In-app messages
In-app messages help you get content to your user without interrupting their day with a push notification. Customized and tailored in-app messages enhance the user experience and help your audience get the most value from your app. With a variety of layouts and customization tools to choose from, in-app messages engage your users more than ever before. For in-app message examples, check out our case studies.
Message types
Braze offers several default in-app message types, each customizable with messages, images, Font Awesome icons, click actions, analytics, color schemes, and more.
Their basic behavior and traits are defined by the IInAppMessage interface, in a subclass called InAppMessageBase. IInAppMessage also includes a subinterface, IInAppMessageImmersive, which lets you add close, click-action, and analytics buttons to your app.
Keep in mind, in-app messages containing buttons will include the clickAction message in the final payload if the click action is added prior to adding the button text.
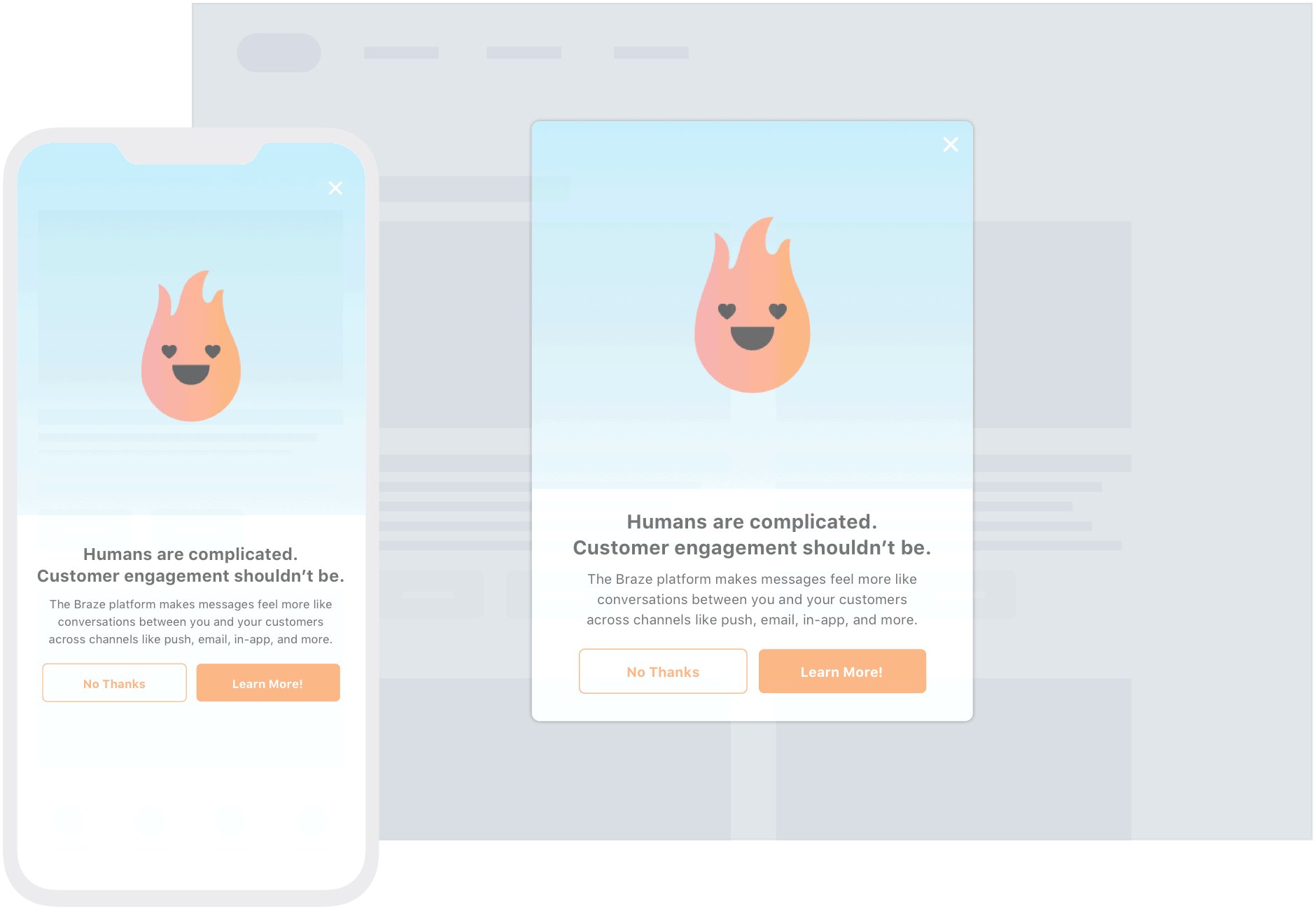
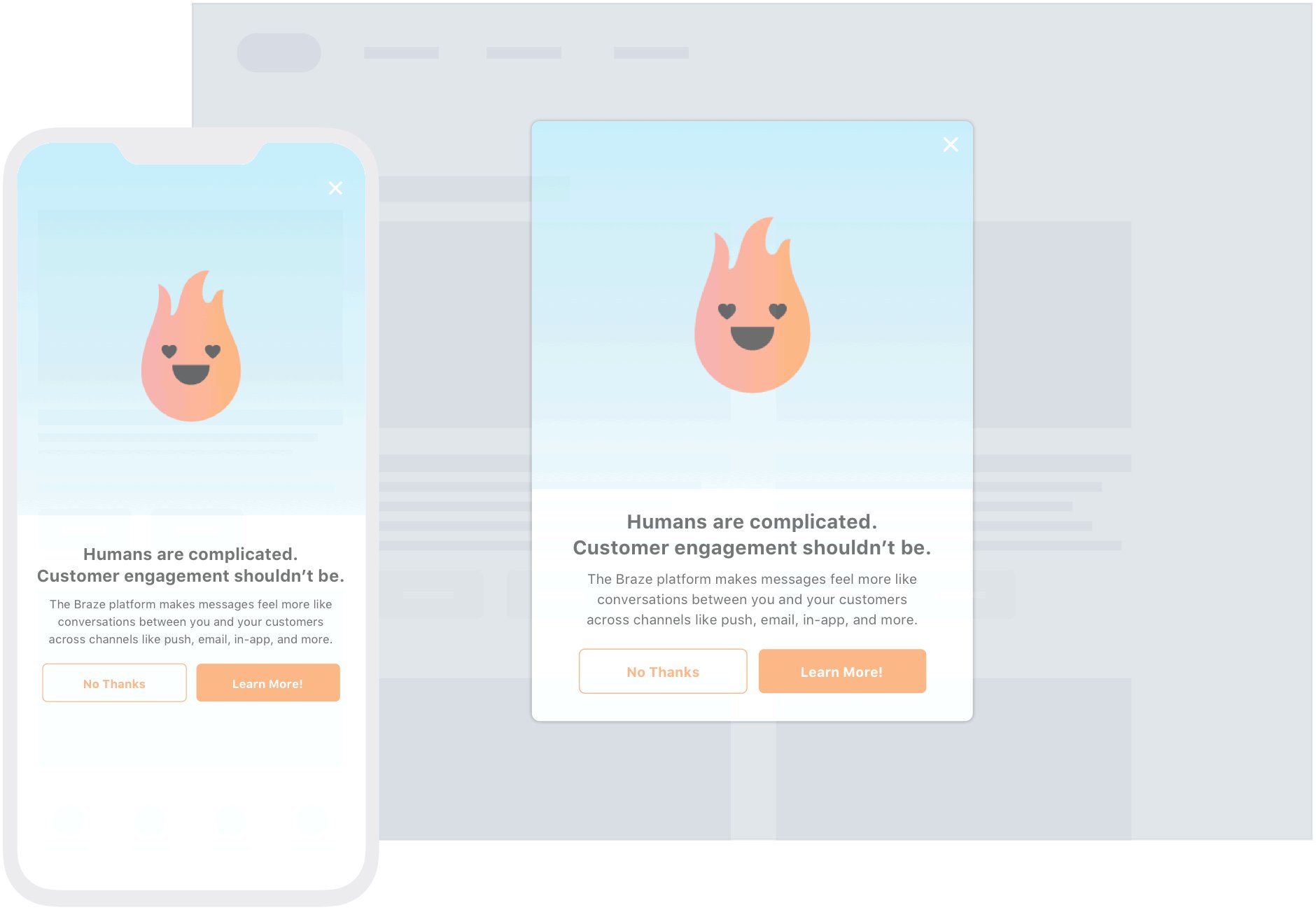
modal in-app messages appear in the center of the screen and are framed by a translucent panel. Useful for more critical messaging, they can be equipped with two click-action and analytics-enabled buttons.
