled")
} else {
print("expanded_user_profile is not enabled")
}
|
1
2
3
4
5
6
| FeatureFlag featureFlag = braze.getFeatureFlag("expanded_user_profile");
if (featureFlag.getEnabled()) {
Log.i(TAG, "expanded_user_profile is enabled");
} else {
Log.i(TAG, "expanded_user_profile is not enabled");
}
|
1
2
3
4
5
6
| val featureFlag = braze.getFeatureFlag("expanded_user_profile")
if (featureFlag.enabled) {
Log.i(TAG, "expanded_user_profile is enabled.")
} else {
Log.i(TAG, "expanded_user_profile is not enabled.")
}
|
1
2
3
4
5
6
| const featureFlag = await Braze.getFeatureFlag("expanded_user_profile");
if (featureFlag.enabled) {
console.log(`expanded_user_profile is enabled`);
} else {
console.log(`expanded_user_profile is not enabled`);
}
|
1
2
3
4
5
6
| var featureFlag = Appboy.AppboyBinding.GetFeatureFlag("expanded_user_profile");
if (featureFlag.Enabled) {
Console.WriteLine("expanded_user_profile is enabled");
} else {
Console.WriteLine("expanded_user_profile is not enabled");
}
|
1
2
3
4
5
6
| const featureFlag = await BrazePlugin.getFeatureFlag("expanded_user_profile");
if (featureFlag.enabled) {
console.log(`expanded_user_profile is enabled`);
} else {
console.log(`expanded_user_profile is not enabled`);
}
|
1
2
3
4
5
6
| BrazeFeatureFlag featureFlag = await braze.getFeatureFlagByID("expanded_user_profile");
if (featureFlag.enabled) {
print("expanded_user_profile is enabled");
} else {
print("expanded_user_profile is not enabled");
}
|
1
2
3
4
5
6
| featureFlag = m.braze.getFeatureFlag("expanded_user_profile")
if featureFlag.enabled
print "expanded_user_profile is enabled"
else
print "expanded_user_profile is not enabled"
end if
|
フィーチャーフラグのインプレッションをログに記録する
ユーザーが新しい機能を操作する機会があった場合、または機能が無効になっている場合 (AB テストのコントロールグループの場合) にユーザーが操作した__可能性がある__場合は、フィーチャーフラグのインプレッションを追跡します。フィーチャーフラグのインプレッションは、1セッションにつき1回のみ記録されます。
通常、このコード行は、アプリ内でフィーチャーフラグを参照する場所の直下に置くことができます:
1
| braze.logFeatureFlagImpression("expanded_user_profile");
|
1
| braze.featureFlags.logFeatureFlagImpression(id: "expanded_user_profile")
|
1
| braze.logFeatureFlagImpression("expanded_user_profile");
|
1
| braze.logFeatureFlagImpression("expanded_user_profile")
|
1
| Braze.logFeatureFlagImpression("expanded_user_profile");
|
1
| Appboy.AppboyBinding.LogFeatureFlagImpression("expanded_user_profile");
|
1
| BrazePlugin.logFeatureFlagImpression("expanded_user_profile");
|
1
| braze.logFeatureFlagImpression("expanded_user_profile");
|
1
| m.Braze.logFeatureFlagImpression("expanded_user_profile");
|
プロパティにアクセスする
フィーチャーフラグのプロパティにアクセスするには、ダッシュボードで定義したタイプに応じて、以下のメソッドのいずれかを使用します。
機能フラグが有効でない場合、または参照するプロパティが存在しない場合、これらのメソッドはnull を返す。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| // Feature flag instance
const featureFlag = braze.getFeatureFlag("expanded_user_profile");
// String properties
const stringProperty = featureFlag.getStringProperty("color");
// Boolean properties
const booleanProperty = featureFlag.getBooleanProperty("expanded");
// Number properties
const numberProperty = featureFlag.getNumberProperty("height");
// returns the property as a number in milliseconds
const timestampProperty = featureFlag.getTimestampProperty("account_start");
// returns the property as a string of the image URL
const imageProperty = featureFlag.getImageProperty("homepage_icon");
// returns the JSON property as as JSON object
const jsonProperty = featureFlag.getJsonProperty("footer_settings");
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| // Feature flag instance
let featureFlag: FeatureFlag = braze.featureFlags.featureFlag(id: "expanded_user_profile")
// String properties
let stringProperty: String? = featureFlag.stringProperty(key: "color")
// Boolean properties
