AppboyKit (also known as the Objective-C SDK) is no longer supported and has been replaced by the Swift SDK. It will no longer receive new features, bug fixes, security updates, or technical support—however, messaging and analytics will continue to function as normal. To learn more, see Introducing the New Braze Swift SDK.
In-app messages
In-app messages help you get content to your user without interrupting their day with a push notification. Customized and tailored in-app messages enhance the user experience and help your audience get the most value from your app. With a variety of layouts and customization tools to choose from, in-app messages engage your users more than ever before.
Check out our case studies to see examples of in-app messages.
In-app message types
Braze currently offers the following default in-app message types:
SlideupModalFullHTML Full
Each in-app message type is highly customizable across content, images, icons, click actions, analytics, display, and delivery.
All in-app messages are subclasses of the ABKInAppMessage, which defines basic behavior and traits for all in-app messages. The in-app message class structures are as follows:

By default, in-app messages are enabled after completing the standard SDK integration, including GIF support.
Note that integration of SDWebImage is required if you plan on using our Braze UI for displaying images within iOS in-app messages or Content Cards.
Expected behaviors by message types
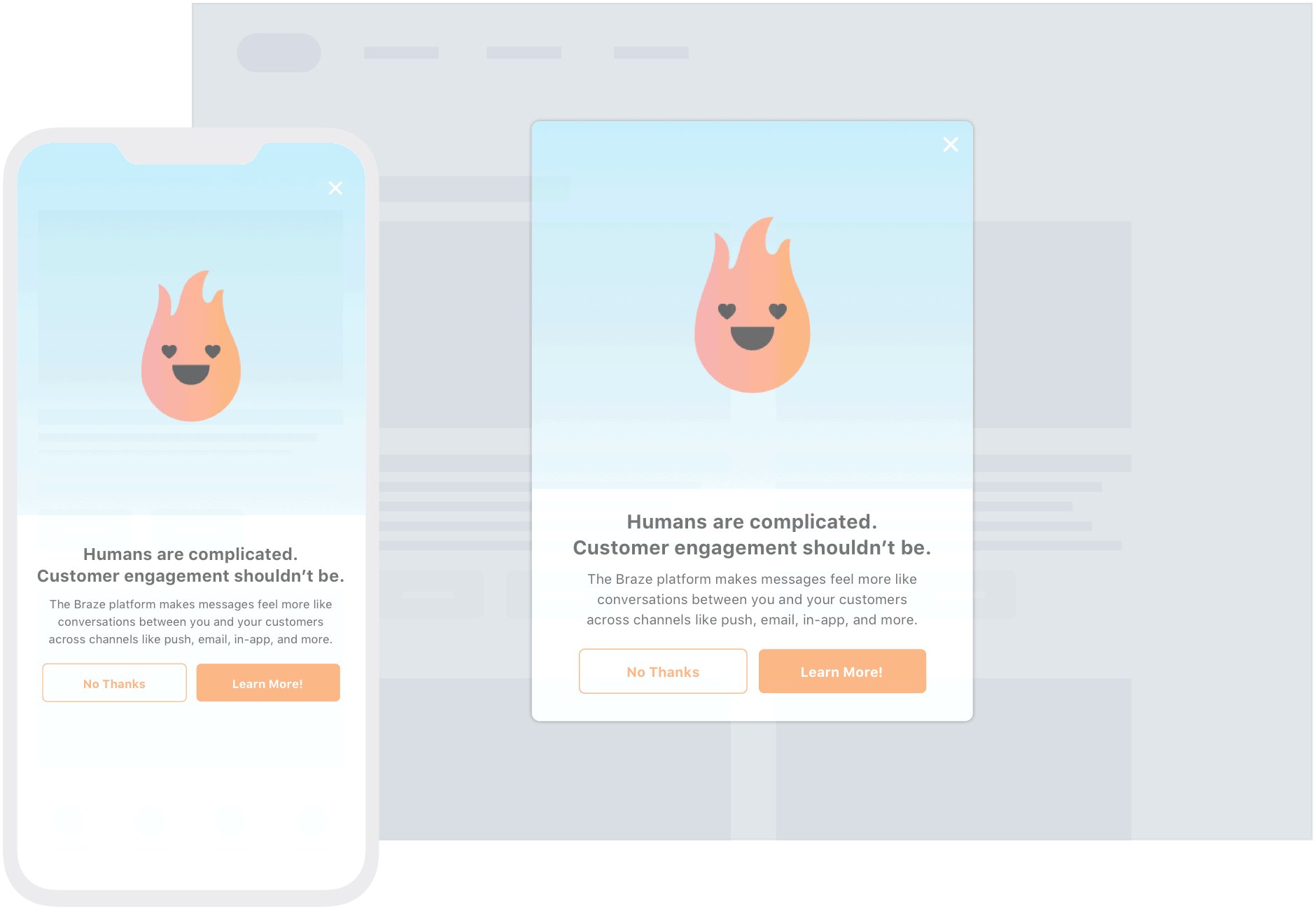
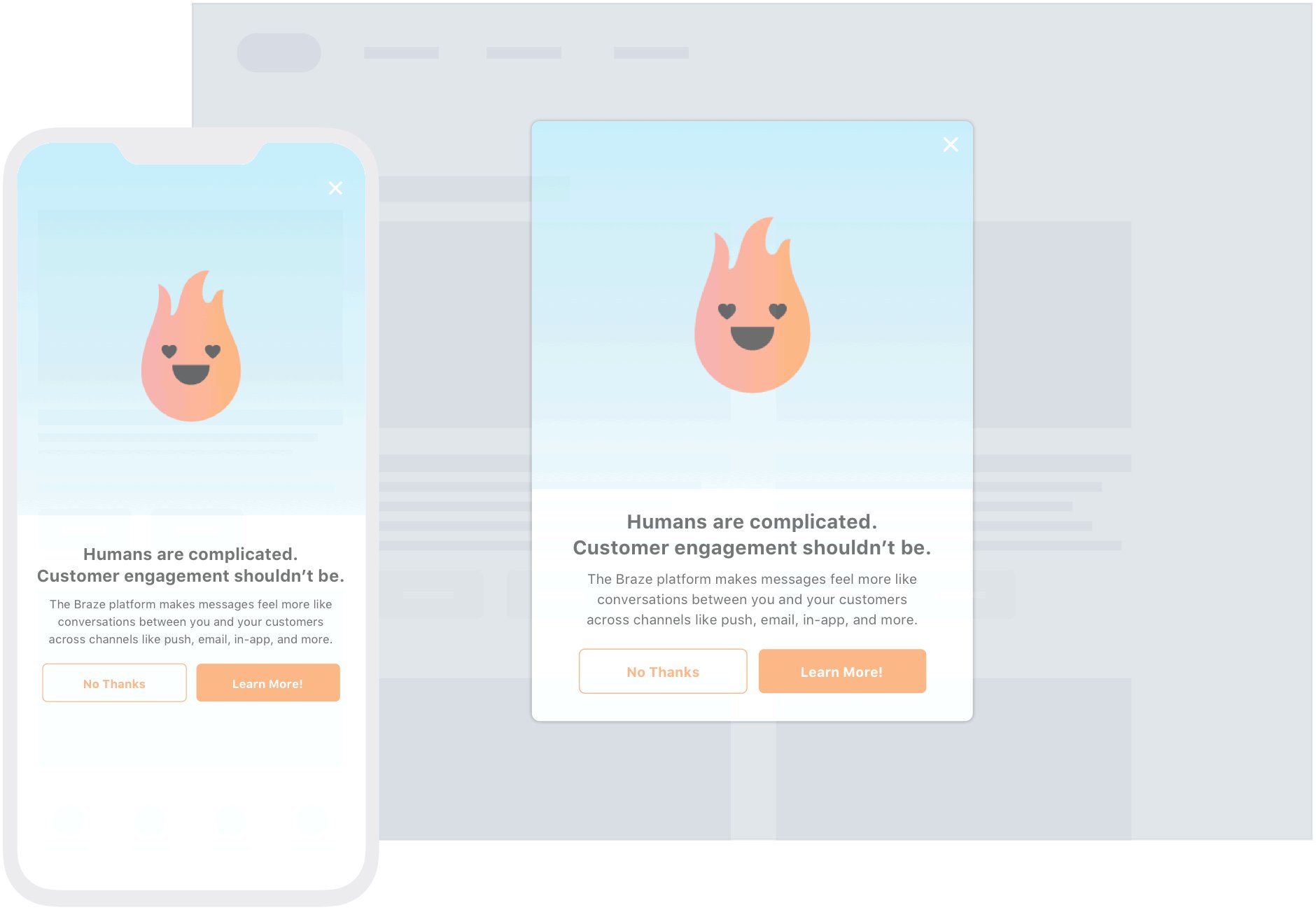
This is what it looks like for your users to open one of our default in-app message types.
Modal in-app messages appear in the center of the screen and are framed by a translucent panel. Useful for more critical messaging, they can be equipped with up to two click action and analytics-enabled buttons.

Full in-app messages are useful for maximizing the content and impact of your user communication. The upper half of a full in-app message contains an image, and the lower half displays text and up to two click action and analytics-enabled buttons.

HTML Full in-app messages are useful for creating fully customized user content. User-defined HTML Full in-app message content is displayed in a WKWebViewand may optionally contain other rich content, such as images and fonts, allowing for full control over message appearance and functionality.
iOS in-app messages support a JavaScript brazeBridge interface to call methods on the Braze Web SDK from within your HTML, see our best practices for more details.
The following example shows a paginated HTML Full in-app message:

Full in-app message content is displayed in a WKWebView and may optionally contain other rich content, such as images and fonts, allowing full control over message appearance and functionality. Note that we currently do not support the display of custom HTML in-app messages in an iFrame on the iOS and Android platforms.
Starting in iOS SDK version 3.19.0, the following JavaScript methods are no-ops in HTML in-app messages: alert, confirm, prompt.

 Edit this page on GitHub
Edit this page on GitHub