In-app message integration
This reference article covers how to integrate in-app messaging in your Android or FireOS application.
In-app messages help you get content to your users without interrupting their day with a push notification. Customized and tailored in-app messages enhance the user experience and help your audience get the most value from your app. With various layouts and customization tools to choose from, in-app messages engage your users more than ever before.
To see examples of in-app messages, check out our case studies.
In-app message types
Braze offers several default in-app message types, each customizable with messages, images, Font Awesome icons, click actions, analytics, editable styling, and color schemes. The currently available types are:
It is also possible to define your own custom in-app message view.
All in-app messages implement the IInAppMessage interface, which defines all in-app messages’ basic behavior and traits. InAppMessageBase is an abstract class that implements IInAppMessage and provides the foundational in-app message implementation. All in-app message classes are subclasses of InAppMessageBase.
In addition, there is a subinterface of IInAppMessage called IInAppMessageImmersive, which adds click action and analytics enabled buttons, as well as header text and a close button.
For in-app messages containing buttons, the message clickAction will also be included in the final payload if the click action is added prior to adding the button text.
InAppMessageImmersiveBase is an abstract class that implements IInAppMessageImmersive and provides the foundational immersive in-app message implementation. Modal in-app messages are a subclass of InAppMessageImmersiveBase.
HTML in-app messages are InAppMessageHtml instances, which implement IInAppMessageHtml, another subclass of IInAppMessage.
Expected behaviors by message type
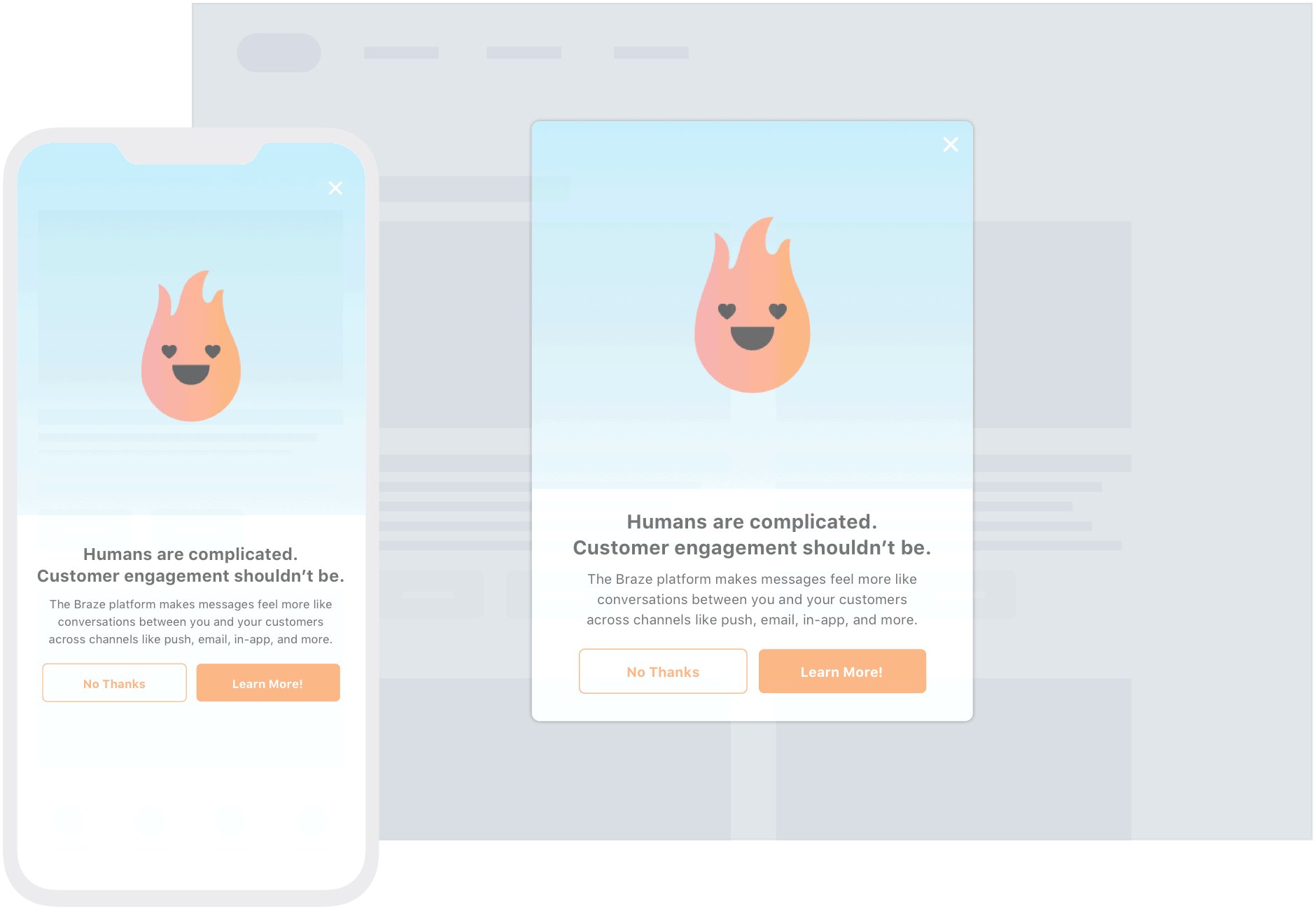
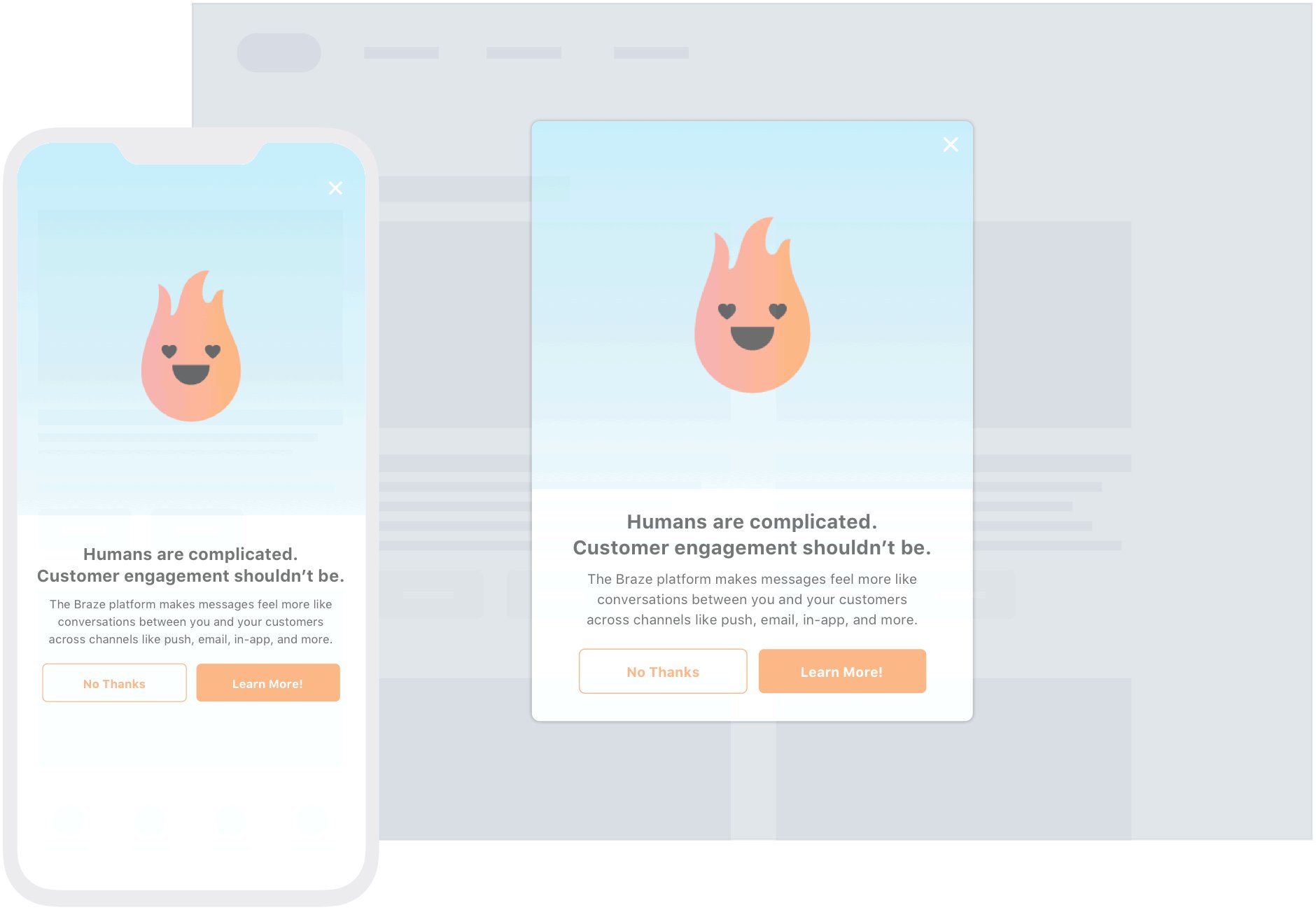
These are what it looks like for your users to open one of our default in-app message types.