let booleanProperty: Bool? = featureFlag.boolProperty(key: "expanded")
// Number properties
let numberProperty: Double? = featureFlag.numberProperty(key: "height")
// returns the property as a TimeInterval in milliseconds
let timestampProperty : Int? = featureFlag.timestampProperty(key: "account_start")
// returns the property as a string of the image URL
let imageProperty : String? = featureFlag.imageProperty(key: "homepage_icon")
// returns the property as a [String: Any] dictionary
let jsonObjectProperty : [String: Any]? = featureFlag.jsonObjectProperty(key: "footer_settings")
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| // Feature flag instance
FeatureFlag featureFlag = braze.getFeatureFlag("expanded_user_profile");
// String properties
String stringProperty = featureFlag.getStringProperty("color");
// Boolean properties
Boolean booleanProperty = featureFlag.getBooleanProperty("expanded");
// Number properties
Number numberProperty = featureFlag.getNumberProperty("height");
// returns the property as a nullable long in milliseconds
Long timestampProperty = featureFlag.getTimestampProperty("account_start");
// returns the property as a string of the image URL
String imageProperty = featureFlag.getImageProperty("homepage_icon");
// returns the property as a JSON Object
JSONObject jsonObjectProperty = featureFlag.getJSONProperty("footer_settings");
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| // feature flag instance
val featureFlag = braze.getFeatureFlag("expanded_user_profile")
// string properties
val stringProperty: String? = featureFlag.getStringProperty("color")
// boolean properties
val booleanProperty: Boolean? = featureFlag.getBooleanProperty("expanded")
// number properties
val numberProperty: Number? = featureFlag.getNumberProperty("height")
// returns the property as a nullable long in milliseconds
val timestampProperty: Long? = featureFlag.getTimestampProperty("account_start")
// returns the property as a string of the image URL
val String imageProperty: String? = featureFlag.getImageProperty("homepage_icon")
// returns the property as a JSON Object
val jsonObjectProperty: JSONObject? = featureFlag.getJSONProperty("footer_settings")
|
1
2
3
4
5
6
| // String properties
const stringProperty = await Braze.getFeatureFlagStringProperty("expanded_user_profile", "color");
// Boolean properties
const booleanProperty = await Braze.getFeatureFlagBooleanProperty("expanded_user_profile", "expanded");
// Number properties
const numberProperty = await Braze.getFeatureFlagNumberProperty("expanded_user_profile", "height");
|
1
2
3
4
5
6
7
8
9
10
| // Feature flag instance
var featureFlag = Appboy.AppboyBinding.GetFeatureFlag("expanded_user_profile");
// String properties
var stringProperty = featureFlag.getStringProperty("color");
// Boolean properties
var booleanProperty = featureFlag.getBooleanProperty("expanded");
// Number property as integer
var integerProperty = featureFlag.getIntegerProperty("height");
// Number property as double
var doubleProperty = featureFlag.getDoubleProperty("height");
|
1
2
3
4
5
6
| // String properties
const stringProperty = await BrazePlugin.getFeatureFlagStringProperty("expanded_user_profile", "color");
// Boolean properties
const booleanProperty = await BrazePlugin.getFeatureFlagBooleanProperty("expanded_user_profile", "expanded");
// Number properties
const numberProperty = await BrazePlugin.getFeatureFlagNumberProperty("expanded_user_profile", "height");
|
1
2
3
4
5
6
7
| BrazeFeatureFlag featureFlag = await braze.getFeatureFlagByID("expanded_user_profile");
// String properties
var stringProperty = featureFlag.getStringProperty("color");
// Boolean properties
var booleanProperty = featureFlag.getBooleanProperty("expanded");