This message type is a subclass of InAppMessageImmersiveBase, an abstract class that implements IInAppMessageImmersive, giving you the option to add custom functionality to your locally generated in-app messages.

full in-app messages are useful for maximizing the content and impact of your user communication. The upper half of a full in-app message contains an image, and the lower half displays text and up to two click action and analytics-enabled buttons.
This message type extends InAppMessageImmersiveBase, giving you the option to add custom functionality to your locally generated in-app messages.

HTML in-app messages are useful for creating fully customized user content. User-defined HTML in-app message content is displayed in a WebView and may optionally contain other rich content, such as images and fonts, allowing for full control over message appearance and functionality.
These messages instances of InAppMessageHtml, which implement the IInAppMessage subclass: IInAppMessageHtml.
Android in-app messages support a JavaScript brazeBridge interface to call methods on the Braze Web SDK from within your HTML, see our best practices for more details.

We currently do not support the display of custom HTML in-app messages in an iFrame on the iOS and Android platforms.
You can also define custom in-app message views for your app. For a full walkthrough, see Custom view factory.
Setting up in-app messages
Prerequisites
Before you can set up in-app messages, you’ll need to integrate the Braze Android SDK.
Step 1: Braze in-app message manager registration
In-app message display is managed by the BrazeInAppMessageManager class. Every activity in your app must be registered with the BrazeInAppMessageManager to allow it to add in-app message views to the view hierarchy. There are two ways to accomplish this:
Automatic registration (recommended)
The activity lifecycle callback integration handles in-app message registration automatically; no extra integration is required. This is the recommended method for handling in-app message registration. If you plan on using this method, you can skip to the next step.
Manual registration
If you’re using activity lifecycle callback for automatic registration, do not complete these steps.
In your Application.onCreate(), call ensureSubscribedToInAppMessageEvents():
1
BrazeInAppMessageManager.getInstance().ensureSubscribedToInAppMessageEvents(context);
1
BrazeInAppMessageManager.getInstance().ensureSubscribedToInAppMessageEvents(context)
In every activity where in-app messages can be shown, call registerInAppMessageManager() in that activity’s onResume():
1
2
3
4
5
6
7
@Override
public void onResume() {
super.onResume();
// Registers the BrazeInAppMessageManager for the current Activity. This Activity will now listen for
// in-app messages from Braze.
BrazeInAppMessageManager.getInstance().registerInAppMessageManager(activity);
}
1
2
3
4
5
6
public override fun onResume() {
super.onResume()
// Registers the BrazeInAppMessageManager for the current Activity. This Activity will now listen for
// in-app messages from Braze.
BrazeInAppMessageManager.getInstance().registerInAppMessageManager(this)
}
In every activity where registerInAppMessageManager() was called, call unregisterInAppMessageManager() in that activity’s onPause():
1
2
3
4
5
6
@Override
public void onPause() {
super.onPause();
// Unregisters the BrazeInAppMessageManager for the current Activity.
BrazeInAppMessageManager.getInstance().unregisterInAppMessageManager(activity);
}
1
2
3
4
5
public override fun onPause() {
super.onPause()
// Unregisters the BrazeInAppMessageManager.
BrazeInAppMessageManager.getInstance().unregisterInAppMessageManager(this)
}
Step 2: In-app message manager blocklist (optional)
In your integration, you may require that certain activities in your app should not show in-app messages. The activity lifecycle callback integration provides an easy way to accomplish this.
The following sample code adds two activities to the in-app message registration blocklist, SplashActivity and SettingsActivity:
1
2
3
4
5
6
7
8
9
10
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Set<Class> inAppMessageBlocklist = new HashSet<>();
inAppMessageBlocklist.add(SplashActivity.class);
inAppMessageBlocklist.add(SettingsActivity.class);
registerActivityLifecycleCallbacks(new BrazeActivityLifecycleCallbackListener(inAppMessageBlocklist));
}
}
1
2
3
4
5
6
7
8
9
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
val inAppMessageBlocklist = HashSet<Class<*>>()
inAppMessageBlocklist.add(SplashActivity::class.java)
inAppMessageBlocklist.add(SettingsActivity::class.java)
registerActivityLifecycleCallbacks(BrazeActivityLifecycleCallbackListener(inAppMessageBlocklist))
}
}

 Edit this page on GitHub
Edit this page on GitHub