Modal in-app messages appear in the center of the screen and are framed by a translucent panel. Useful for more critical messaging, they can be equipped with two click-action and analytics-enabled buttons.

Full in-app messages are useful for maximizing the content and impact of your user communication. The upper half of a full in-app message contains an image, and the lower half displays text and up to two click action and analytics-enabled buttons.

HTML in-app messages are useful for creating fully customized user content. User-defined HTML in-app message content is displayed in a WebView and may optionally contain other rich content, such as images and fonts, allowing for full control over message appearance and functionality.
Android in-app messages support a JavaScript brazeBridge interface to call methods on the Braze Web SDK from within your HTML, see our best practices for more details.

We currently do not support the display of custom HTML in-app messages in an iFrame on the iOS and Android platforms.
Defining custom in-app message types
The slideup in-app message object extends InAppMessageBase.
The full and modal type messages extends InAppMessageImmersiveBase. Extending one of these classes gives you the option of adding custom functionality to your locally generated in-app messages.
Integration
Step 1: Braze in-app message manager registration
In-app message display is managed by the BrazeInAppMessageManager class. Every activity in your app must be registered with the BrazeInAppMessageManager to allow it to add in-app message views to the view hierarchy. There are two ways to accomplish this:
Activity lifecycle callback integration (recommended)
The activity lifecycle callback integration handles in-app message registration automatically; no extra integration is required. This is the recommended integration for handling in-app message registration.
Manual in-app message registration
If you did the activity lifecycle integration, you should not do a manual in-app message integration.
First, in your Application.onCreate(), call ensureSubscribedToInAppMessageEvents():
1
BrazeInAppMessageManager.getInstance().ensureSubscribedToInAppMessageEvents(context);
1
BrazeInAppMessageManager.getInstance().ensureSubscribedToInAppMessageEvents(context)
Next, in every activity where in-app messages can be shown, registerInAppMessageManager() should be called in that activity’s onResume():
1
2
3
4
5
6
7
@Override
public void onResume() {
super.onResume();
// Registers the BrazeInAppMessageManager for the current Activity. This Activity will now listen for
// in-app messages from Braze.
BrazeInAppMessageManager.getInstance().registerInAppMessageManager(activity);
}
1
2
3
4
5
6
public override fun onResume() {
super.onResume()
// Registers the BrazeInAppMessageManager for the current Activity. This Activity will now listen for
// in-app messages from Braze.
BrazeInAppMessageManager.getInstance().registerInAppMessageManager(this)
}
Lastly, in every activity where registerInAppMessageManager() was called, unregisterInAppMessageManager() should be called in that activity’s onPause():
1
2
3
4
5
6
@Override
public void onPause() {
super.onPause();
// Unregisters the BrazeInAppMessageManager for the current Activity.
BrazeInAppMessageManager.getInstance().unregisterInAppMessageManager(activity);
}
1
2
3
4
5
public override fun onPause() {
super.onPause()
// Unregisters the BrazeInAppMessageManager.
BrazeInAppMessageManager.getInstance().unregisterInAppMessageManager(this)
}
Step 2: In-app message manager blocklist (optional)
In your integration, you may require that certain activities in your app should not show in-app messages. The activity lifecycle callback integration provides an easy way to accomplish this.
The following sample code adds two activities to the in-app message registration blocklist, SplashActivity and SettingsActivity:
1
2
3
4
5
6
7
8
9
10
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Set<Class> inAppMessageBlocklist = new HashSet<>();
inAppMessageBlocklist.add(SplashActivity.class);
inAppMessageBlocklist.add(SettingsActivity.class);
registerActivityLifecycleCallbacks(new BrazeActivityLifecycleCallbackListener(inAppMessageBlocklist));
}
}
1
2
3
4
5
6
7
8
9
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
val inAppMessageBlocklist = HashSet<Class<*>>()
inAppMessageBlocklist.add(SplashActivity::class.java)
inAppMessageBlocklist.add(SettingsActivity::class.java)
registerActivityLifecycleCallbacks(BrazeActivityLifecycleCallbackListener(inAppMessageBlocklist))
}
}

 Edit this page on GitHub
Edit this page on GitHub