// Number properties
var numberProperty = featureFlag.getNumberProperty("height");
|
1
2
3
4
5
6
| ' String properties
color = featureFlag.getStringProperty("color")
' Boolean properties
expanded = featureFlag.getBooleanProperty("expanded")
' Number properties
height = featureFlag.getNumberProperty("height")
|
すべてのフィーチャーフラグのリストを取得する
1
2
3
4
| const features = getAllFeatureFlags();
for(const feature of features) {
console.log(`Feature: ${feature.id}`, feature.enabled);
}
|
1
2
3
4
| let features = braze.featureFlags.featureFlags
for let feature in features {
print("Feature: \(feature.id)", feature.enabled)
}
|
1
2
3
4
| List<FeatureFlag> features = braze.getAllFeatureFlags();
for (FeatureFlag feature: features) {
Log.i(TAG, "Feature: ", feature.getId(), feature.getEnabled());
}
|
1
2
3
4
| val featureFlags = braze.getAllFeatureFlags()
featureFlags.forEach { feature ->
Log.i(TAG, "Feature: ${feature.id} ${feature.enabled}")
}
|
1
2
3
4
| const features = await Braze.getAllFeatureFlags();
for(const feature of features) {
console.log(`Feature: ${feature.id}`, feature.enabled);
}
|
1
2
3
4
| List<FeatureFlag> features = Appboy.AppboyBinding.GetAllFeatureFlags();
foreach (FeatureFlag feature in features) {
Console.WriteLine("Feature: {0} - enabled: {1}", feature.ID, feature.Enabled);
}
|
1
2
3
4
| const features = await BrazePlugin.getAllFeatureFlags();
for(const feature of features) {
console.log(`Feature: ${feature.id}`, feature.enabled);
}
|
1
2
3
4
| List<BrazeFeatureFlag> featureFlags = await braze.getAllFeatureFlags();
featureFlags.forEach((feature) {
print("Feature: ${feature.id} ${feature.enabled}");
});
|
1
2
3
4
| features = m.braze.getAllFeatureFlags()
for each feature in features
print "Feature: " + feature.id + " enabled: " + feature.enabled.toStr()
end for
|
フィーチャーフラグを更新する
セッションの途中で現在のユーザーの機能フラグを更新して、Brazeから最新の値を引き出すことができる。
tip:
更新はセッション開始時に自動的に行われます。リフレッシュが必要なのは、チェックアウトページをロードする前や、機能フラグが参照されることがわかっている場合など、重要なユーザーアクションの前だけである。
1
2
3
4
5
| braze.refreshFeatureFlags(() => {
console.log(`Feature flags have been refreshed.`);
}, () => {
console.log(`Failed to refresh feature flags.`);
});
|
1
2
3
4
5
6
7
8
| braze.featureFlags.requestRefresh { result in
switch result {
case .success(let features):
print("Feature flags have been refreshed:", features)
case .failure(let error):
print("Failed to refresh feature flags:", error)
}
}
|
1
| braze.refreshFeatureFlags();
|
1
| braze.refreshFeatureFlags()
|
1
| Braze.refreshFeatureFlags();
|
1
| Appboy.AppboyBinding.RefreshFeatureFlags();
|
1
| BrazePlugin.refreshFeatureFlags();
|
1
| braze.refreshFeatureFlags();
|
1
| m.Braze.refreshFeatureFlags()
|
変更をリッスンする
SDK がフィーチャーフラグを更新するときにアプリをリッスンして更新するように Braze SDK を構成できます。
これは、ユーザーがある機能を利用できなくなった場合に、アプリを更新したい場合に便利です。たとえば、ある機能が有効になっているかどうか、またはそのプロパティ値の1つに基づいて、アプリの状態を設定する場合です。
1
2
3
4
5
6
| // Register an event listener
const subscriptionId = braze.subscribeToFeatureFlagsUpdates((features) => {
console.log(`Features were updated`, features);
});
// Unregister this event listener
braze.removeSubscription(subscriptionId);
|
1
2
3
4
5
6
7
| // Create the feature flags subscription
// - You must keep a strong reference to the subscription to keep it active
let subscription = braze.featureFlags.subscribeToUpdates { features in
print("Feature flags were updated:", features)
}
// Cancel the subscription
subscription.cancel()
|
1
2
3
4
5
6
| braze.subscribeToFeatureFlagsUpdates(event -> {
Log.i(TAG, "Feature flags were updated.");
for (FeatureFlag feature: event.getFeatureFlags()) {
Log.i(TAG, "Feature: ", feature.getId(), feature.getEnabled());
}
});
|
1
2
3
4
5
6
| braze.subscribeToFeatureFlagsUpdates() { event ->
Log.i(TAG, "Feature flags were updated.")
