In-app message integration
This article covers how to set up a in-app messages for the web application.
In-app messages help you get content to your users without interrupting their day with a push notification. Customized and tailored in-app messages enhance the user experience and help your audience get the most value from your app. With various layouts and customization tools to choose from, in-app messages engage your users more than ever before.
Check out our case studies to see examples of in-app messages.
In-app message types
Braze currently offers the following default in-app message types:
SlideupModalFullHTML
Each in-app message type is customizable across content, images, icons, click actions, analytics, display, and delivery.
All in-app messages inherit their prototype from InAppMessage, which defines basic behavior and traits for all in-app messages. The prototypical subclasses are SlideUpMessage, ModalMessage, FullScreenMessage, and HtmlMessage.
Expected behaviors by message type
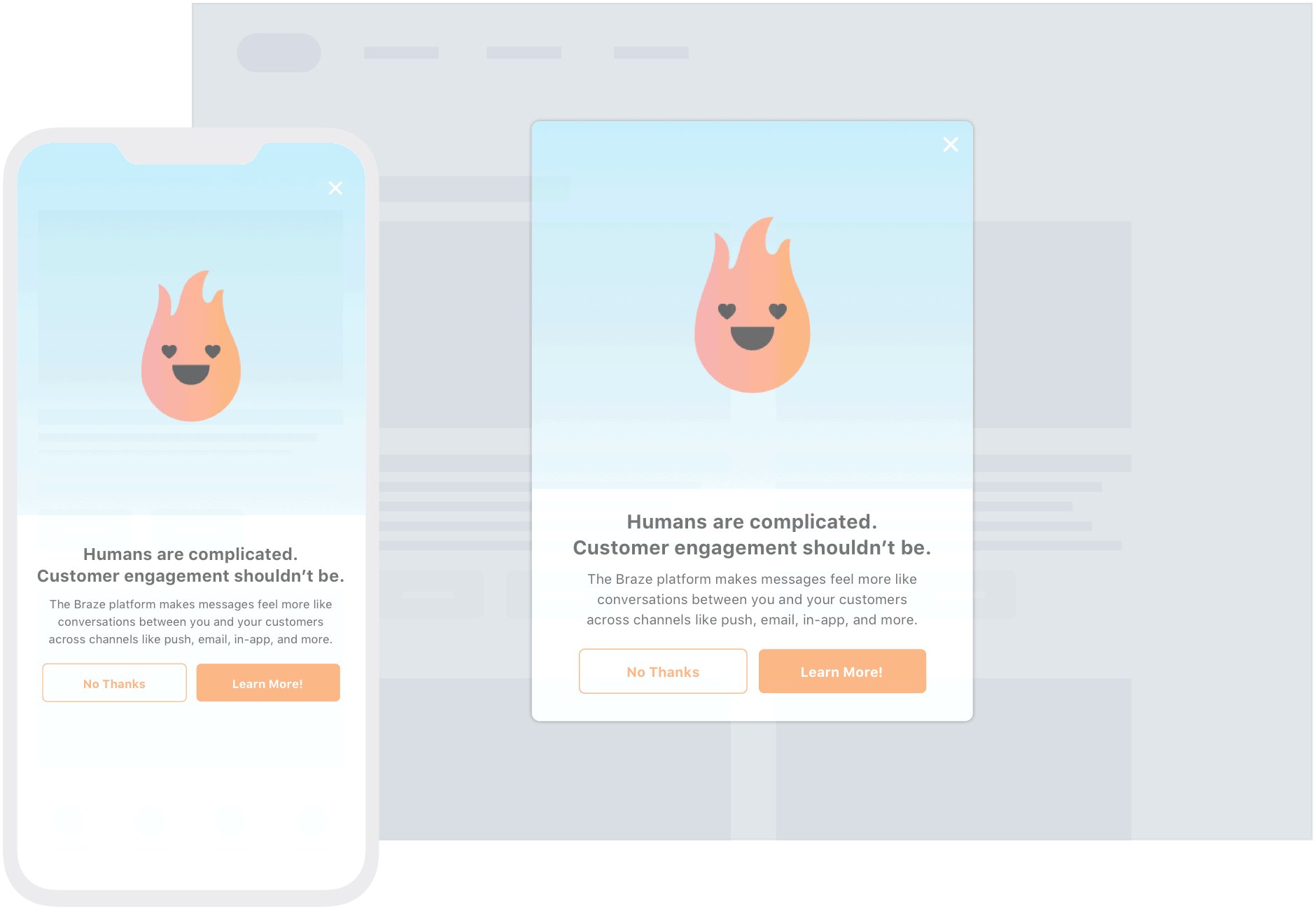
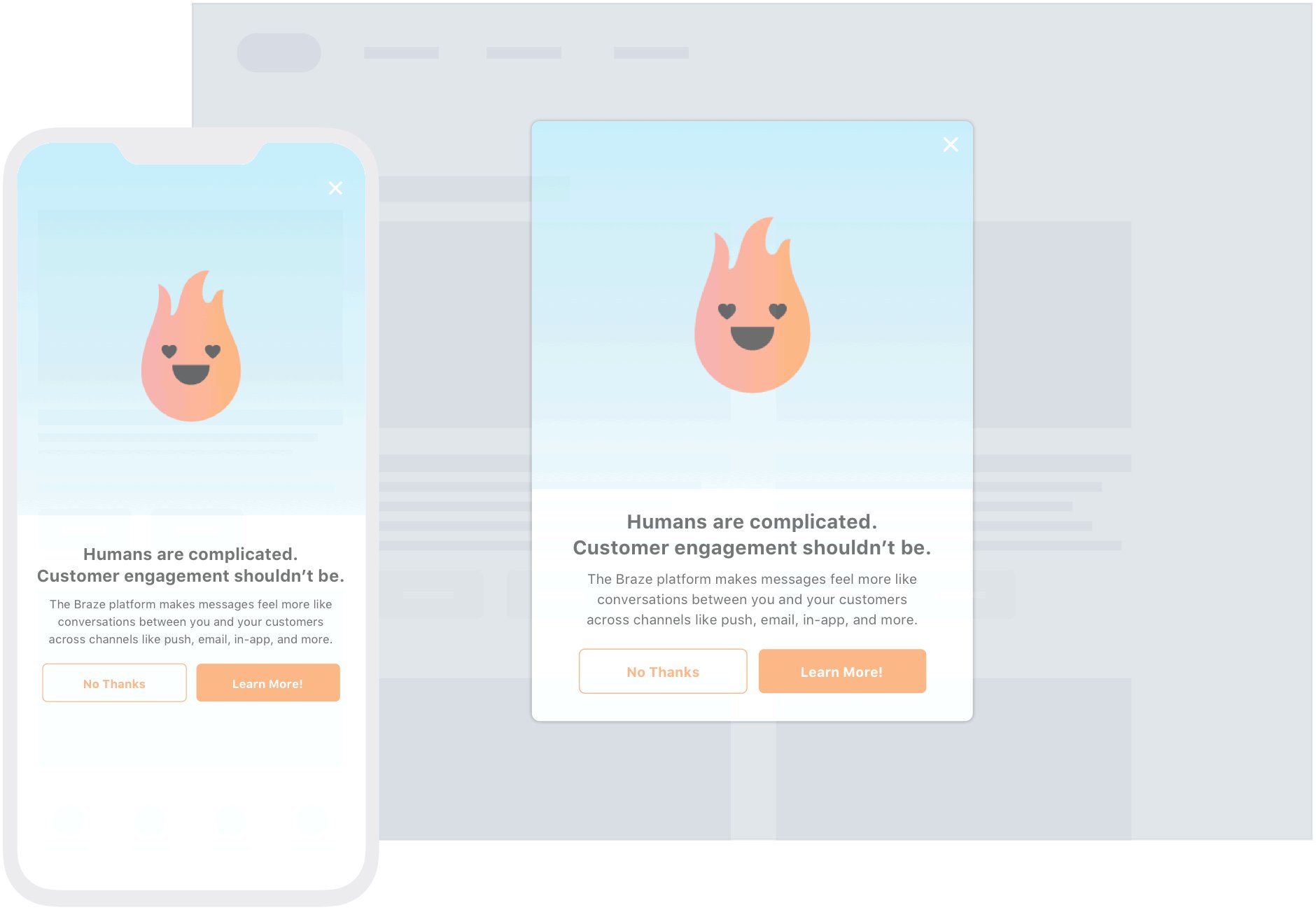
These are what it looks like for your users to open one of our default in-app message types.
Modal in-app messages appear in the center of the screen and are framed by a translucent panel. Useful for more critical messaging, they can be equipped with up to two click action and analytics-enabled buttons.

Full in-app messages are useful for maximizing the content and impact of your user communication. On narrow browser windows (for example, the mobile web), full in-app messages take up the entire browser window. On larger browser windows, full in-app messages appear similarly to modal in-app messages. The upper half of a full in-app message contains an image, and the lower half allows up to eight lines of text as well as up to two click action, and analytics-enabled buttons

HTML in-app messages are useful for creating fully customized user content. User-defined HTML is displayed in an iFrame and may contain rich content, such as images, fonts, videos, and interactive elements, allowing for full control over message appearance and functionality. These support a JavaScript brazeBridge interface to call methods on the Braze Web SDK from within your HTML, see our best practices for more details.
To enable HTML in-app messages through the Web SDK, you must supply the allowUserSuppliedJavascript initialization option to Braze, for example, braze.initialize('YOUR-API_KEY', {allowUserSuppliedJavascript: true}). This is for security reasons. HTML in-app messages can execute JavaScript, so we require a site maintainer to enable them.
The following example shows a paginated HTML in-app message:

Integration
By default, in-app messages are automatically displayed as part of our recommended integration instructions. Additional customization can be done by following the steps in this guide.

 Edit this page on GitHub
Edit this page on GitHub