event.featureFlags.forEach { feature ->
Log.i(TAG, "Feature: ${feature.id}")
}
}
|
1
2
3
4
| // Register an event listener
Braze.addListener(braze.Events.FEATURE_FLAGS_UPDATED, (featureFlags) => {
console.log(`featureFlagUpdates`, JSON.stringify(featureFlags));
});
|
変更をリッスンするには、[Braze 構成] > [フィーチャーフラグ] の [Game オブジェクト名] と [Callback メソッド名] の値を、アプリケーションの対応する値に設定します。
1
2
3
4
| // Register an event listener
BrazePlugin.subscribeToFeatureFlagUpdates((featureFlags) => {
console.log(`featureFlagUpdates`, JSON.stringify(featureFlags));
});
|
アプリのDartコードでは、以下のサンプル・コードを使用する:
1
2
3
4
5
6
7
8
9
| // Create stream subscription
StreamSubscription featureFlagsStreamSubscription;
featureFlagsStreamSubscription = braze.subscribeToFeatureFlags((featureFlags) {
print("Feature flags were updated");
});
// Cancel stream subscription
featureFlagsStreamSubscription.cancel();
|
次に、iOSのネイティブ・レイヤーにもこれらの変更を加える。Android のレイヤーには、追加のステップは必要ないことに注意してください。
-
subscribeToUpdates のドキュメントで説明されているように、featureFlags.subscribeToUpdates を実装してフィーチャーフラグの更新をサブスクライブします。
-
featureFlags.subscribeToUpdates コールバックの実装では BrazePlugin.processFeatureFlags(featureFlags) を呼び出す必要があります。
例としては AppDelegate.swiftを参照のこと。
1
2
| ' Define a function called `onFeatureFlagChanges` to be called when feature flags are refreshed
m.BrazeTask.ObserveField("BrazeFeatureFlags", "onFeatureFlagChanges")
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| import { useEffect, useState } from "react";
import {
FeatureFlag,
getFeatureFlag,
removeSubscription,
subscribeToFeatureFlagsUpdates,
} from "@braze/web-sdk";
export const useFeatureFlag = (id: string): FeatureFlag => {
const [featureFlag, setFeatureFlag] = useState<FeatureFlag>(
getFeatureFlag(id)
);
useEffect(() => {
const listener = subscribeToFeatureFlagsUpdates(() => {
setFeatureFlag(getFeatureFlag(id));
});
return () => {
removeSubscription(listener);
};
}, [id]);
return featureFlag;
};
|
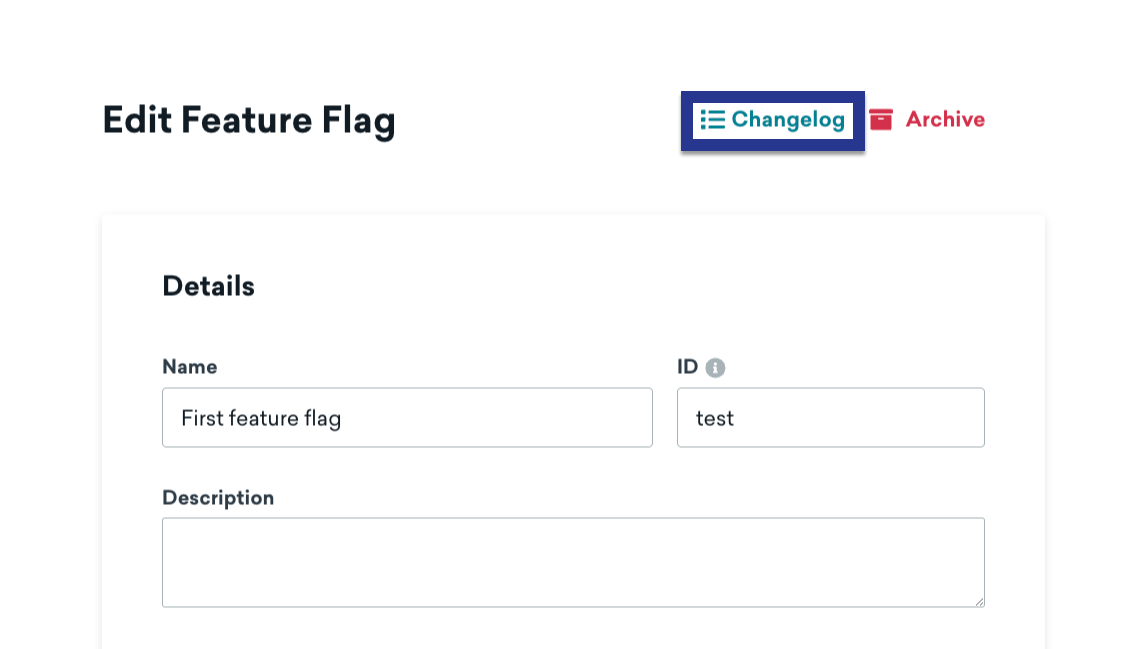
変更履歴を見る
フィーチャーフラグの変更ログを見るには、フィーチャーフラグを開き、[変更ログ] を選択します。

ここでは、いつ変更されたのか、誰が変更したのか、どのカテゴリーに属するのか、などを確認できます。
 選択した機能フラグの変更履歴。{: style=”max-width:90%;”}
選択した機能フラグの変更履歴。{: style=”max-width:90%;”}
フィーチャーフラグでセグメント化する
Braze は、現在どのユーザーがフィーチャーフラグの対象になっているか、またはフィーチャーフラグに参加しているかを自動的に追跡します。[[フィーチャーフラグ] フィルター](/docs/ja/user_guide/engagement_tools/segments/segmentation_filters/#feature-flags) を使ってセグメントまたはターゲットメッセージングを作成できます。セグメントのフィルタリングの詳細については、[セグメントの作成]7 を参照してください。

note:
再帰的なセグメントを防ぐため、他のフィーチャーフラグを参照するセグメントを作成することはできない。
ベストプラクティス
ロールアウトをキャンバスや実験と一緒にしてはいけない
異なるエントリーポイントによってユーザーが有効になったり無効になったりするのを避けるには、ロールアウト・スライダーをゼロより大きな値に設定するか、キャンバスまたは実験で機能フラグを有効にする必要がある。ベストプラクティスとして、キャンバスや実験で機能フラグを使用する予定がある場合は、ロールアウトのパーセンテージをゼロにしておくこと。
命名規則
コードを明確で一貫性のあるものにするために、フィーチャー・フラグIDに名前をつけるときは、以下のフォーマットを使うことを検討しよう:
1
| BEHAVIOR_PRODUCT_FEATURE
|
次のように置き換えます。
| placeholder |
説明 |
BEHAVIOR |
機能の動作。コードでは、その動作がデフォルトで無効になっていることを確認し、機能フラグ名にdisabled のような表現を使わないようにする。 |
PRODUCT |
その機能が属する製品。 |
FEATURE |
機能の名前。 |
show が動作、animation_profile が製品、driver が機能であるフィーチャーフラグの例を次に示します。
1
| show_animation_profile_driver
|
計画を立てる
常に安全策を取る。オフスイッチを必要とする可能性のある新機能を検討する場合、新しいアプリのアップデートが必要だと気づくよりも、機能フラグ付きの新しいコードをリリースし、それを必要としない方が良い。
記述的にする
機能フラグに説明を追加する。これはBrazeのオプションフィールドであるが、利用可能な機能フラグを参照する際に、他の人が持つかもしれない質問に答えるのに役立つ。
- このフラッグの有効化と動作の責任者の連絡先詳細
- このフラグを無効にする必要がある場合
- このフラグが制御する新機能に関するドキュメントやメモへのリンク
- 依存関係や機能の使用方法に関する注意事項がある場合
古い機能フラグを整理する
私たちは皆、必要以上に長い間、100%のロールアウトで機能を放置してしまっています。
コード (および Braze ダッシュボード) をクリーンに保つために、すべてのユーザーがアップグレードを完了し、機能を無効にするオプションが不要になったら、コードベースから永久フィーチャーフラグを削除します。これは、開発環境の複雑さを軽減するだけでなく、機能フラグのリストを整理整頓するのにも役立つ。




 選択した機能フラグの変更履歴。{: style=”max-width:90%;”}
選択した機能フラグの変更履歴。{: style=”max-width:90%;”}
 GitHub でこのページを編集
GitHub でこのページを編集